PWA란?
- Progressive Web Apps의 줄임말로 모바일 사이트에서 Native App과 같은 사용자 경험을 제공하는 기술이다.
- WEB을 Native App처럼 만들어 주는 기술이므로 모든 Native 기능을 사용할 순 없으나 읽기 속도, 표시 속도, 오프라인에서의 실행 등의 이점이 있다.
- 웹과 앱 모두의 장점을 가져 App처럼 설치할 필요는 없으나 홈 화면에 아이콘 추가 및 푸시 알림 전송이 가능해 UX에 이점이 있다.
📘 React에서 PWA 적용하기
💬 1. PWA template 생성하기
- 다음의 명령어를 실행한다.
npx create-react-app my-app --template cra-template- my-app 내부에 "service-worker.js"와 "serviceWorkerRegistrations.js"가 생성되는데 이것을 기존 프로젝트로 가져온다.
💬 2. service worker Register
- root파일(index.js)에 아래 두 줄을 추가시켜준다.
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
serviceWorkerRegistration.register();💬 3. icon 설정
-
편리한 icon 설정을 위한 site
- https://favicomatic.com/
- meta tag도 제공한다.
-
다운 받은 파일은 publi/icons 폴더에 저장하여 관리한다.
-
public/index.html로 가서 제공해준 meta tag를 모두 head태그 안에 붙여넣는다.
-
public/manifest.json에서 아래와 같이 아이콘들을 모두 추가해줘야 한다.
-
{ "short_name": "project name", "name": "project name", "icons": [ { "src": "./icons/apple-touch-icon-57x57.png", "sizes": "57x57", "type": "image/png" }, { "src": "./icons/apple-touch-icon-60x60.png", "sizes": "60x60", "type": "image/png" }, { "src": "./icons/apple-touch-icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "./icons/apple-touch-icon-76x76.png", "sizes": "76x76", "type": "image/png" }, { "src": "./icons/apple-touch-icon-114x114.png", "sizes": "114x114", "type": "image/png" }, { "src": "./icons/apple-touch-icon-120x120.png", "sizes": "120x120", "type": "image/png" }, { "src": "./icons/apple-touch-icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "./icons/apple-touch-icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "./icons/favicon-512x512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/", "display": "standalone", "theme_color": "#031230", "background_color": "#031230" } } -
display: standalone은 브라우저의 주소칸과 버튼을 숨겨준다.
-
theme_color는 PWA의 바 색상이 되고 background_color은 splash화면의 색상이다.
💬 4. PWA 설정 마무리
- 기존 프로젝트에서 service worker는 가져왔지만 여기에 필요한 npm은 가져오지 않았다.
- 아래 모듈을 package.json에 저장하고 npm install해준다.
"dependencies": {
"workbox-background-sync": "^5.1.4",
"workbox-broadcast-update": "^5.1.4",
"workbox-cacheable-response": "^5.1.4",
"workbox-core": "^5.1.4",
"workbox-expiration": "^5.1.4",
"workbox-google-analytics": "^5.1.4",
"workbox-navigation-preload": "^5.1.4",
"workbox-precaching": "^5.1.4",
"workbox-range-requests": "^5.1.4",
"workbox-routing": "^5.1.4",
"workbox-strategies": "^5.1.4",
"workbox-streams": "^5.1.4"
}-
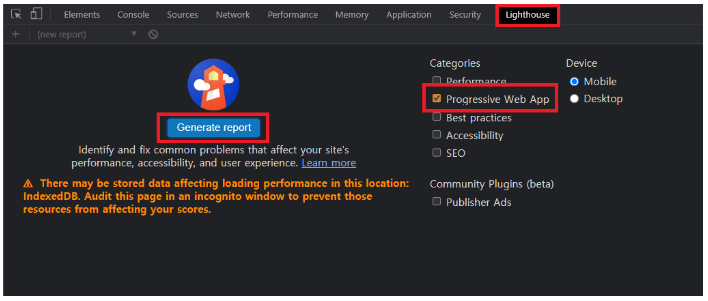
앱을 product로 실행시키고 chrome 개발자 도구 에서 아래 옵션을 선택해준다.

-
installable이 가능해지면, 모바일 브라우저를 통해 다운받고 설치할 수 있다.