
📚서론
마지막 파트이기도 한 이번 10부에서는 전에 다루지 않았었던 일부 주제를 간단하게 다룰 예정이다. fetch같은 경우는 다른 포스팅에서 다뤘었기 때문에 이번 글에서는 제외될 예정이다. 그러면 마지막으로 시작해보도록 하겠다.🙇♂️
File and FileReader
File
File 객체는 Blob을 상속하며 파일 시스템 관련 기능이 추가된 객체이다.
File 객체를 얻는 방법은 두 가지가 있다.
- new File(fileParts, fileName, [options])
- fileParts는 Blob/BufferSource/String 값들의 배열
- fileName은 파일 이름을 나타내는 문자열
- options는 선택적인 객체로, 다음과 같은 속성을 포함할 수 있다
- lastModified - 파일의 마지막 수정 시간을 나타내는 정수형 타임스탬프
<input type="file">이나 드래그 앤 드롭, 기타 브라우저 인터페이스를 통해 파일을 얻는 것
- File 객체는 Blob을 상속하기 때문에 Blob 객체와 동일한 속성을 가지고 있으며, 추가로 두 개의 속성을 가지고 있다.
- name : 파일의 이름
- lastModified : 파일의 마지막 수정 시간을 나타내는 타임스탬프입니다 예시코드<input type="file" onchange="showFile(this)"> <script> function showFile(input) { let file = input.files[0]; alert(`File name: ${file.name}`); // e.g my.png alert(`Last modified: ${file.lastModified}`); // e.g 1552830408824 } </script> ```
FileReader
FileReader는 Blob(그리고 따라서 File도) 객체에서 데이터를 읽는 주된 목적을 가진 객체이다.
디스크에서 데이터를 읽는 것은 시간이 걸릴 수 있으므로, FileReader는 이벤트를 사용하여 데이터를 전달한다.
생성자 : let reader = new FileReader();
주요메서드
- readAsArrayBuffer(blob): 이진 형식 ArrayBuffer로 데이터를 읽는다.
- readAsText(blob, [encoding]): 주어진 인코딩 (기본값은 utf-8)으로 텍스트 문자열로 데이터를 읽는다.
- readAsDataURL(blob): 이진 데이터를 읽고 base64 데이터 URL로 인코딩한다.
- abort(): 작업을 취소한다.
읽기 작업이 진행되는 동안의 이벤트
loadstart: 로딩이 시작
progress: 읽는 동안 발생
load: 오류 없이 읽기 완료
abort: abort()가 호출
error: 오류가 발생
loadend: 읽기가 성공 또는 실패로 완료
결과에 접근하기
reader.result: 결과 (성공한 경우)
reader.error: 오류 (실패한 경우)
다음과 같이 할 수 있다.
<input type="file" onchange="readFile(this)">
<script>
function readFile(input) {
// 입력된 파일 가져오기
let file = input.files[0];
// FileReader 객체 생성
let reader = new FileReader();
// 파일을 텍스트 형식으로 읽기
reader.readAsText(file);
// 파일 읽기가 완료된 후 처리할 동작
reader.onload = function() {
console.log(reader.result);
};
// 파일 읽기 도중 오류가 발생한 경우 처리할 동작
reader.onerror = function() {
console.log(reader.error);
};
}
</script>브라우저에 데이터 저장하기
쿠키
웹 서버가 브라우저에게 지시하여 사용자 로컬 컴퓨터에 저장하는 4K 이하의 작은 데이터로, HTTP 프로토콜의 일부이다.
쿠키는 주로 웹 서버에 의해 만들어진다. 서버가 HTTP 응답 헤더(header)의 Set-Cookie에 내용을 넣어 전달하면, 브라우저는 이 내용을 자체적으로 브라우저에 저장하게 된다. 브라우저는 사용자가 쿠키를 생성하도록 한 동일 서버(사이트)에 접속할 때마다 쿠키의 내용을 Cookie 요청 헤더에 넣어서 함께 전달한다.
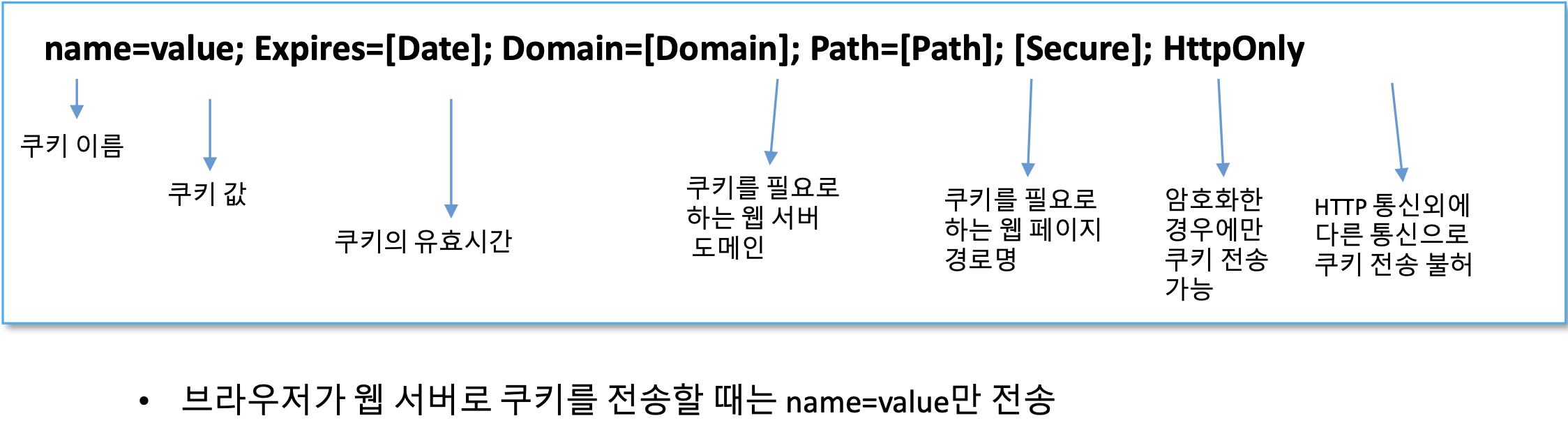
쿠키 구성

쿠키 쓰기와 읽기
자바스크립트에서 쿠키 접근하는 방식 : document.cookie
- 읽기
document.cookie는 name=value 쌍으로 구성되어있고, 각 쌍은 ;로 구분한다. 이때, 쌍 하나는 하나의 독립된 쿠키를 나타낸다.
;을 기준으로 document.cookie의 값을 분리하면 원하는 쿠키를 찾을 수 있다. 정규 표현식이나 배열 관련 함수를 함께 사용한다. - 쓰기
document.cookie에 직접 값을 쓸 수 있다. 이때 cookie는 데이터 프로퍼티가 아닌 접근자(accessor) 프로퍼티이다.
document.cookie에 값을 할당하면, 브라우저는 이 값을 받아 해당 쿠키를 갱신한다. 이때, 다른 쿠키의 값은 변경되지 않는다.
다만 쿠키는 다음과 같은 한계가 존재한다.
- 쿠키의 크기는 4KB로 제한->충분한 양의 정보 저장 한계
- 쿠키는 불필요한 트래픽 발생
• 브라우저가 웹 서버에 요청을 보낼 때마다 함께 전송하기 때문- 쿠키는 윈도우마다 독립적인 값을 저장 불가
• 브라우저의 모든 윈도우들이 공유하므로
localStorage와 sessionStorage
웹 스토리지 객체(web storage object)인 localStorage와 sessionStorage는 브라우저 내에 키-값 쌍을 저장할 수 있게 해준다.
웹 스토리지란 ? 사용자 로컬 컴퓨터의 저장 공간으로서, 웹 서버의 저장 부담과 네트워크 트래픽이 감소한다.
웹 스토리지 객체 조작은 모두 자바스크립트 내에서 수행된다.
| localStorage | SessionStorage |
|---|---|
| 오리진이 같은 탭, 창 전체에서 공유 | 오리진이 같은 브라우저 탭, iframe에서 공유 |
| 브라우저를 껐다 켜도 유지 | 탭이나 브라우저를 종료하면 사라짐. 단 새로고침 시에는 남아 있음 |
웹 스토리지 객체 프로퍼티
setItem(key, value) – 키-값 쌍을 보관
getItem(key) – 키에 해당하는 값을 받음
removeItem(key) – 키와 해당 값을 삭제
clear() – 모든 것을 삭제
key(index) – 인덱스(index)에 해당하는 키를 받음
length – 저장된 항목의 개수를 얻기
웹 스토리지 이벤트
setItem, removeItem, clear를 호출할 때 발생
key – 변경된 데이터의 키(.clear()를 호출했다면 null)
oldValue – 이전 값(키가 새롭게 추가되었다면 null)
newValue – 새로운 값(키가 삭제되었다면 null)
url – 갱신이 일어난 문서의 url
storageArea – 갱신이 일어난 localStorage나 sessionStorage 객체
JavaScript animations
CSS로 처리하기 어려운 애니메이션 또는 더 세밀한 제어가 필요한 경우, JavaScript를 사용할 수 있다. JavaScript 애니메이션은 requestAnimationFrame을 통해 구현된다. 이 내장 메서드는 브라우저가 다시 그리기를 준비할 때 콜백 함수를 실행할 수 있도록 설정한다. 보통 그 시간은 매우 빠르지만, 정확한 시간은 브라우저에 따라 다르다.
CSS와 다른 특징이라고 하면 JavaScript 애니메이션은 어떤 타이밍 함수를 사용할 수 있다. 다양한 예제와 변형을 다루어 더 다양한 기능을 구현할 수 있다. CSS와 달리 여기서는 베지어 곡선에 제한받지 않는다.(draw에 대해서도 마찬가지)
Animation 구현 예시 코드는 다음과 같다.
let start = Date.now(); // 시작 시간을 기억
let timer = setInterval(function() {
// 시작으로부터 경과한 시간 계산
let timePassed = Date.now() - start;
if (timePassed >= 2000) {
clearInterval(timer); // 2초 후에 애니메이션을 종료
return;
}
// timePassed에 해당하는 순간에 애니메이션을 그리기
draw(timePassed);
}, 20);
/* timePassed가 0에서 2000까지 변함에 따라
left는 0px에서 400px까지의 값을 가진다.*/
function draw(timePassed) {
train.style.left = timePassed / 5 + 'px';
}다음은 requestAnimationFrame을 통한 애니메이션 설정 관련 함수 예시코드이다.
function animate({timing, draw, duration}) {
let start = performance.now();
requestAnimationFrame(function animate(time) {
// timeFraction은 0에서 1까지 진행
let timeFraction = (time - start) / duration;
if (timeFraction > 1) timeFraction = 1;
// 현재 애니메이션 상태 계산
let progress = timing(timeFraction);
draw(progress); // 그리기
if (timeFraction < 1) {
requestAnimationFrame(animate);
}
});
}duration: 애니메이션의 총 시간 (밀리초 단위)
timing: 애니메이션 진행을 계산하는 함수. 0에서 1까지의 시간 분수를 받고, 애니메이션 진행 상태를 반환(일반적으로 0에서 1 사이의 값)
draw: 애니메이션을 그리는 함수.
처음에 가볍게 시작했던 JS튜토리얼이 이제서야 끝났다. 작성하면서 이해가 안 된 부분도 있었고 간과하던 부분들도 있었다. 튜토리얼이라고 썼기 때문에 해당 참고자료들에서 심화된 느낌의 부분들은 작성하지 않았다.
이번 JS 튜토리얼을 끝냈기 때문에 다음은 무엇을 다룰까 생각을 하다가 Next.js를 나름대로 짧게나마 다뤄보려고 한다. 아마 JS에 비해서는 부족할 수도 있겠지만 최대한 자세하게 작성을 하려고 한다.
그럼 다음 튜토리얼 시리즈는 Next.js로 만나도록 하겠다.🏃🏻
