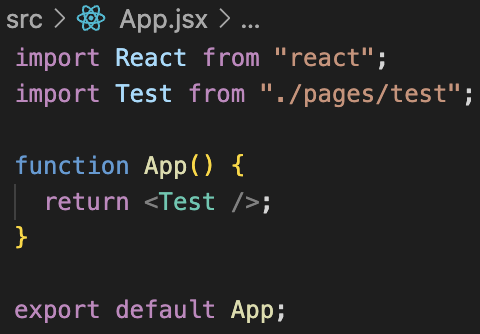
Props란
: 부모 컴포넌트로부터 받아온 데이터

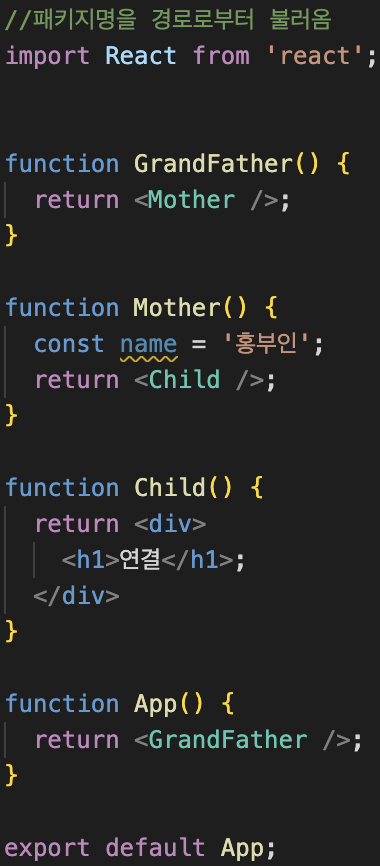
: Mother 컴포넌트에서 못보던 속성이 생김 -> Child 컴포넌트에서는 Mother의 속성을 모름 -> 어떻게 알까?
-> 컴포넌트 간의 정보를 서로 교류할 수 있을까?
Props로 값 전달하기

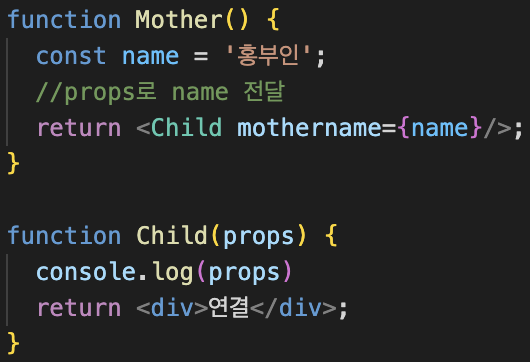
: motherName이라는 이름으로 name 값을 Child 컴포넌트에 전달 => Props로 정보 전달
: Mother가 전달해준 motherName을 Child에서 받는 법
🔥 => 컴포넌트 인자에서 props 값 받기
-> Mother가 보내준 정보가 객체 형태로 콘솔에 찍힘
🔥 Props는 부모 컴포넌트가 자식에게 넘겨준 데이터들의 묶음
(자식에서 부모 컴포넌트로는 전달 불가)
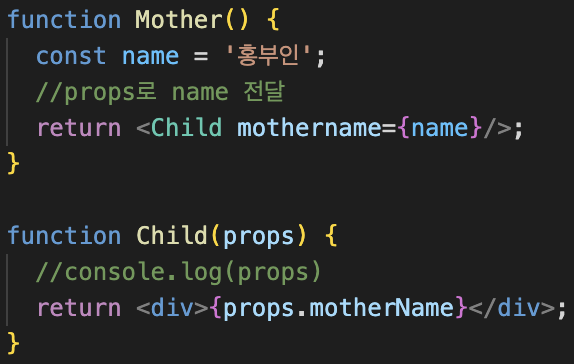
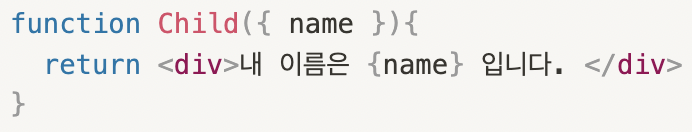
Props로 전달받은 값 렌더링하기

: props는 object literal 형태이므로 {props.motherName}으로 꺼내 사용 가능
<- Child에 motherName={name}으로 보내줬으므로 object literal의 key가 motherName
💡 object literal?
{key : "value"} 데이터 형태
💡 JSX {} 안에 HTML뿐만 아니라 JS코드도 쓸 수 있음
🙋🏻♀️ Props Drilling
🙋🏻♀️ prop Types
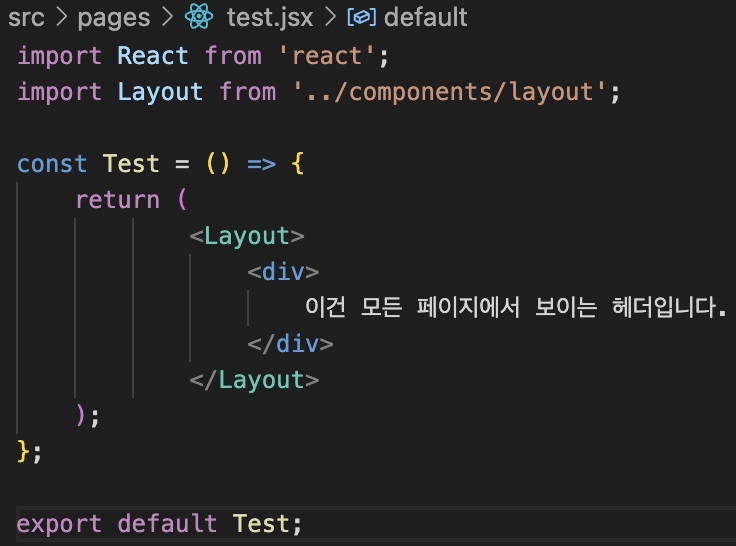
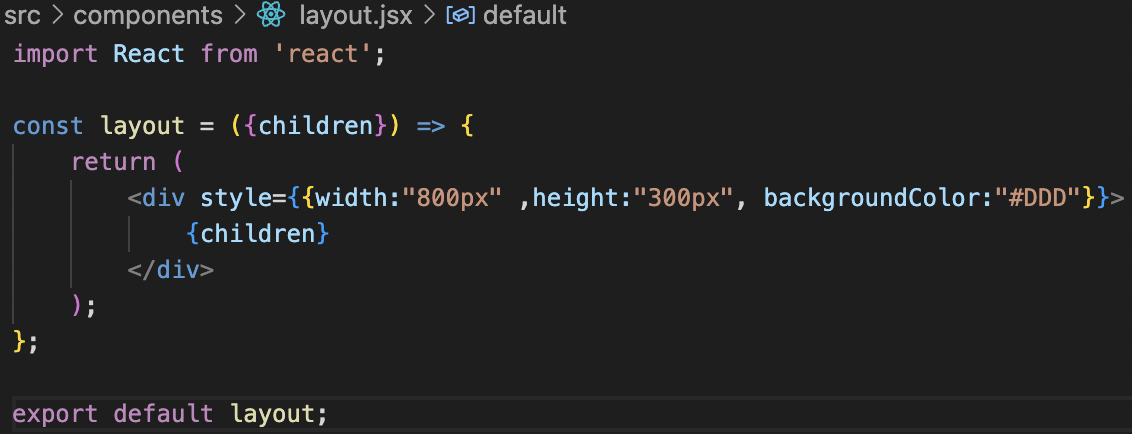
children으로 부모 컴포넌트에 정보 전달하기
: props와 다른 방식으로 자식 컴포넌트에 정보를 전달하기
(부모 컴포넌트에서 정보를 보냈을때, 자식 컴포넌트에서 그 정보를 사용하고 싶다면 props로 받아왔어야 했다.)
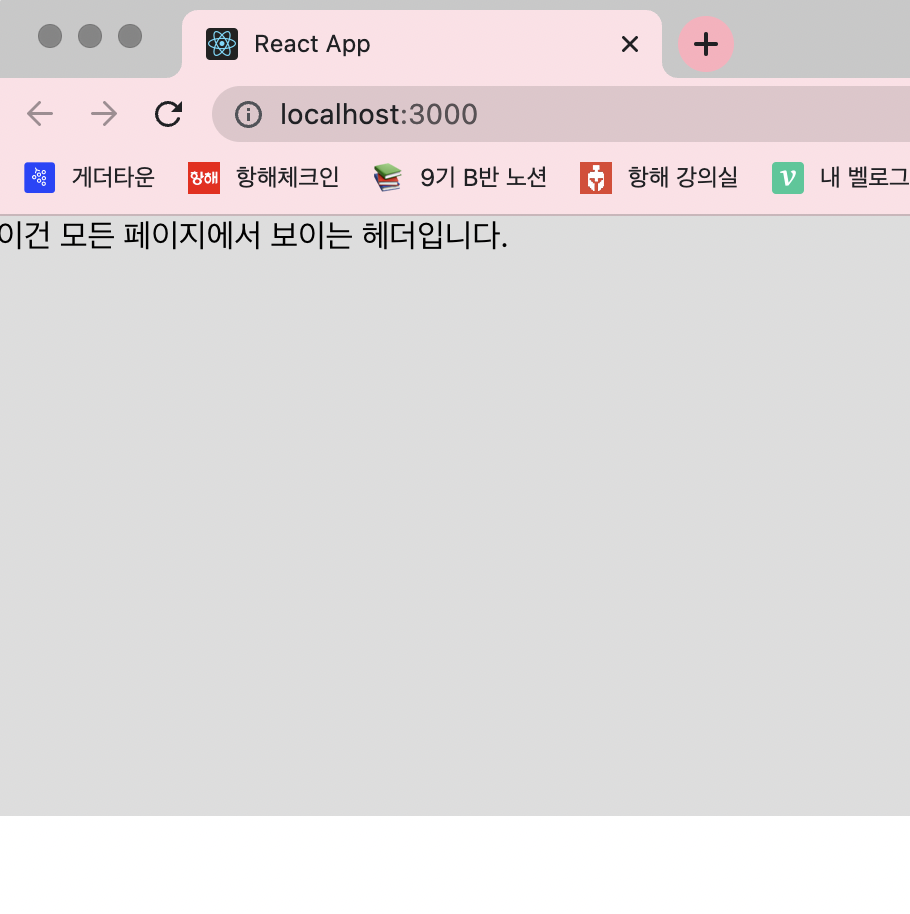
Layout 컴포넌트 생성 시 쓰이는 children




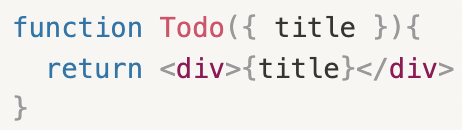
구조분해 할당과 Props
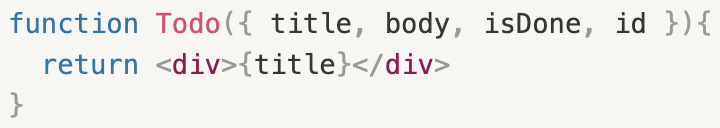
: 특정 props를 사용하는 모든 곳에서 'props.'를 붙여줘야만 했음
-> js 구조분해 할당을 통해 짧게 줄일 수 있음
: Props는 Object literal 형태의 데이터이므로 구조분해 할당 이용 가능


: 여러개의 props를 받는 경우, {} 안에 여러개의 props 그대로 써주기
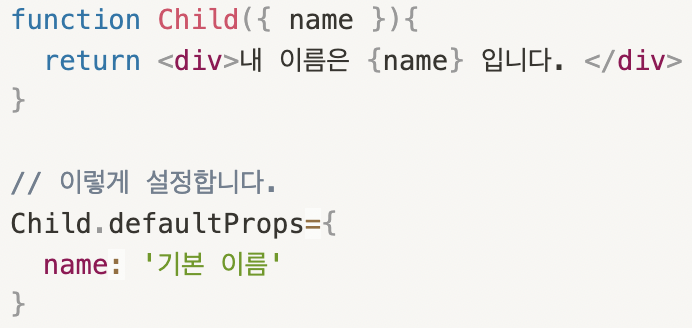
defaultProps
: 부모 컴포넌트에서 props를 보내주지 않아도 설정될 초기값

: 자주 또는 무조건 받아야하는 Props가 있음 ex){name}


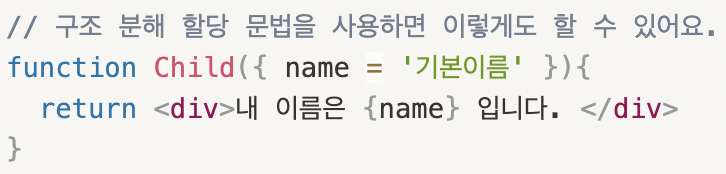
🔥 Child 컴포넌트에서 부모 컴포넌트에서 props를 받기 전까지 임시로 사용할 수 있는 Props 설정 가능
-> 이후에 부모 컴포넌트에서 name props가 오게되면 설정된 defaultProps에서 변경됨
🙋🏻♀️ object literal
🙋🏻♀️ 함수의 default argument 설정

