✅ 리액트란
: UI를 구축하기 위한 선언적, 효율적, 유연한 js 라이브러리
: 컴포넌트를 이용해 복잡한 UI를 구성하도록 도움
: 앵귤러, 뷰와 더불어 가장 많은 인기
: SPA(Single Page Application)를 전제로 함
: Virtual DOM 활용하여 업데이트 해야하는 DOM 요소를 찾아 해당 부분만 업데이트
-> 리렌더링이 잦은 동적 모던 웹에서 빠른 퍼포먼스
: 비교 알고리즘 덕분에 컴포넌트 갱신이 예측 가능
: 빠른 고성능 앱 제작 가능
Virtual DOM (가상 돔)
: UI의 이상적/가상적 표현을 메모리에 저장
: React에게 원하는 UI 상태를 알려주면 DOM이 그 상태와 일치하게 함
-> 앱 구축에 사용하는 속성 조작, 이벤트 처리, 수동 DOM 업데이트를 추상화
: 특정 기술이라기보다는 패턴, UI를 나타내는 객체 -> React elements와 연관
: React DOM 같은 라이브러리에 의해 실제 DOM과 동기화하는 개념
-> 재조정 Reconciliation
💡재조정
: React는 선언적 API 제공
-> 갱신때 걱정이 없음
-> 어플 작성 쉽게 만들어줌
-> 내부에서 어떤 일이 일어나고 있는지 명확히 눈에 안보임
: 컴포넌트 트리에 대한 추가정보를 포함하기 위해 내부 객체 fibers 사용
-> React Fiber은 React16의 새로운 재조정 엔진
-> virtual dom의 증분 렌더링을 활성화하는 것이 주요 목표
✅ 리액트 시작 전, ES6 문법

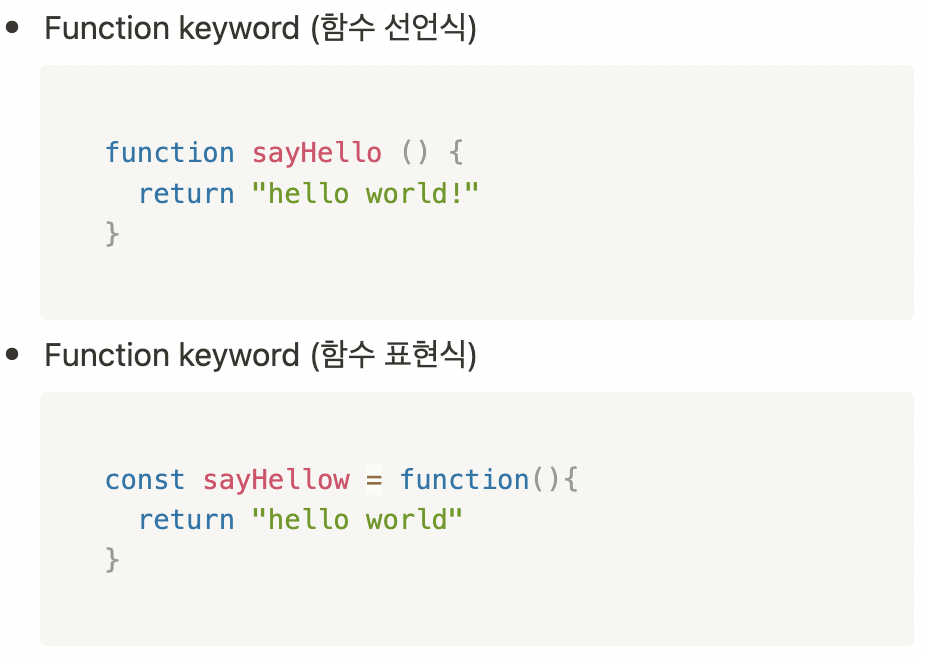
: 두가지의 함수 정의방식
🔥 선언식은 호이스팅에 영향 받음, 표현식은 호이스팅에 영향 받지 않음
: {} 로 묶인경우엔 무조건 return 선언해야 값 반환됨 <- 디버깅할때 많이 헤멤
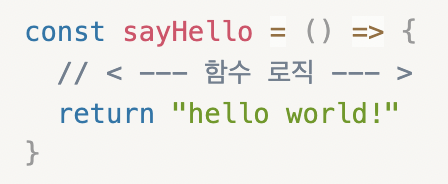
화살표 함수
: 함수 만드는 방법 - function 키워드, Arrow function
: 기능상에서 차이 있지만 react에서는 큰 차이 없음, 선호하는거 사용

: 표현식보다 간결하게 함수 만들 수 있음
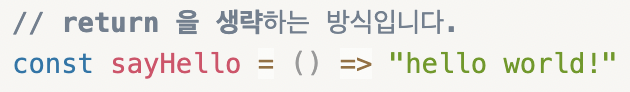
: 간결한 익명함수, 암시적 반환가능하게 해줌 -> 많이 사용

: 암시적 반환(implicit return)은 리턴값이 한줄일때

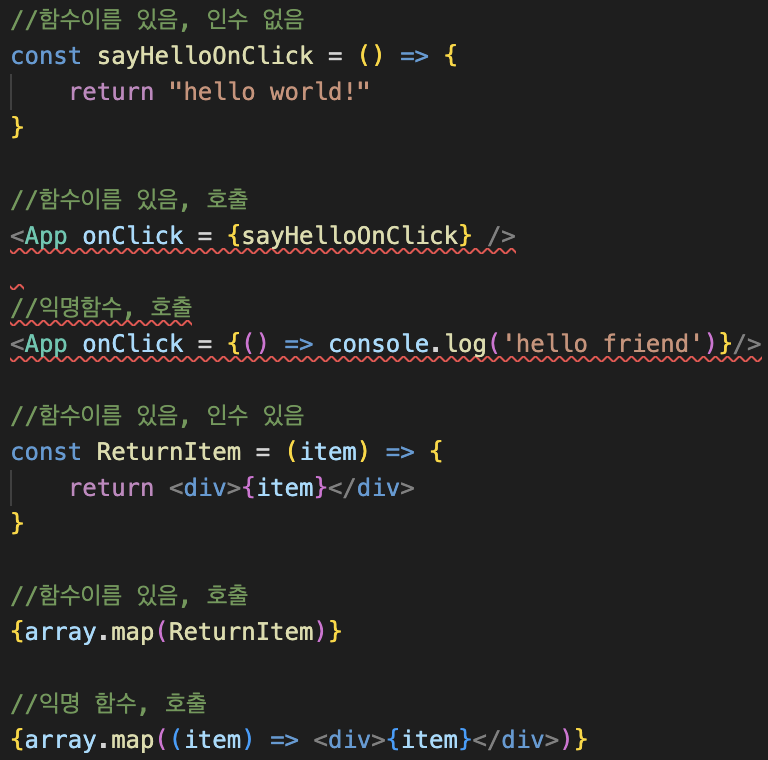
: 화살표 함수에 익명함수 사용하기
-> 간단한 함수를 일회성으로만 사용할 때
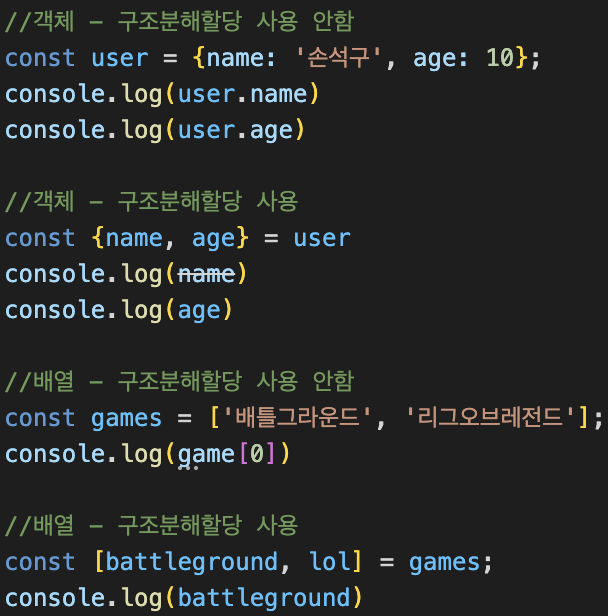
객체/배열 구조분해 할당

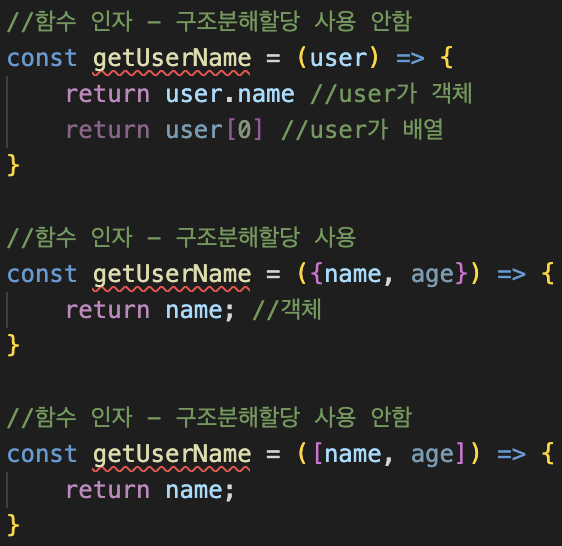
함수 인자 구조분해 할당
: 함수의 인자가 객체/배열일 경우

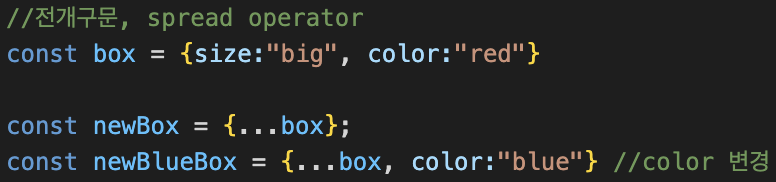
spread operator, 전개구문
🔥 react는 기존 데이터를 수정하지 않는 불변성이 중요
-> 기존 객체/배열을 그대로 복사하거나 값을 더하여 새로운 객체/배열 생성

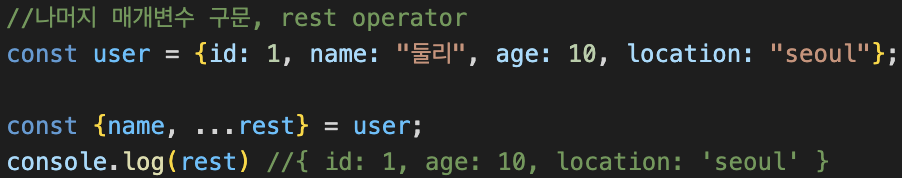
rest operator, 나머지 매개변수 구문
: rest 문법은 spread와 비슷해보이지만 조금 다른 기능
: 객체/배열에서 구조분해 할당을 했을 때 나머지 정보를 묶어서 표현 가능
: rest 말고 다른 키워드로 써도 됨

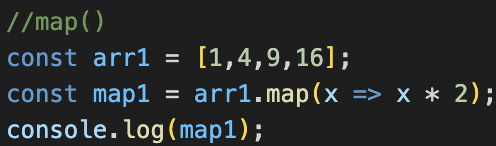
map()
: 배열 안의 모든 요소에, 주어진 함수를 호출한 결과를 모아서 새로운 배열을 반환하는 메소드

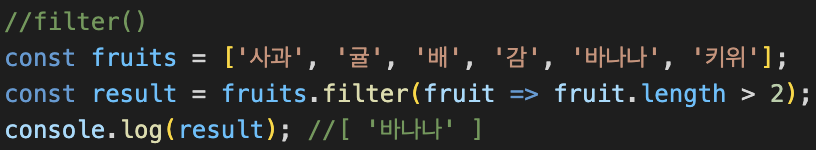
filter()
: 배열 안의 모든 요소 중, 주어진 함수의 테스트를 통과하는 결과를 모아 새로운 배열로 반환하는 메소드

🙋🏻♀️ es6이란?
🙋🏻♀️ 자바스크립트 메서드 종류
✅ 리액트 초기 설정
크롬 브라우저
: 우리가 만드는 웹은 브라우저에서 구동
VScode
: 코드를 작성하기 위한 프로그램, MS사
: 메모장으로도 가능하지만 전문 에디터 사용
git
: 작성한 코드를 저장 및 관리, 공유하기 위한 툴
node
: 자바스크립트 코드는 반드시 node라는 플랫폼에 의해 실행
: 설치 안하면 자바스크립트 코드 실행 불가
NPM(node package manager)
: 무수히 많은 third-party 패키지들이 모여있는 집합소
: 여러 패키지를 다운받아 활용
: yarn과 함께 ‘프론트엔드 의존성’을 관리하기 위한 패키지 매니저
yarn
: intel 맥북과 m1 맥북 경로 또 달라서 다르게 설치함
-> arch -arm64 brew install yarn
: 패키지 설치 명령어 yarn add [패키지 이름]
🙋🏻♀️yarn과 npm의 차이점
🙋🏻♀️yarn 명령어
✅ Create React App, CRA
: 원래는 웹사이트 만들때 필요한 것들을 하나씩 설치해야 함 (webpack, babel 등)
-> 리액트 프로젝트를 하기 위해 필요한 여러 프로그램을 자동으로 설치해주는 도구
ls -> cd documents -> cd sparta -> cd REACT
-> yarn create react-app week-1
: ls는 현재 내가 위치한 폴더 보여줌
: cd는 폴더 접속
: week-1이라는 폴더가 생겼고, 안에 패키지 짱많음
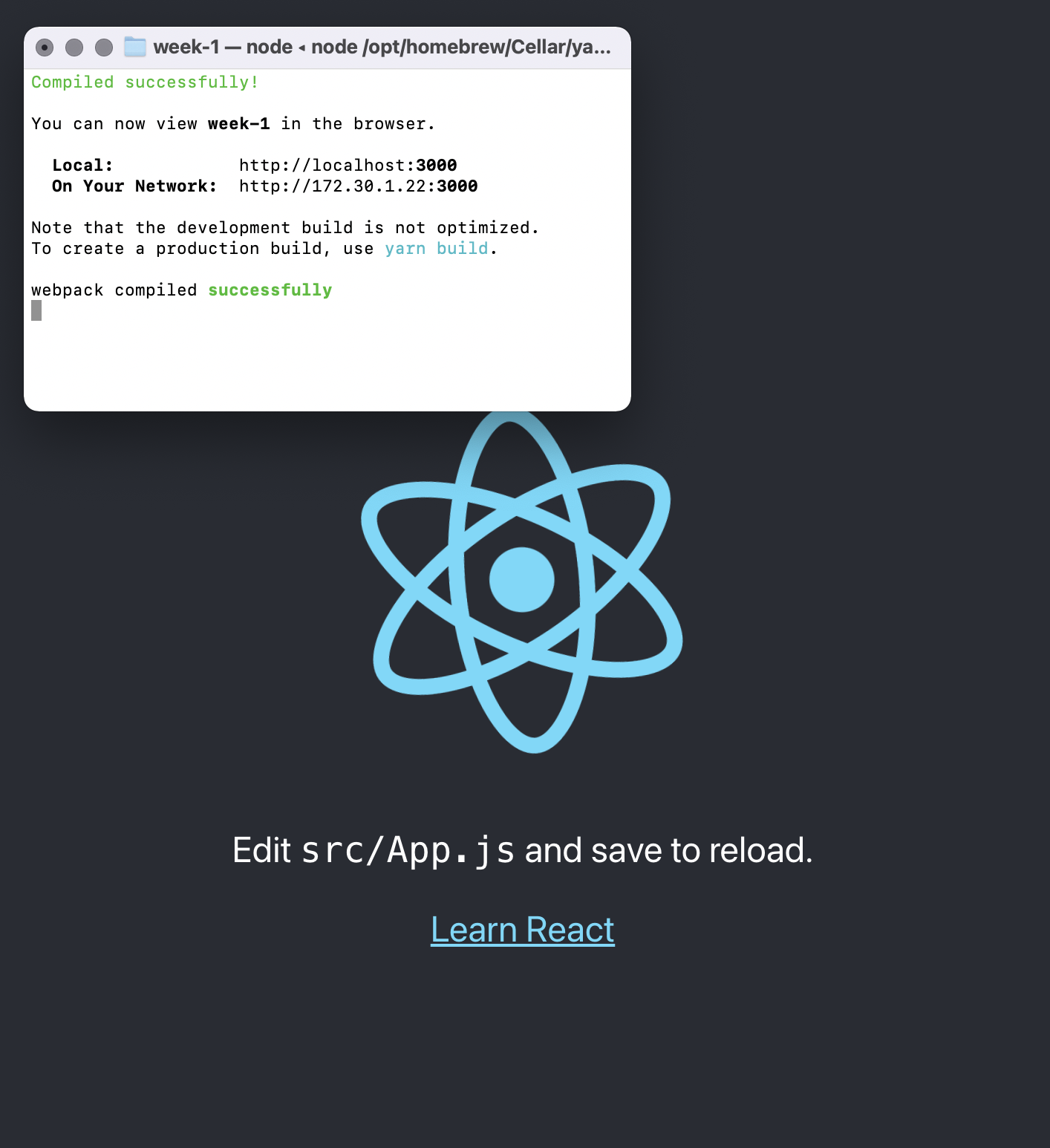
cd week-1 -> yarn start
: 프로젝트 구동

: 브라우저가 자동으로 열리고, 첫 리액트 앱이 실행됨
🙋🏻♀️gitbash, power shell, mac terminal 명령어 : 폴더 이동, 폴더 구조 확인
🙋🏻♀️반드시 CRA를 써야 리액트 프로젝트를 생성할 수 있나?
