🫧 styled-components
SearchPage.jsx를 생성하면 그에 따른 SearchPageStyle.jsx를 바로 만들어주었다. (CategoryPage.jsx - CategoryPageStyle.jsx)
SearchPageStyle.jsx에는 styled-components 패키지의 styled 함수가 import 되어있고,
SearchPage.jsx에서는
import * as SearchST from './SearchPageStyle';를 통해 SearchPageStyle.jsx에 정의된 모든 변수들을 'SearchST.' 뒤에 붙여서 바로 사용할 수 있게 했다.
네이밍 컨벤션은 스타일 코드를 작성하지 않은 사람도 알기 쉽도록 ResultBox, SearchImg, NearbyInfo 등 직관적으로 작성하기로 약속하였다.
styled-components의 특성인 props와 global style도 사용해보았는데, 더 자세히 공부해볼 예정이다. sass와 장점, 단점을 비교해가며 나에게 맞는 것을 찾을 예정.
🫧 @font-face
웹 폰트 지원업체에서 지원하지 않는 폰트를 서버에 올려 인식하게 해주는 규칙임.
서버에 올려 배포하게 되는 것이므로 유료폰트인 경우 사용에 주의해야 함.
@font-face {
font-family: '폰트 이름 지정';
src: '폰트 경로';
font-weight: '폰트 두께 지정';
font-style: '폰트 스타일 지정';
}@font-face {
font-family: 'AAA';
src: local('NanumGothic'),
url('NanumGothic.eot'), ...;
}
.text02 {
font-family: 'AAA';
}
<h1 class="text02"> 나눔 고딕 적용 </h1>🫧 flexbox
기존의 display나 position 등을 이용한 웹의 레이아웃 개발은 한계가 존재하고 번거로웠음.
flexbox를 이용하면 특별한 계산없이 쉽게 정렬이 가능하고, 레이아웃을 편리하게 구성 가능함.

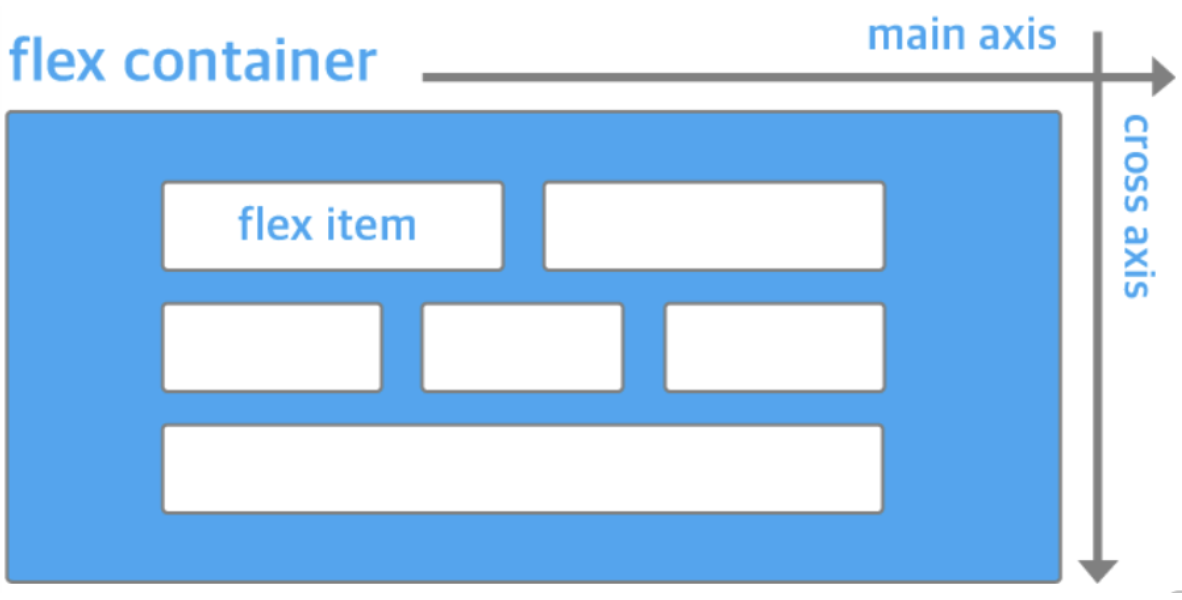
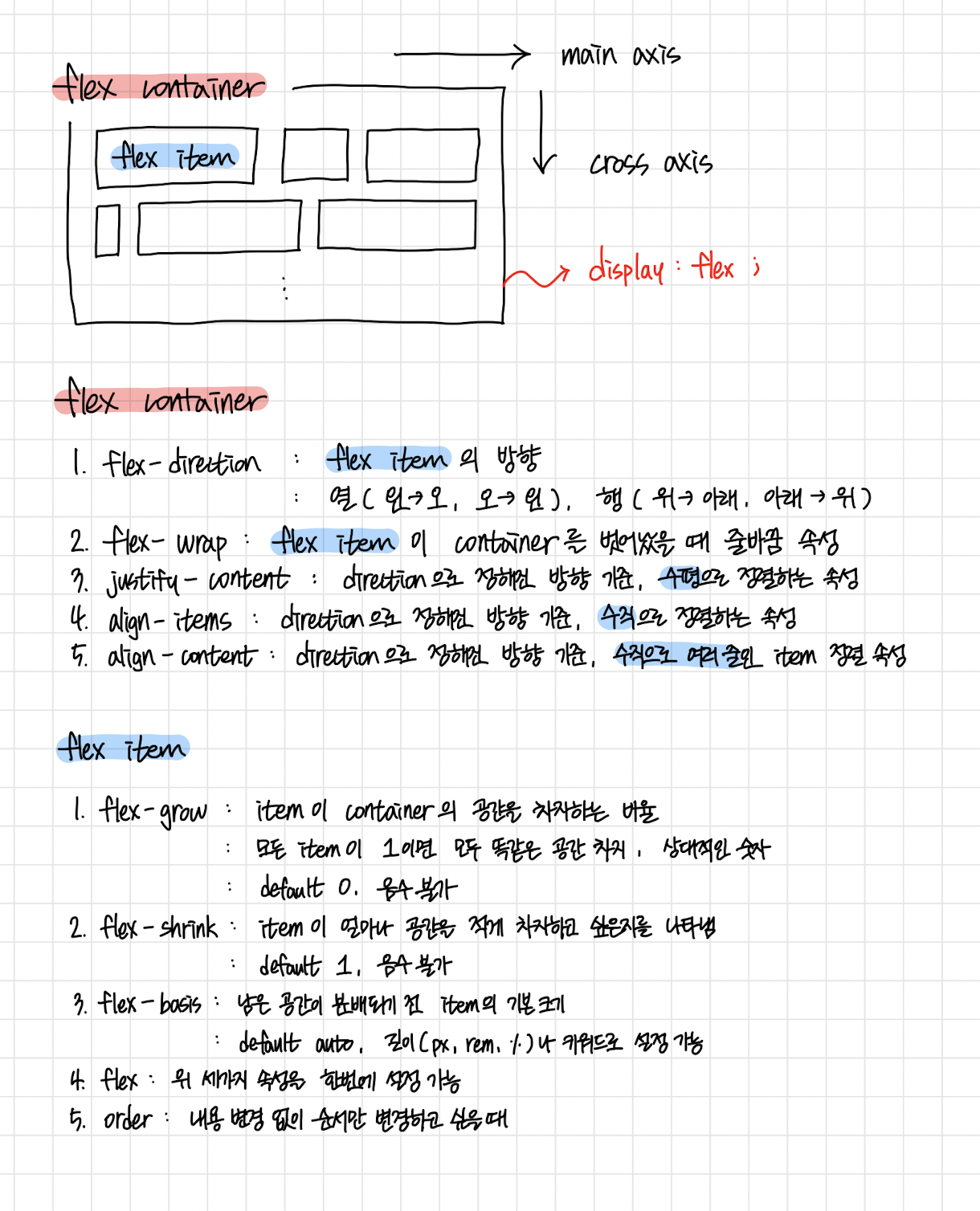
구성요소 : flex container (부모 요소), flex item (자식 요소)
사용법 : flex container에 display: flex; 추가
container와 item에서 쓸 수 있는 속성의 종류는 다름.
flex container 속성
- flex-direction
item들의 방향을 정하는 정렬- row(default) : 왼쪽에서 오른쪽
- row-reverse : 오른쪽에서 왼쪽
- column : 위쪽에서 아래쪽
- column-reverse : 아래쪽에서 위쪽
- flex-wrap
item이 container를 벗어났을 때 줄을 바꾸는 속성- nowrap(default) : 모든 item을 한 줄에
- wrap : 여러 줄에 걸쳐 정렬
- wrap-reverse : 여러 줄에 걸쳐 반대로 정렬
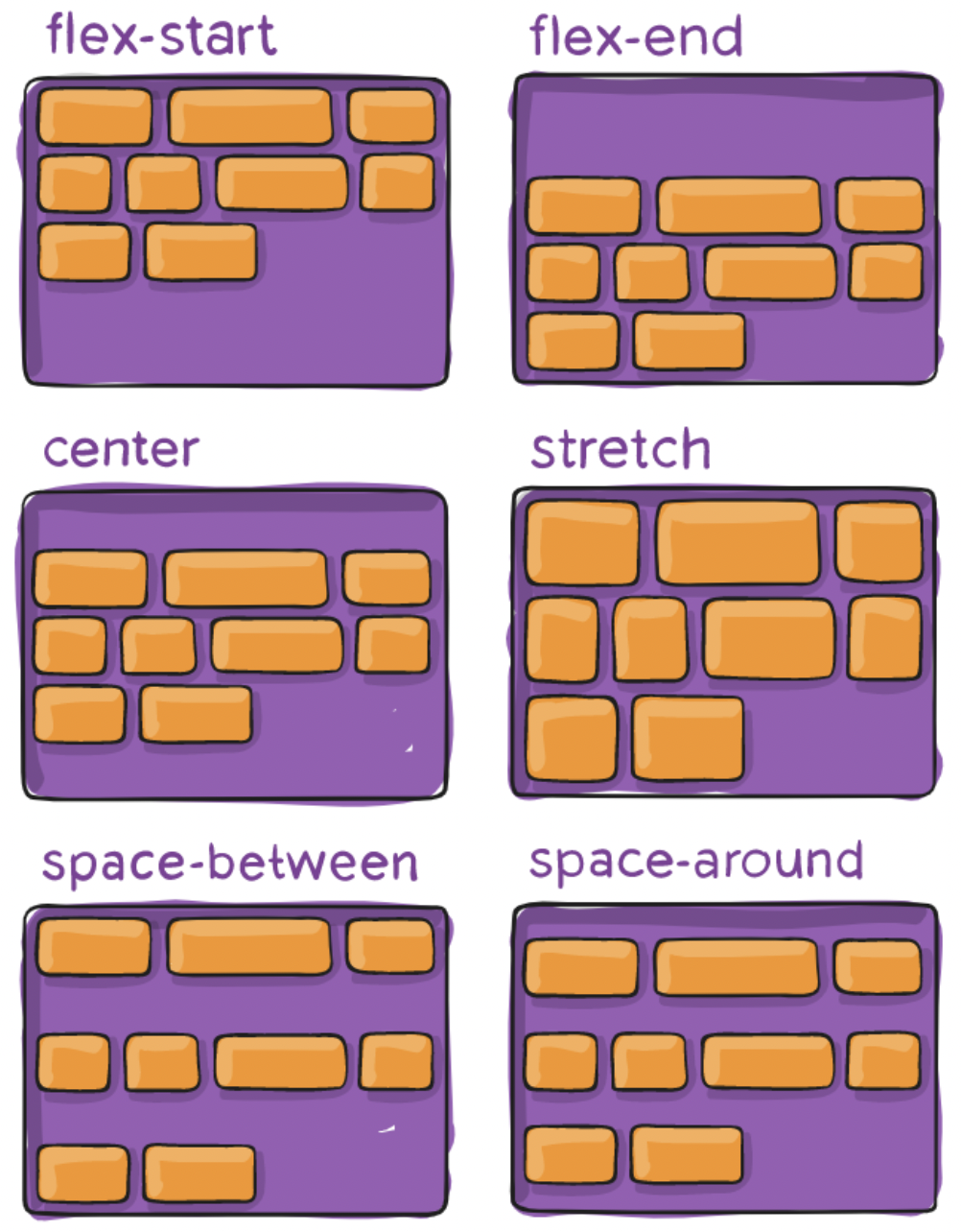
- justify-content
flex-direction으로 정해진 방향을 기준으로 수평으로 item을 정렬하는 방법- flex-start(default) : 왼쪽이 시작점으로 정렬
- flex-end : 오른쪽이 시작점으로 정렬
- center : 가운데를 기준으로 정렬
- space-between : 첫번째 item은 시작점에, 마지막 item은 끝점에 붙고 나머지 item 사이의 공간은 균등하게
- space-around : 모든 item 사이에 균등한 공간 분배, 양 옆은 신경 안씀
- space-evenly : 모든 item 사이와 양 옆까지 균등한 공간 분배
- align-items
flex-direction으로 정해진 방향을 기준으로 수직으로 item을 정렬하는 방법- flex-start : 위쪽을 시작점으로 정렬
- flex-end : 아래쪽을 시작점으로 정렬
- center : 가운데를 기준으로 정렬
- stretch : item을 세로 크기에 맞춰 늘림
- baseline : baseline에 맞춰 정렬 (text 아래 line 등)
- align-content
flex-direction으로 정해진 방향을 기준으로 수직으로 여러줄인 item을 정렬하는 방법
flex item 속성
- flex-grow
: item이 container 내에서 공간을 차지하는 비율
: 모든 item이 1이면 모두 똑같은 공간 차지 -> 상대적인 숫자
: default 0, 음수 불가 - flex-shrink
: item이 얼마나 공간을 적게 차지하고 싶은지를 나타냄
: default 1, 음수 불가 - flex-basis
: 남은 공간이 분배되기 전, item의 기본 크기
: default auto, 길이(px, %, rem)나 키워드로 설정 가능 - flex
: 위 세가지 속성을 한번에 설정할 수 있는 속성 - order
: 내용 변경 없이 순서만 변경할 수 있는 속성

🫧 display property
display, 즉 화면이 렌더링 되었을 때 특정 영역이 표시되는데 성질을 부여하는 property
html 태그는 크게 block 요소와 inline 요소로 나뉨
-
🧩 block
<div>, <hr>, <header>, <form>, <h1>, <table>, <ul>, <p>, <blockquote>, <address>, <article>, <aside>, <canvas>, <dd>, <dl>, <pre>, <ol>, <video> 등: 한 영역을 차지하는 박스형태의 성질 = width가 100% = 새 라인이 추가됨
: width, height, margin, padding 지정 가능
: block에서만 수평 중앙 정렬을 위해 text-align 속성 적용 가능, 정렬되는 것은 block 요소 안의 inline/inline-block 요소 -
🛼 inline
<a>, <span>, <img>, <b>, <input>, <br>, <small>, <textarea>, <label>, <button>, <i>, <abbr>, <strong>, <sub>, <code>, <em>, <tt>, <map>, <sup>, <q>, <cite> 등: 컨텐츠 영역만큼 자동으로 잡힘, 줄바꿈없이 한줄에 다른 엘리먼트들
: 높이도 폰트 크기만큼 잡히지만 line-height로 설정 가능
: width, height 지정 무시 가능
: margin, padding은 좌우 간격만 반영 -
🧩🛼 inline-block
<button>, <input>, <select> 등: 내부적으로는 block 규칙, 외부적으로는 inline 규칙
: 줄바꿈이 일어나지 않지만 width, height, margin, padding 지정 가능
🫧 position
요소가 배치되는 방식을 지정. 정확한 위치 지정을 위해 top, left, bottom, right 속성과 함께 사용
-
static (default)
: HTML에 작성된 순서 그대로 브라우저 화면에 표시됨
: top, left, bottom, right 속성이 무시됨 -
relative
: 요소를 원래 위치를 기준으로 상대적으로 배치 가능
: top, left, bottom, right 속성 사용 -
absolute
: 가장 난해하고 주의해서 사용해야하는 속성
: relative와 반대가 아니라 함께 사용되는 경우가 많음
: 배치 기준이 자신이 아님
: DOM 트리를 따라 올라가다가 position 속성이 static이 아닌 첫번째 상위 요소가 해당 요소의 배치 기준으로 설정됨
: static이 아닌 요소가 없다면 DOM 트리에 최상위에 있는 body 요소가 배치 기준이 됨
: 근데 보통 가장 가까운 상위 요소인 부모 요소를 기준으로 top, left, bottom, right 속성 적용
: display 속성을 absolute로 설정하면, 부모 요소의 display 속성을 relative로 지정해주는 것이 관례
: HTML 문서 상에서 독립되어 앞뒤에 나온 요소와 더이상 상호작용하지 않음
: position:absolute 로 수평 좌우정렬 가능 -
fixed
: 화면을 스크롤해도 특정 부분에 고정되어 움직이지 않는 영
: 배치 기준이 자신이나 부모 요소가 아닌 뷰포트(브라우저 화면 전체)이기 때문
: top, left, bottom, right 속성은 브라우저 기준으로 얼마나 떨어져있는지를 결정
: HTML 문서 상에서 독립되어 앞뒤에 나온 요소와 더이상 상호작용하지 않음 -
sticky
: 평소에는 문서 안에서 일반적인 흐름에 따르지만, 스크롤 위치가 임계점에 이르면 fixed처럼 요소를 화면에 고정할 수 있음
🫧 transform
-
translate(x축 거리, y축 거리)
: x축이나 y축으로 px, em, % 만큼 이동
: translateX(x축 거리), translateY(y축 거리) -
scale(가로길이에 곱하는 수, 세로길이에 곱하는 수)
: 요소의 가로/세로 길이를 변경
: scaleX(가로길이에 곱하는 수), scaleY(세로길이에 곱하는 수) -
rotate(각도)
: 요소를 주어진 각도만큼 시계방향으로 회전
: 단위는 deg
🫧 transition
transform만으로는 요소의 변형을 일으킬 뿐, 움직이는 동적인 효과를 줄 수 없음
-
transition-property
: 동적인 효과를 적용할 프로퍼티 지정
: 가로길이, 세로길이, all -
transition-duration
: 동적인 효과가 진행되는 시간
: 단위 s -
transition-timing-function
: 효과의 진행속도를 조절 (점점 빠르게, 점점 느리게) -
transition-delay
: transition 요청을 받은 후 실제 실행할 때까지 지연시간
🫧 white-space
요소 안의 공백 처리
-
normal (default)
: 공백 무조건 1개만 표시, 자동 줄바꿈됨 -
nowrap
: 공백 무조건 1개만 표시, 텍스트 길어도 줄바꿈 안됨 -
pre
: 공백 그대로 표시, 줄바꿈이 없으면 줄바꿈 안됨 -
pre-wrap
: 공백 그대로 표시, 줄바꿈 없어도 자동 줄바꿈됨 -
pre-line
: 공백 무조건 1개만 표시, 줄바꿈 없어도 자동 줄바꿈됨, 줄바꿈 있을때도 그대로 표시
🫧 display : table
테이블 요소처럼 표시
table-caption = <caption>
table-column-group = <colgroup>
table-header-group = <thead>
table-footer-group = <tfoot>
table-row-group = <tbody>
table-cell = <td>
table-column = <col>
table-row = <tr>
🫧 Grid
: 2차원 행과 열의 레이아웃 시스템
: FlexBox는 비교적 단순한 1차원 레이아웃. 좀 더 복잡한 레이아웃을 위해 사용
: FlexBox처럼 Container, Item 두가지 개념으로 구분
-
Grid Container 속성
display(필수), grid-template-rows/columns, grid-template-areas, row/column-gap, grid-auto-rows/columns/flow, align-content, justify-content, align-items, justify-items -
Grid Item 속성
grid-row-start/end, grid-column-start/end, align-self, justify-self, place-self, order, z-index?
🫧 z-index
객체를 원하는 순서대로 배치할 수 있음
- position 속성이 relative/absolute일 때 동작
- 기본값은 auto, 양수/음수 지정 가능
- 값이 높을수록 상단에 배치, 낮을수록 하단에 배치됨
- 같은 선상에 있는 태그부터 확인하는 것이 기본이지만, 부모 태그의 z-index가 우선이기 때문에 자식 태그 z-index 숫자가 크더라도 부모 태그의 값을 우선시 함
z-index 값이 부여되지 않은 객체들 중 한개에만 1로 지정해도 가장 상단에 위치함. z-index가 1인 객체보다 더 앞으로 나오고 싶다면 1보다 더 큰 숫자를 부여하면 됨
🫧 vertical-align
텍스트를 수직으로 정렬하는 속성
inline, inline-block 에서만 적용 가능
base(default) : 부모 요소의 baseline에 맞춤
sub : 아래첨자에 기준을 맞추어 정렬
super : 위첨자에 기준을 맞추어 정렬
text-top : 요소 상단을 부모 폰트의 상단에 맞춤
text-bottom : 요소 하단을 부모 폰트의 하단에 맞춤
top : 부모 요소의 상단으로 맞춤
middle : 부모 요소의 중앙으로 맞춤
bottom : 부모 요소의 하단으로 맞춤
길이값 : baseline은 0px, 0px 기준 위아래로 조절 가능
% : baseline은 0%, 0% 기준 위아래로 조절 가능
🫧 float
: 해당 HTML 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 만들어줌
: 웹페이지의 레이아웃 작성 시 자주 사용
-
clear
float 속성이 적용된 이후 등장하는 요소들의 위치 조절. float 속성에 영향을 받지 않게 할 수 있음 -
overflow
float 속성이 적용된 HTML 요소가 자신을 감싸고 있는 컨테이너 요소보다 크면 해당 요소의 일부가 밖으로 흘러넘치게 됨
-> overflow:auto 를 통해 컨테이너 요소의 크기가 자동으로 내부 요소를 감쌀만큼 커지게 할 수 있음
🫧 overflow-x, overflow-y
x축/y축 방향으로 내용이 넘칠때 어떻게 보일지 선택하는 속성
-
visible (default)
넘쳐도 그대로 보여준다. -
hidden
넘치는 요소의 넘치는 부분은 보이지 않도록 하고, 가로/세로 스크롤바도 안나타남. 세로/가로 스크롤바는 나타날 수 있음 -
scroll
넘치는 요소의 넘치는 부분을 보이게 하고, 확인할 수 있도록 가로/세로 스크롤바를 항상 표시함. -
auto
넘치는 요소의 넘치는 부분은 보이지 않도록 하고, 넘칠때만 가로/세로 스크롤바가 나타남.
🫧 border
border : 2px solid red;
border-radius : 5px;
🫧 padding, margin
margin : 요소와 화면과의 여백 (외부여백), 음수값 가능
padding : 요소 안의 여백 (내부여백)
- 속성 4개 사용
시계방향(위, 오른쪽, 아래, 왼쪽) 순서로 값 설정 - 속성 2개 사용
위/아래, 오른쪽/왼쪽 순서로 값 설정 - 속성 1개 사용
위, 오른쪽, 아래, 왼쪽 모두 같은 값으로 설정
padding의 경우 안쪽 여백이 변경됨
margin: auto 를 통해 수평 방향 가운데 정렬