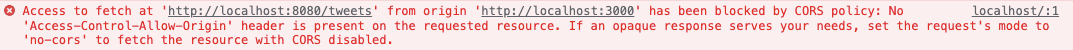
에러메시지

Access to fetch at 'http://localhost:8080/tweets' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
트위터 클론코딩을 진행하다 마주쳤다.
postman 에서는 발생하지 않는 에러였고, 프론트쪽에서 발생하는 에러였다.
CORS 에러라고 떠서 백쪽의 CORS를 설정해주었는데도 에러가 해결되지 않았었다.
문제점

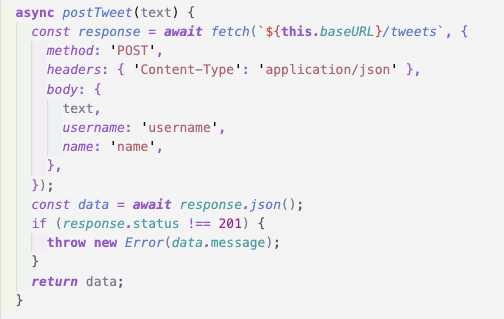
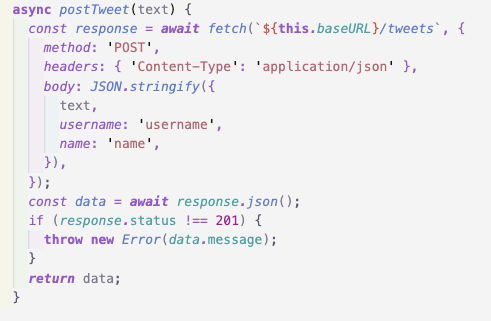
트윗을 등록하는 API의 response 객체의 body를 JOSN 형식으로 바꾸지 않았다.
해결방법

JSON.stringify()를 활용해 감싸주어 에러를 해결했다.
알게된 점
CORS에러는 출처가 다를 때만 발생하는 줄 알았는데, response객체를 잘못 전달했을 때도 발생한다는 사실을 처음 알았다.
--> 근데 이 부분에서 왜 CORS 에러가 발생하는지 잘 모르겠다..