
⌨️
이번에는 이벤트에서 다뤄보도록 하겠다. 이벤트의 종류가 너무 많기 때문에 자주 사용하는 이벤트위주로 적을 예정이다. 또한 폼 관련 이벤트는 다음 9부에서 다룰 예정이다. 혹시나 다른 이벤트들도 알고 싶다면 1부에서 알려줬던 참고문헌에 들어가 찾으면 될 것이다. 👨💻
이벤트
마우스클릭,키보드입력,이미지나HTML문서의로딩,타이머의타임 아웃 등 사용자의 입력 행위나 문서나 브라우저의 상태 변화를 자바스 크립트 코드에게 알리는 통지(notification)
이벤트 리스너
발생한 이벤트에 대처하기 위해 작성된 자바스크립트 코드
이벤트 핸들러
이벤트가 발생했을 때, 호출될 자바스크립트 코드 함수
이벤트 핸들러 할당하는 방법
1. HTML 속성 : HTML 안의 on<event>속성에 핸들러를 할당하는 방법
ex)<input value="클릭해 주세요." type="button">
2. DOM 프로퍼티 on<event>을 사용하여 핸들러를 할당
ex ) elem.onclick = function() { alert('감사합니다.');};
3. addEventListener
기본문법형식 : element.addEventListener(event, handler, [options]);
event : 이벤트 이름(예: "click")
handler : 핸들러 함수
options : 아래 프로퍼티를 갖는 객체
addEventListner예시코드
document.addEventListener("keydown", function (e) { //keydown이벤트를 수행했을 때
if (e.code === "Enter") { //Enter를 눌렀을 시
e.preventDefault(); //기본으로 정의된 이벤트를 작동하지 못하게 한다.
}
});⭐️이벤트 객체 : function(e)의 e에 해당하는 부분으로써 이벤트가 발생하면 브라우저는 이벤트 객체(event object)라는 것을 만든다. 여기에 이벤트에 관한 상세한 정보를 넣은 다음, 핸들러에 인수 형태로 전달한다.

blur : 포커스를 잃었을 때 발생
버블링 & 캡처링
버블링
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하게 된다. 즉, 가장 최상단의 조상 요소를 만날 때까지 이 과정이 계속되며, 요소 각각에 할당된 핸들러가 동작하게 된다.
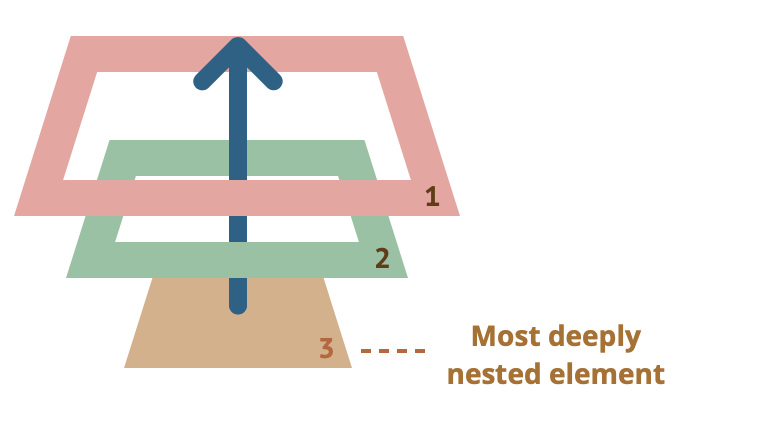
그림으로 나타내면 다음과 같이 나타낼 수 있다.
3번을 수행할 시, 3 -> 2 -> 1 순서로 각 요소에 할당된 이벤트 핸들러가 동작하게 되는 것이다.

중단하는 방법은 event.stopPropagation()를 사용하면 된다. 다만 꼭 필요한 경우 아니면 이 방법은 추천하지 않는다.
event.target
이벤트가 발생한 가장 안쪽의 요소는 타깃(target) 요소라고 불리고, event.target을 사용해 접근할 수 있다.
❗️event.target vs this(=event.currentTarget)❗️
event.target은 실제 이벤트가 시작된 ‘타깃’ 요소
this는 ‘현재’ 요소로, 현재 실행 중인 핸들러가 할당된 요소를 참조
아래 코드를 보면 핸들러는 form.onclick 하나밖에 없지만 이 핸들러에서 폼 안의 모든 요소에서 발생하는 클릭 이벤트를 ‘잡아내고(catch)’ 있다. 클릭 이벤트가 어디서 발생했든 상관없이 <form> 요소까지 이벤트가 버블링 되어 핸들러를 실행시키기 때문이다. form.onclick 핸들러 내의 this와 event.target은 다음과 같다.
this(event.currentTarget) –<form>요소에 있는 핸들러가 동작했기 때문에 <form> 요소를 가리킵니다.
event.target – 폼 안쪽에 실제 클릭한 요소를 가리킨다.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="example.css">
</head>
<body>
클릭하면 <code>event.target</code>과 <code>this</code>정보를 볼 수 있습니다.
<form id="form">FORM
<div>DIV
<p>P</p>
</div>
</form>
<script src="script.js"></script>
</body>
</html>//script.js
form.onclick = function(event) {
event.target.style.backgroundColor = 'yellow';
setTimeout(() => {
alert("target = " + event.target.tagName + ", this=" + this.tagName);
event.target.style.backgroundColor = ''
}, 0);
};캡처링
캡처링의 경우는 자세히 다루지 않겠다. 동작 방식이 버블링의 반대 형식으로 진행되기 때문이다.

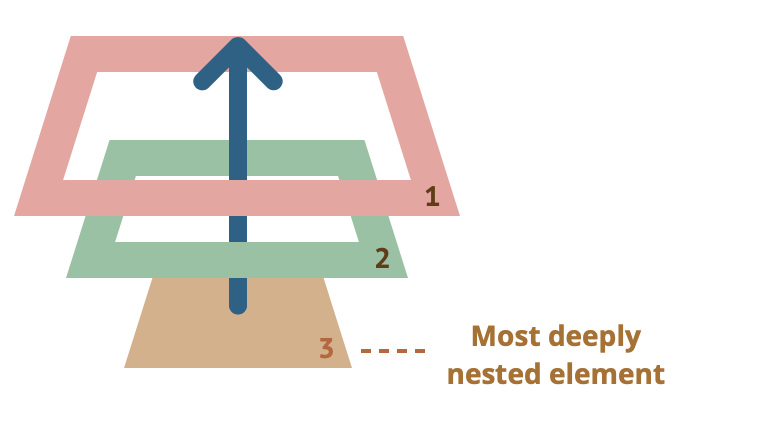
버블링 그림을 다시 가져와서 3번을 수행하게 될 때 캡처링의 방식은 1 -> 2 -> 3번 순으로 동작하게 되는 것이다.
커스텀 이벤트 디스패치
이벤트 생성자
내장 이벤트 클래스는 DOM 요소 클래스같이 계층 구조를 형성한다. 그 중 가장 최상단에 있는 Event 클래스의 객체를 생성하는 방법은 다음과 같다.
let event = new Event(type[, options]);
type : 이벤트 타입을 나타내는 문자열로 "click"같은 내장 이벤트, "my-event" 같은 커스텀 이벤트가 올 수도 있다.
options – 두 개의 선택 프로퍼티가 있는 객체가 온다.
- bubbles: true/false – true인 경우 이벤트가 버블링 된다. 기본값은 false로 되어 있다.
- cancelable: true/false – true인 경우 브라우저 '기본 동작’이 실행되지 않는다. 기본값은 false로 되어 있다.
만약 이벤트를 직접 만드는 경우라면 CustomEvent 생성자를 써야 한다. CustomEvent 생성자엔 detail이라는 추가 프로퍼티를 명시할 수 있는데, 여기에 이벤트 관련 정보를 저장해야 한다. 이렇게 하면 모든 핸들러에서 event.detail을 통해 커스텀 이벤트의 정보를 알 수 있다. 예시는 아래코드에 명시되어 있을 것이다.
dispatchEvent
elem.dispatchEvent(event)를 호출해 요소에 있는 이벤트를 반드시 실행시켜줘야 한다.
예시코드
<h1 id="elem">Hello from the script!</h1>
<script>
// 버블링이 일어나면서 document에서 이벤트가 처리됨
document.addEventListener("hello", function(event) { // (1)
alert("Hello from " + event.target.tagName); // Hello from H1
});
// 이벤트(hello)를 만들고 elem에서 이벤트 디스패치
let event = new Event("hello", {bubbles: true}); // (2)
elem.dispatchEvent(event);
// document에 할당된 핸들러가 동작하고 메시지가 얼럿창에 출력됨
</script>
//또 다른 예시
<h1 id="elem">이보라님, 환영합니다!</h1>
<script>
// 추가 정보는 이벤트와 함께 핸들러에 전달됨
elem.addEventListener("hello", function(event) {
alert(event.detail.name);
});
elem.dispatchEvent(new CustomEvent("hello", {
detail: { name: "보라" }
}));
</script>