기본 개념
-
http 프로토콜
https://joshua1988.github.io/web-development/http-part1/ -
비동기개념 및 콜백함수
https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/ -
Promise
https://joshua1988.github.io/web-development/javascript/promise-for-beginners/ -
async/await
https://joshua1988.github.io/web-development/javascript/js-async-await/
json-server
: 아주 간단한 DB와 API 서버를 생성해주는 패키지
: 사용 이유 - BE에서 실제 DB와 API Server가 구축될 때까지 FE 개발에서 임시적으로 사용할 mock data를 생성하기 위해
: FE에서 BE가 하고있는 작업을 기다리지 않고 FE의 로직과 화면을 구현할 수 있어 효율적으로 협업할 수 있음
yarn add json-server
이거 빼먹고...
sudo npm install -g json-server
npm i -g json-server
로 설치했는데 나중엔 이러지말자
: db.json 자동 생성 -> json 파일을 db로 사용
: 단순히 mock data로 사용하는 것을 넘어 실제로 배포까지 하여 간단한 API 서버를 구축하고 과제 프로젝트를 완성하는 데 사용

: db.json 자동 생성! (package.json 도)
: 기본값 posts, comments, profile이 들어있음
: 간단한 패키지지만, 말그대로 서버
: 리액트 start, json-server start 이렇게 따로 해줘야 함
-> terminal창 두개로 나눠서 하는게 편함
🔥 json-server 실행
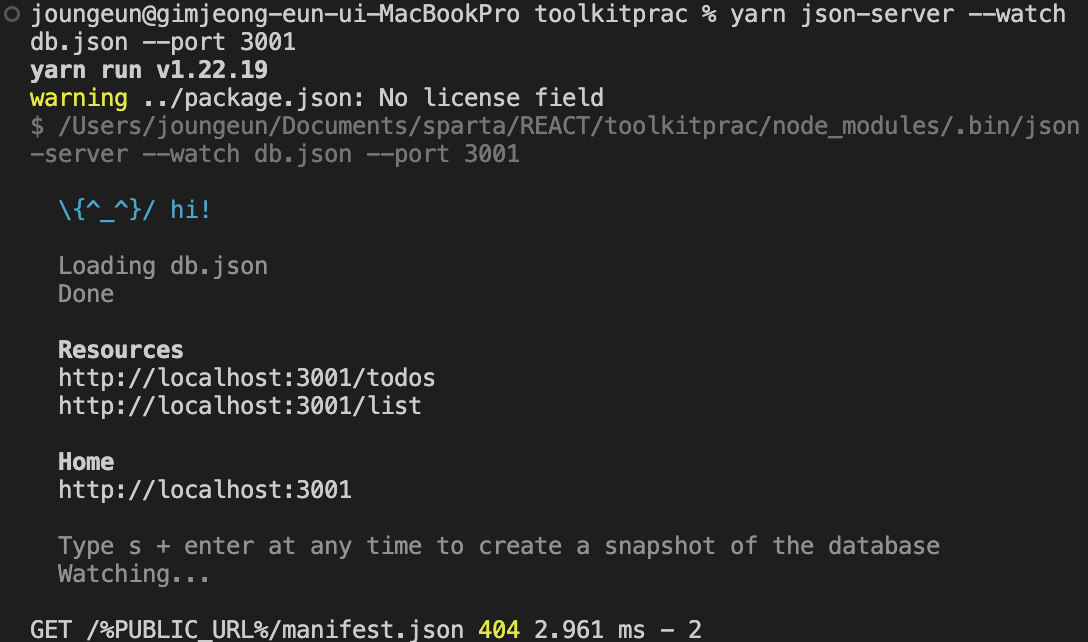
yarn json-server --watch db.json --port 3001
: db.json이라는 것을 db로 삼고, 3001 포트에서 서버를 실행하겠다는 의미

: 서버가 정상적으로 켜졌을때 보이는 terminal 창

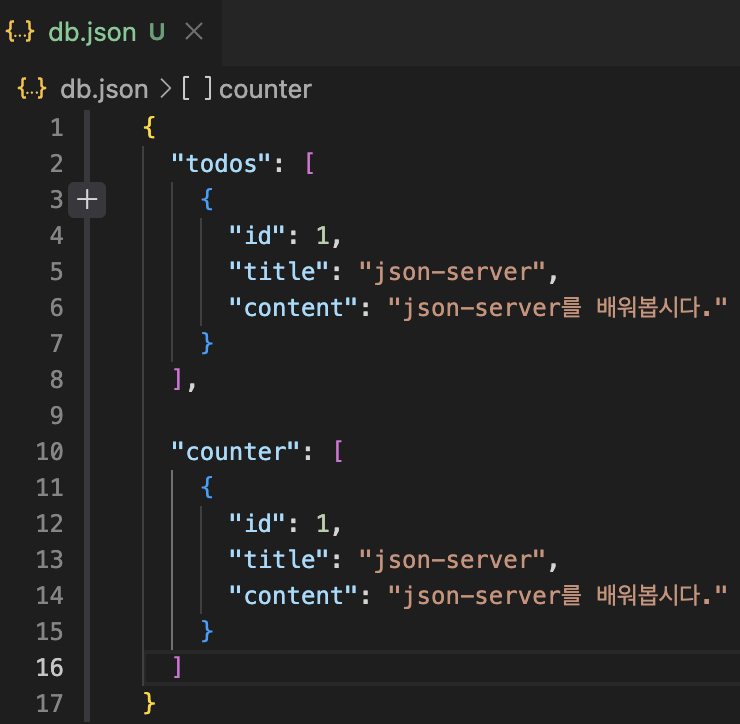
: db.json 수정

: Resources 실행하면 뜨는 브라우저 창
http://localhost:3001/todos
http://localhost:3001/counter
GET /todos 200 11.036 ms - 101
GET /counter 200 11.036 ms - 101
"누군가 GET을 했어" 라고 GET 명령어로 알려줌
-> json-server를 통해서 임시 API를 구축하고, 서버의 data를 mocking 할 수 있으며 이것을 통해 선제적으로 FE 개발을 진행할 수 있다.
✅ json-server 배포는 심화과제 제출 시 확인!!
https://teamsparta.notion.site/02-json-server-6fee08c42e654627a3b3b3da3011b9bb
🙋🏻♀️ heroku는 어떤 서비스를 제공하는 플랫폼일까?
