사용자가 사이트를 방문한 후, 아무런 요청을 실행하지 않고 떠나는 비율을 이탈률이라고 함!
로딩시간이
3초 : 이탈률 32%
5초 : 이탈률 90%
6초 : 이탈률 106%
10초 : 이탈률 123%
2017년 자료라 지금은 아마 퍼센트수가 더 올랐을 것 같은데, 오래 걸리면 걸릴수록 이탈률이 높아지는건 팩트다! 나같은 경우도 2-3초?만 걸려도 강제종료해버리는 화끈한 성격을 가짐.
개발자적인 관점으로, 아무리 페이지를 잘만들어놔도 사용자가 이용하지 않으면 의미없잖아..? 라는 생각이 들었다. 그래서 조사해본 결과!
페이지 속도 측정에 가장 중요한 4가지 값
TTFB (Time to First Byte)
: 웹 서버에서 수신한 첫번째 byte가 도착하는 시간
최적화 방법 - 호스팅 업체 변경, CDN 사용, 서버 코드 강화
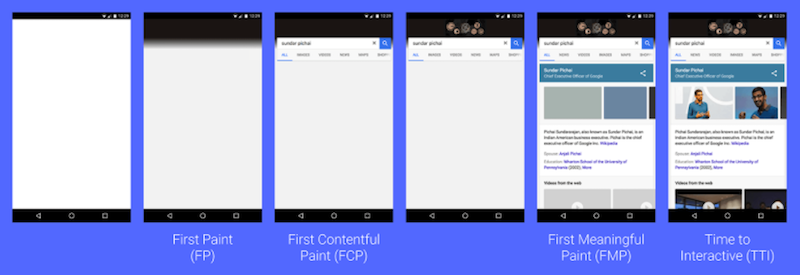
FCP (First Contentful Paint)
: TTFB 이후 콘텐츠가 표시될 때까지의 시간
최적화 방법 - 데이터 압축, HTTP/2 사용, 리로드할 필요없는 콘텐츠를 캐싱, 코드경량화/스플리팅, 라이브러리 정리
FMP (First Meaningful Paint)
: 사용자에게 의미있는 콘텐츠가 그려지기까지의 시간, 이벤트 리스너가 추가되기 전. 사용자는 페이지가 완전히 로드되었다고 생각하기 때문에 최적화 좀더 중요!
최적화 방법 - 이미지 최적화, Lazy Loading
TTI (Time To Interactive)
: JS의 실행이 완료되어 페이지가 상호작용(이벤트 발생) 가능하게 될 때까지의 시간, 페이지 속도 테스트는 이 값을 기초로 함.
최적화 방법 - FCP, FMP를 최적화

보면 중요한 시점이 FCP, FMP인 것을 알 수 있지?
페이지의 로딩이 끝날 때까지 흰 화면을 보여주기보다는, 화면을 부분적(FCP)으로 보여준 후, 의미있는 화면(FMP)을 보여줘야 겠다...
-> 성능이 좋다는 느낌을 주기 위해서는 FCP, FMP 시간을 단축시켜야 해
배달프렌드 만들때 뭔가 부족하다 싶었는데 이거였어..! 그냥 페이지 구현하는게 제일 급선무이다보니까 성능 최적화 부분이 부족했다는 것을 느꼈다
