📘 서론
💬 Module이란?
분리된 코드의 조각, 시스템을 이루는 논리적인 일부분
- Javascript는 웹 페이지에 보조적인 기능을 부여하기 위한 용도로 만들어졌다.
- 웹페이지에서 Javascript를 사용하려면 아래와 같이 script 태그를 통해 Javascript 파일을 가져오면 된다.
<script type="text/javascript" src="index.js></script>- 만약 필요한 자바스크립트 파일이 2개이고 두 파일에 각각 같은 이름의 변수가 선언되어 있다면?
<script type="text/javascript" src="index.js></script>
<script type="text/javascript" src="todo.js></script>
// index.js
var todo = "세션 준비하기"
// todo.js
var todo = "꿀잠자기"-
지금과 같은 방식으로 javascript 파일을 불러온다면 하나의 파일에 코드를 작성하는 것과 다를게 없다.
-
또한 todo는 전역 변수이므로 전역 스코프를 오염시키고 예측하기 어렵고 오류를 만들어내기 쉬운 코드를 만든다.
-
이러한 문제는 아래와 같이 Closure의 원리를 이용하여 즉시실행 함수 등을 통해 구현한 모듈 패턴으로 외부로부터 독립적인 스코프를 만들어 사용하며 어느 정도 극복 가능했다.
var todoApp = (function () {
var todo = "꿀잠자기"
return {
getTodo: function() {
return todo;
}
}
})();
console.log(todoApp.getTodo()); // "꿀잠자기"
console.log(todo); // ReferenceError: todo is not defined📗 Modularization
💬 모듈화의 필요성
- 자바스크립트를 브라우저에서만 사용할게 아니라 범용적인 서버사이드 언어로 사용하려는 움직임
- 이를 위해 모듈화를 하고 서로 호환되는 표준 라이브러리나 다른 모듈을 가져오는 방법이 필요했다.
- 모듈화의 구성요소에는 스코프, 정의, 사용이 있다.
각각의 모듈은 독립적인 스코프를 갖고,
모듈을 정의하여 만들 수 있어야 하고,
정의된 모듈을 사용할 수 있어야 한다.
💬 commonJS
- module.exports를 통해 모듈을 정의하고, require문법을 통해 정의된 모듈을 가져다 사용할 수 있다.
module.exports require('./files.js')- 모든 파일이 로컬에 존재하고 바로 불러올 수 있으며 동기적으로 동작함을 전제로 사용한다.
- 우리가 현재 사용하는 node.js가 commonJS를 사용한다.
여담으로,
- 비동기로도 모듈을 사용하고 싶은 움직임으로 등장한 AMD(Asynchronous Module Definition)과
- AMD기반으로 CommonJS 방식까지 지원하는 통합 형태인 UMD(Universal Module Definition)가 존재한다.
📙 Webpack
- commonJS의 등장으로 모듈을 사용할 수 있게 되었으나 모든 파일을 네트워크 통신을 통해 하나씩 가져오는 문제점이 발생하였다.
- 이러한 문제점을 해결하기 위해 Module Bundler가 등장하였다.
💬 Module Bundler
- 모듈 번들러는 말 그대로 여러 개의 모듈을 하나의 파일로 묶어서 처리하는 도구를 말한다.
💬 Webpack

- 가장 대표적인 모듈 번들러인 웹팩에서는 모든 파일(HTML, CSS, 이미지, 폰트 등)을 모듈로 보고 이를 처리할 수 있는 번들(bundle)로 변환해 줍니다.
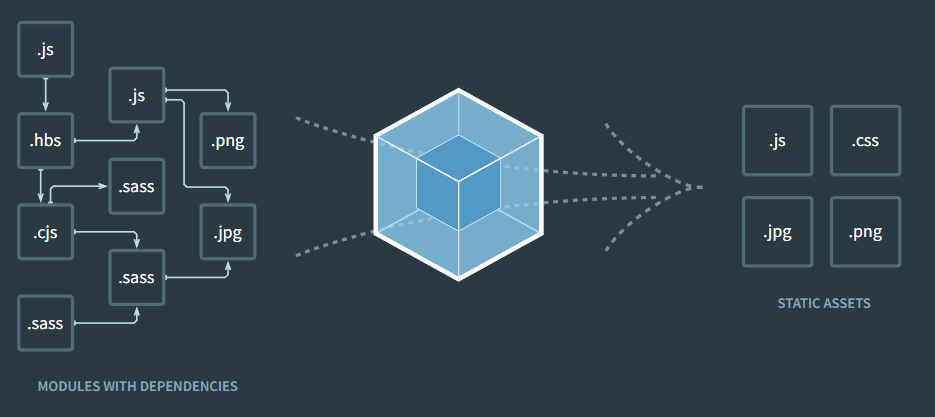
💬 Webpack의 동작 방식
- Webpack은 entry를 통해 프로젝트의 모든 의존성을 분석한다.
- entry에서 정의한 파일을 시작으로 의존하는 다른 모듈을 순차적으로 분석하고, 이를 하나의 모듈로 묶어 번들링한다.
- 이때, 로더(loader)와 플러그인(plugin)을 이용하여 다양한 파일 형식(CSS, 이미지 등)을 모듈로 인식하고, 처리할 수 있습니다.
💬 Webpack의 주요 구성 요소
- entry : 앱이 번들처리를 시작할 지점으로 일반적으로 index.js에서 시작해 import문을 따라 빌드가 진행된다.
- output : 번들링된 결과물의 위치 및 파일이름을 지정한다. 일반적으로 dist나 build라는 이름의 폴더를 사용한다.
- module: 웹팩이 모듈을 처리할 때 사용하는 규칙(rule)을 정의합니다.
- loader
- 기본적으로 javascript 및 JSON 파일만 해석이 가능한 Webpack을 다른 포멧의 파일을 처리하고 모듈로 변환하게 해준다.
- 자주 사용하는 loader에는 css-loader, style-loader, file-loader등이 있다.
- plugin
- 플러그인은 번들된 결과물의 형태를 바꾸는 후처리를 하는 역할이다.
- 난독화나 특정 문자열 치환등의 처리가 가능하다.
- 대표적인 플러그인으로 개발용 api와 배포용 api주소를 서로 다르게 설정하는 것과 같이 환경 의존적인 정보를 관리하는데 사용하는 definePlugin이 있다.
- mode : production, development, none등 웹팩의 모드를 설정한다.
📕 Webpack 최적화
💬 번들 사이즈 줄이기
번들 사이즈를 줄여야 하는 이유
- 네트워크 비용 : 파일이 무거울수록 네트워크 통신이 오래 걸린다.
- 파싱 및 컴파일 비용 줄이기
- 메모리 비용 : 코드가 실행되지 않아도 RAM에 코드가 올라가 메모리를 낭비한다.
번들 사이즈를 줄이는 방법
- Webpack mode
- source map
- code splitting
- tree shaking
- html, css 최적화
💬 빌드 속도 줄이기
- persistant cache 사용하기