프로젝트는 현재 API로 인해 중단된 상태이고, Next.js는 현재 본인이 중간고사 기간이기 때문에 시작할 수가 없는 상황이라 어떤 걸 정리해볼까 생각하다가 JS 기본 질문에 대응을 잘해보자라는 마음으로 JS를 정리해보기로 하였다.📖

정리를 하려고 공부하면서 느낀점은 내가 잘 모르고 쓰는 기능이 많구나를 느꼈다. 그래서 여기다가 남기면서 헷갈릴때마다 찾기 쉽도록 이제부터라도 정리를 하려고 한다.
당분간은 기본적 문법에 대해 다뤄보고 점점 심화하는 방법으로 나갈 예정이다. 또한 하면서 모르는 부분은 찾아보면서 바로 쓸 예정이라 갑자기 등장할 수도 있다. 다음 2부에는 함수와 반복문 중심으로 정리할 예정이다.
그리고 앞으로 계속 정리할 자료들의 참고자료는 대부분 MDN과 이 사이트를 기반으로 작성하고 있다 더 자세히 알고 싶다면 이 곳을 참고해봐도 좋다
이 외의 자료들은 수업이나 강의를 듣고 정리하고 있다.
📚MDN참고사이트
📚참고사이트
📚plnkr(연습사이트)
📚jsbin
변수와 상수
처음부터 변수와 상수인 var, let, const의 정의와 차이를 설명할 거다... 이게 뭐가 중요하냐 하겠지만 꽤 많이 나오는 기초질문 중 하나이고, 이걸 알기 위해서는 호이스팅이라는 개념도 알아야된다. 차근차근 정리하면서 설명하도록 하겠다.
변수
데이터를 저장할 때 공간을 식별하기 위한 ‘이름이 붙은 저장소’이다. 즉, 값의 위치를 가리키는 상징적인 이름이라고 보면 된다.
현재 JS에서는 var보다는 let이라는 키워드를 사용해서 변수를 생성한다.
let message = 'Hello!'; // 변수를 정의하고 값을 할당한다.
alert(message); // Hello!✔ 변수를 사용하는 것을 참조라고 한다.
✔ 어떤 값을 구별하여 식별해낼 수 있는 고유한 이름 (ex. 변수 이름) = 식별자
✔ 변수 두 개를 선언하고, 한 변수의 데이터를 다른 변수에 복사할 수도 있다. ➡️ 그러나, 그렇다고 해서 변수를 두 번 선언하면 에러가 발생한다.
변수 명명 규칙
1️⃣ 변수명에는 오직 문자와 숫자, 그리고 기호 $와 _만 들어갈 수 있다.
2️⃣ 첫 글자는 숫자가 될 수 없다.
상수
변화하지 않는 변수를 선언할 땐, let 대신 const를 사용한다.
이렇게 const로 선언한 변수를 '상수(constant)'라고 부른다. 상수는 재할당할 수 없으므로 상수를 변경하려고 하면 에러가 발생하게 된다.
const myBirthday = '18.04.1982';
myBirthday = '01.01.2001'; // error, can't reassign the constant!var, let, const차이
const는 변화하지 않는 값이기 때문에 var,let에 비해 차이점을 설명하기가 쉽다. const는 재할당, 재선언이 되지 않기 때문에 다른 두 변수 선언 방법에 비해 차이점이 명확하다. 그러면 var과 let의 차이점이 뭐길래 let을 더 추구하는 것일까?
var은 블록스코프가 없다
const,let은 블록스코프가 있는 반면 var은 블록스코프가 없다.
여기서 스코프란? 식별자(변수, 함수, 클래스)에 유효하게 접근할 수 있는 범위, 즉 식별자를 참조할 수 있는 범위를 뜻한다.
스코프에는 전역 스코프, 함수 스코프, 블록 스코프가 존재한다.
- 전역 스코프 : 어디서든지 참조할 수 있는 전역 변수로 사용가능
- 함수 스코프 : 함수 내에서 정의된 변수와 함수는 해당 함수 스코프 내에서만 유효,함수 외부에서는 접근불가
- 블록 스코프 : if, for, while 등의 블록문 내에서 정의된 변수로서 해당 블록 스코프에서만 유효
//var이 블록스코프가 없는 예시
if (true) {
var test = true; // 'let' 대신 'var'를 사용
}
alert(test); // true(if 문이 끝났어도 변수에 여전히 접근할 수 있음)
//let일 경우
if (true) {
let test = true; // 'let'으로 변수를 선언함
}
alert(test); // Error: test is not defined(에러를 일으킴)var는 변수의 중복 선언을 허용한다
놀랍게도 var은 두 번 선언이 가능하다. let은 두 번 선언하면 에러를 일으키지만 var은 그렇지 않다!
var user = "Pete";
var user = "John"; // 이전에 이미 선언되었지만 재선언을 함
alert(user); // John -> 에러가 발생하지 않음var은 선언하기 전에 사용할 수 있다
❗️변수가 최상단으로 끌어올려 지는 현상을 '호이스팅(hoisting)'이라고 부른다. 이는 JS특징 중 하나이다. 변수같은 경우 함수와 달리 선언한 이름만 위로 끌어올려진다! 즉 선언만 위로 끌어올려지기 때문에 top to bottom방식에서 undefined형식으로 되게 된다! 즉, Top to bottom 해석방식이 다소 포용적으로 변하게 된다.
var과 달리 let,const는 호이스팅 현상이 나타나지 않는다.
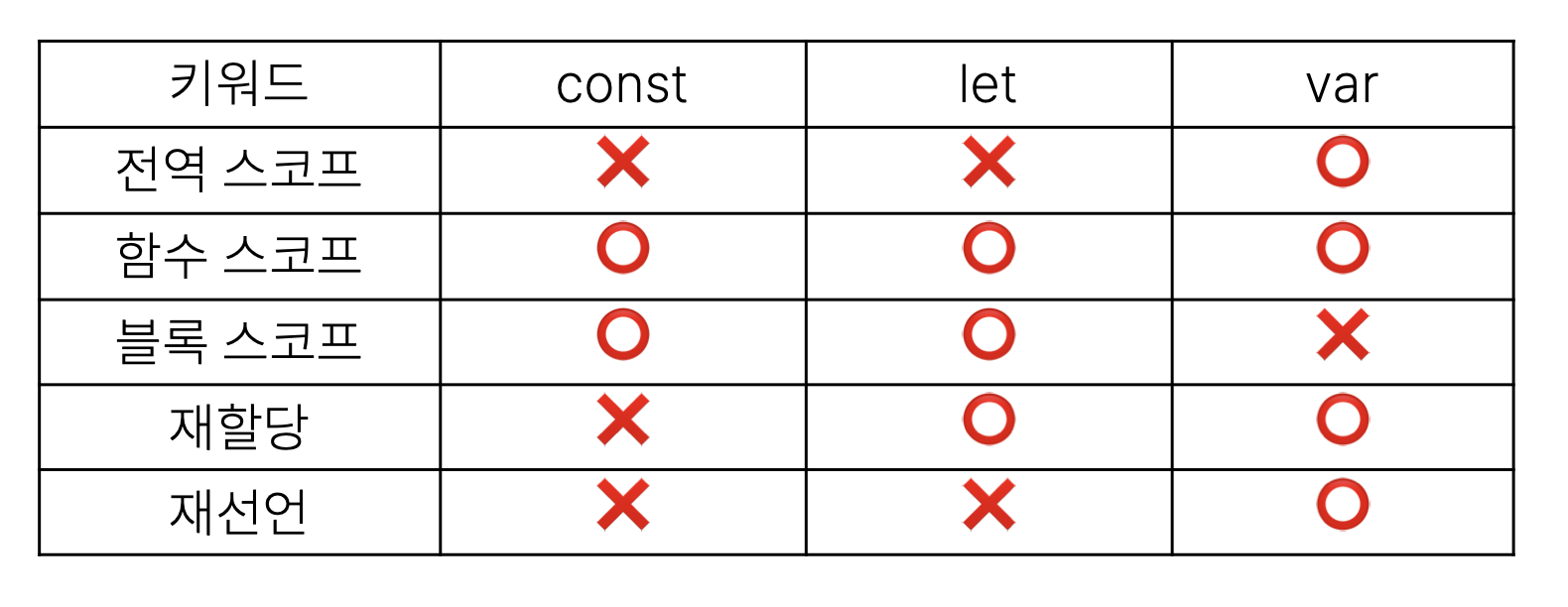
다음과 같은 그림으로 var,let,const의 차이를 나타낼 수 있다.

여덟가지 기본 자료형
- number : 정수, 부동 소수점 숫자 등의 숫자를 나타낼 때 사용한다. 정수의 한계는 ±2^53 다.
- bigint – 길이 제약 없이 정수를 나타낼 수 있다.
- string : 빈 문자열이나 글자들로 이뤄진 문자열을 나타낼 때 사용한다. 단일 문자를 나타내는 별도의 자료형은 없다.
- boolean : true, false를 나타낼 때 사용한다.
- null : null 값만을 위한 독립 자료형이다. null은 알 수 없는 값을 나타낸다.
- undefined : undefined 값만을 위한 독립 자료형이다. undefined는 할당되지 않은 값을 나타낸다.
- 객체형 : 복잡한 데이터 구조를 표현할 때 사용한다.
- 심볼형 : 객체의 고유 식별자를 만들 때 사용한다.
typeof 연산자
typeof 연산자는 인수의 자료형을 반환한다. 자료형에 따라 처리 방식을 다르게 하고 싶거나 변수의 자료형을 빠르게 알아내고자 할 때 유용하다.
typeof undefined // "undefined"
typeof 0 // "number"
typeof 10n // "bigint"
typeof true // "boolean"
typeof "foo" // "string"
typeof Symbol("id") // "symbol"
typeof Math // "object" (1)
typeof null // "object" (2)
typeof alert // "function" (3)여기서 typeof null의 값이 object인데 이는 사실이 아니다. 그렇지만 하위 호환성을 유지하기 위해 이런 오류를 수정하지 않고 남겨둔 상황이다.🚨언어 자체의 오류이므로 null이 객체가 아님을 꼭 명시해야 한다.
비교연산자Part
비교연산자는 기본적으로 boolean형을 반환하게 된다. 기본적인 비교는 다른 언어랑 비슷하므로 넘어가고 ==와 ===의 차이, 그리고 null이나 undefined와 비교에 대해서 다뤄보고자 한다.
==(동등 연산자) vs ===(일치 연산자)
이 둘의 차이점을 알기 이전에 동등 연산자의 단점을 먼저 알아야한다. 동등 연산자는 type은 비교하지 않고 오로지 값만 가지고 비교를 하기 때문에 다음과 오류들을 만들어낸다.
alert( 0 == false ); // true
alert( '' == false ); // true이러한 문제를 해결하기 위해서 type도 같이 비교를 해주는 일치 연산자가 있다.
alert( 0 === false ); // false, 피연산자의 형이 다르기 때문==, ===와 마찬가지로 불일치 버전도 존재한다.(!==, !=)
null이나 undefined와 비교하기
null과 undefined는 타입이 다르기 때문에 일치 연산자에서는 false를 일으키지만 동등 연산자에서는 true를 반환하는 현상이 발생한다.😱
alert( null === undefined ); // false
alert( null == undefined ); // true비교 연산자를 사용할 시 null과 undefined는 숫자형으로 변환되는데 null은 0, undefined는 NaN으로 변한다.
그러면 null==0인가? 그건 또 아니다 동등 연산자로 비교할 때는 undefined와 null을 비교하는 경우에만 true를 반환하고, 그 이외의 경우는 무조건 false를 반환하게 된다.
그러면 null >= 0도 false인가? 놀랍게도 true로 반환된다 이 때는 null이 숫자형 0으로 변환되기 때문이다.
