⌨️서론
요즘에는 좋은 CSS 라이브러리들이 많다. 하지만 이 라이브러리들을 제대로 사용하려면 CSS에 대해 어느 정도 지식이 있어야 제대로 활용할 수 있다. 라이브러리를 통해서 CSS를 공부할 수도 있지만, 어느 정도 지식을 알고 난 다음에 활용하면 더 적응을 잘 할 것이다.
CSS를 제대로 모르고 라이브러리를 활용하느라 오랜 시간이 걸렸고 이해하지도 못했던 과거의 나와 같은 경우를 만들지 않기 위해 CSS 기초를 어느 정도 정리하고자 한다. ✍️
CSS 기초 정리
CSS(Cascading Style Sheet)?
HTML문서의 색이나 모양등 외관을 꾸며준다.
CSS로 작성된 코드를 스타일 시트(style sheet)라고 부른다.
➡️쉽게 말해서, 웹 문서를 꾸미기 위해서 사용된다.
CSS스타일 시트 구성은 다음과 같이 나타낼 수 있다. (‼️이 경우는 css파일에서 작성하는 방식이다.)

이때, CSS 파일을 불러오는 방법은 다음과 같다.
1️⃣ link태그 이용하기 : html head부분에 다음과 같이 작성하여 추가해주면 된다.
<link rel="stylesheet" href="css파일 위치" />2️⃣@import이용하기 : html head부분에 다음과 같이 작성하여 추가해주면 된다.
<style> @import url(해당 css파일); </style>
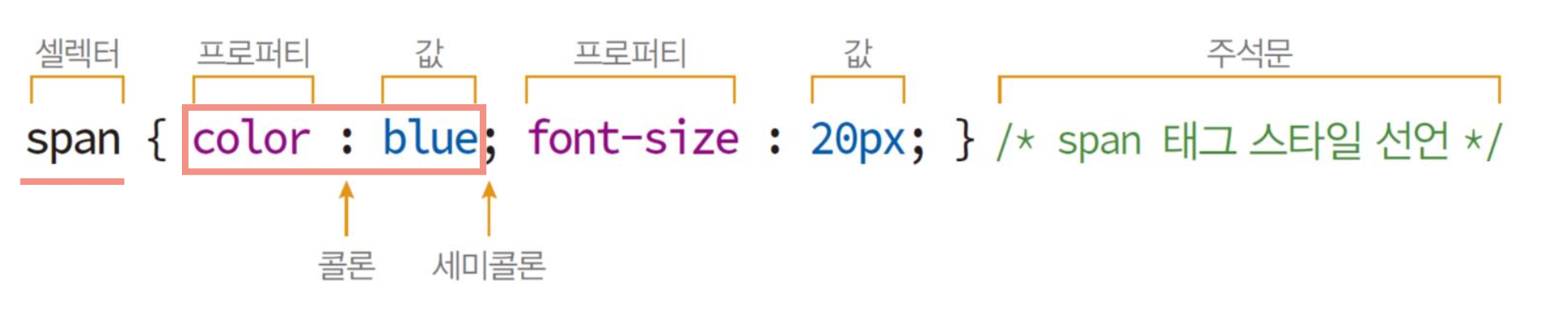
위는 span에 있는 text를 blue색의 20px로 출력하는 스타일시트이다. 각 요소가 하는 일은 다음과 같다.
| 이름 | 역할 |
|---|---|
| 셀렉터 | CSS를 적용할 HTML 선택자 선택자는 타입,클래스,id,전체,그룹이 있다. |
| 프로퍼티 | 스타일 속성 이름 |
| 값 | 프로퍼티의 값 |
| 주석문 | 스타일 시트내에 붙이는 설명문으로, 스타일 시트에 영향을 주지 않는다. |
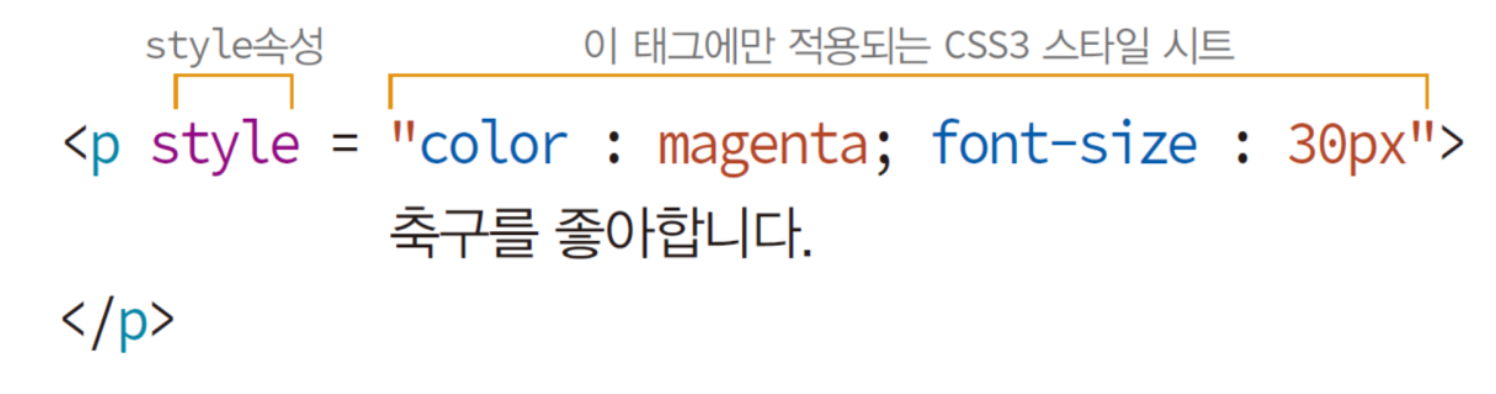
이 방법 이외에 여러 방법이 있는데 그 중 하나는 해당 태그에 style속성에 CSS 스타일 시트를 만드는 것이다. 이 때는 해당 태그에만 영향을 주게 된다.

CSS 스타일 상속
CSS 스타일은 부모태그로부터 상속을 받을 수 있다. 예를 들어 p태그에 color:green이라는 속성이 있고, 자식 태그인 em 태그에 25px font-size이라는 속성이 있다.
🚨이럴 경우 em태그의 스타일 속성은 font-size가 25px, 부모 p태그를 상속받아 font-color가 green이 된다.🚨
CSS파일에서 활용하고 싶은 경우는 다음과 같이 나타낼 수 있다.
‼️해당 코드는 id 선택자도 섞여 있다. 상속을 주는 방법은 부모 선택자 > 자식 선택자 형식으로 하면 된다.
#flexdiv { margin: auto auto 100px 40px; display: flex; position: sticky; top: 0px; } #flexdiv2 > p { font-weight: bolder; font-size: x-large; }
CSS 셀렉터
셀렉터에는 총 5가지 방식이 있으며 다음과 같이 나타낼 수 있다.
- 전체 셀렉터
전체에 적용하는 CSS스타일 방법이며, 다음과 같이 나타내주면 된다. - 태그 이름 셀렉터
태그 이름이 셀렉터로 사용되며, 셀렉터와 같은 이름의 모든 태그에 CSS를 적용할 수 있다. - class 셀렉터
점(.)으로 시작하는 이름의 셀렉터이며, class속성이 같은 태그에 CSS를 적용할 수 있다. - id 셀렉터
샵(#)으로 시작하는 이름의 셀렉터이며, id속성이 같은 태그에 CSS를 적용할 수 있다. - 그룹 셀렉터
여러 요소를 셀렉터로 사용되며, 그룹에 해당하는 태그에 CSS를 적용할 수 있다.‼️class vs id
간단하게 설명하자면 class셀렉터는 여러 태그에 적용할 수 있지만, id셀렉터는 한 태그에만 적용해야 한다.
/*전체 셀렉터 예시*/
* {
font-family: "Noto Sans KR", sans-serif;
}
/*태그 이름 셀렉터 예시*/
li {
font-size: large;
margin-bottom: 20px;
}
/*class 셀렉터 예시*/
.question {
margin: -20px 0px 0px -100px;
}
/*id 셀렉터 예시*/
#flexdiv {
margin: auto auto 100px 40px;
display: flex;
position: sticky;
top: 0px;
}
/*그룹 셀렉터 예시*/
h1, h2, h3 {
color: #333;
font-weight: bold;
margin-bottom: 10px;
}CSS 스타일 우선 순위
나중에 CSS를 적용시킬 때 이를 활용해서 우선순위로 하고 싶은 부분은 이런식으로 지정을 해주고 적용을 시켜주면 될 것이다.
!important > 인라인 스타일 > id 스타일 > class 스타일 > 태그 스타일
CSS 박스 모델
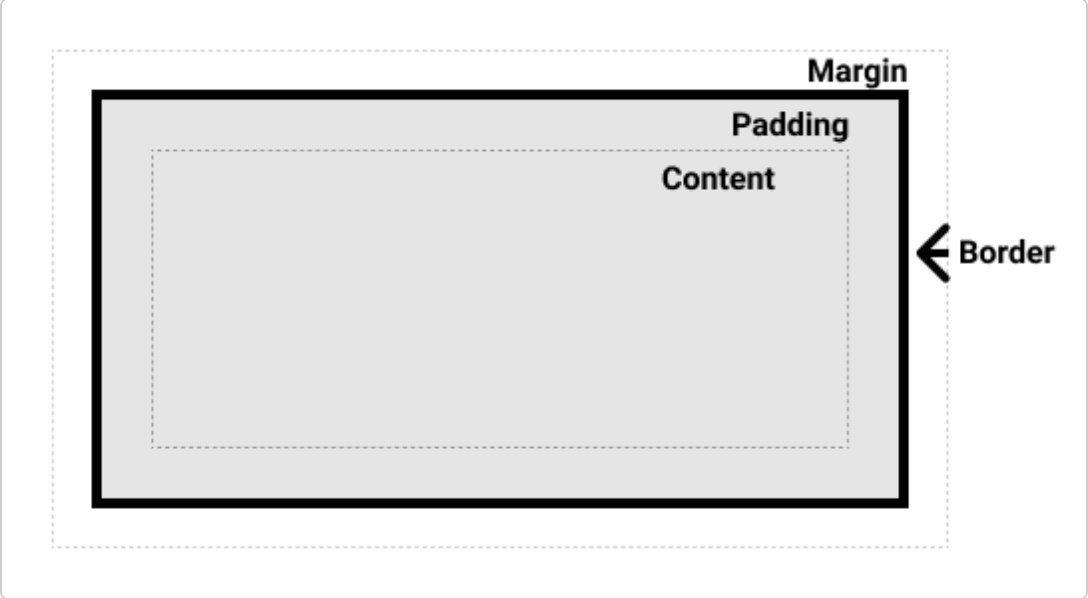
박스 모델 ? 웹 페이지에서 요소가 차지하는 공간을 결정하는 방법을 설명하는 모델.
각 HTML 요소는 사각형 박스로 나타낼 수 있으며, 이 박스는 콘텐츠 영역, 패딩 영역, 테두리 영역, 마진 영역으로 구성된다.

| 이름 | 역할 |
|---|---|
| Content | 콘텐츠가 표시되는 영역으로, 박스의 내부 부분이다. |
| Padding | 요소 내부에서 콘텐츠와 테두리 간의 간격을 제어하는 영역 |
| Border | 요소의 테두리를 나타내는 영역 |
| Margin | 요소와 주변 요소 사이의 간격을 나타내는 영역으로, 박스의 외부 부분이다. |
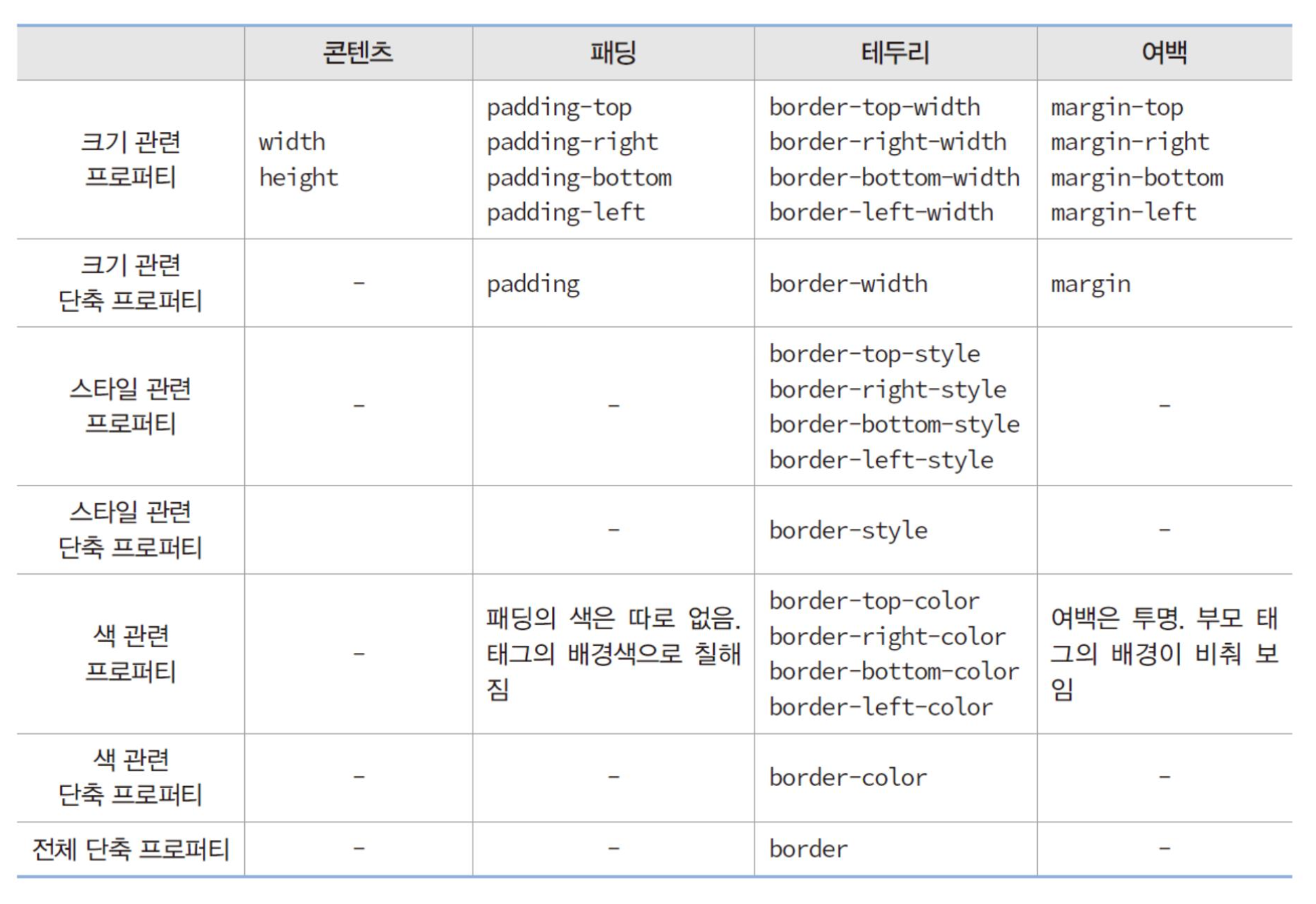
아래는 박스의 모델 영역마다의 줄 수 있는 style을 나타낸 것이다. 참고로 보면 좋을 것이다.

또한 각 박스 모델 속성은 4방향으로 줄 수 있는데 주는 방향은 위 -> 오른쪽 -> 아래쪽 -> 왼쪽으로 줄 수 있다. 아래 코드와 함께 보여주도록 하겠다.
/*margin을 예시로 들었는데 이거는 위쪽에는 20px만큼의 margin을,
오른쪽과 아래쪽에는 0px,
왼쪽에는 100px만큼의 margin을 준다는 의미이다.*/
.question {
margin: 20px 0px 0px 100px;
}이번 포스팅에서는 프로퍼티보다는 기본 구조와 셀렉터에 대해서 다뤘다. 다음 포스팅에서는 속성에 대해서 일부 다룰 예정이다. 속성을 하나의 포스팅에 전부다루기에는 너무 양이 방대하여 좀 나눠서 진행될 것 같다.🙇♂️
아래의 사이트에서 검색하고 찾아본다면 프로퍼티 속성에 대해 더 빠르게 찾을 수 있다.
