📖 서론
이번에는 Next.js를 사용하기 이전에 뻘짓했던(?) 새로운 library인 twin.macro를 적용할 것이기 때문에 이번에는 vite방식으로 설치하는 방식을 다룰 것이고 다음에는 Next.js와 twin.macro를 연결짓는 방식을 소개하도록 하겠다.
1. 기본 설정 준비하기
먼저 next.js에 vite를 적용하기 위해서는 node version이 최신화되어 있어야 한다. 공식문서에서는 버전 14.18+ 또는 16+ 의 Node.js를 요구한다고 되어있지만 다만 일부 템플릿의 경우 더 높은 버전의 Node.js를 요구할 수 있기 때문에 현재 가장 최신인 18+ 버전을 추천한다.
https://nodejs.org/en
Mac버전 최신화하는 방법 (brew버전)
1. brew install node@18
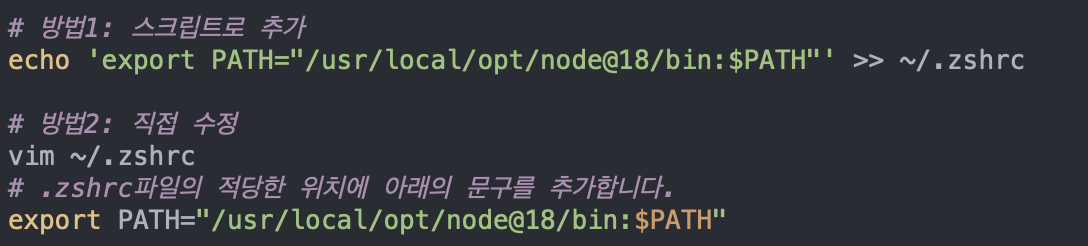
2. 현재 사용하고 있는 쉘 환경설정 파일을 수정하기
‼️이 때 이 예시처럼 작성해야 되는데 설치를 하였을 때 터미널 아래에 저렇게 스크립트로 추가하라고 문구를 줄 것이다. 그거를 그대로 가져다 써야 한다‼️
2. 왜 vite로 했는가?
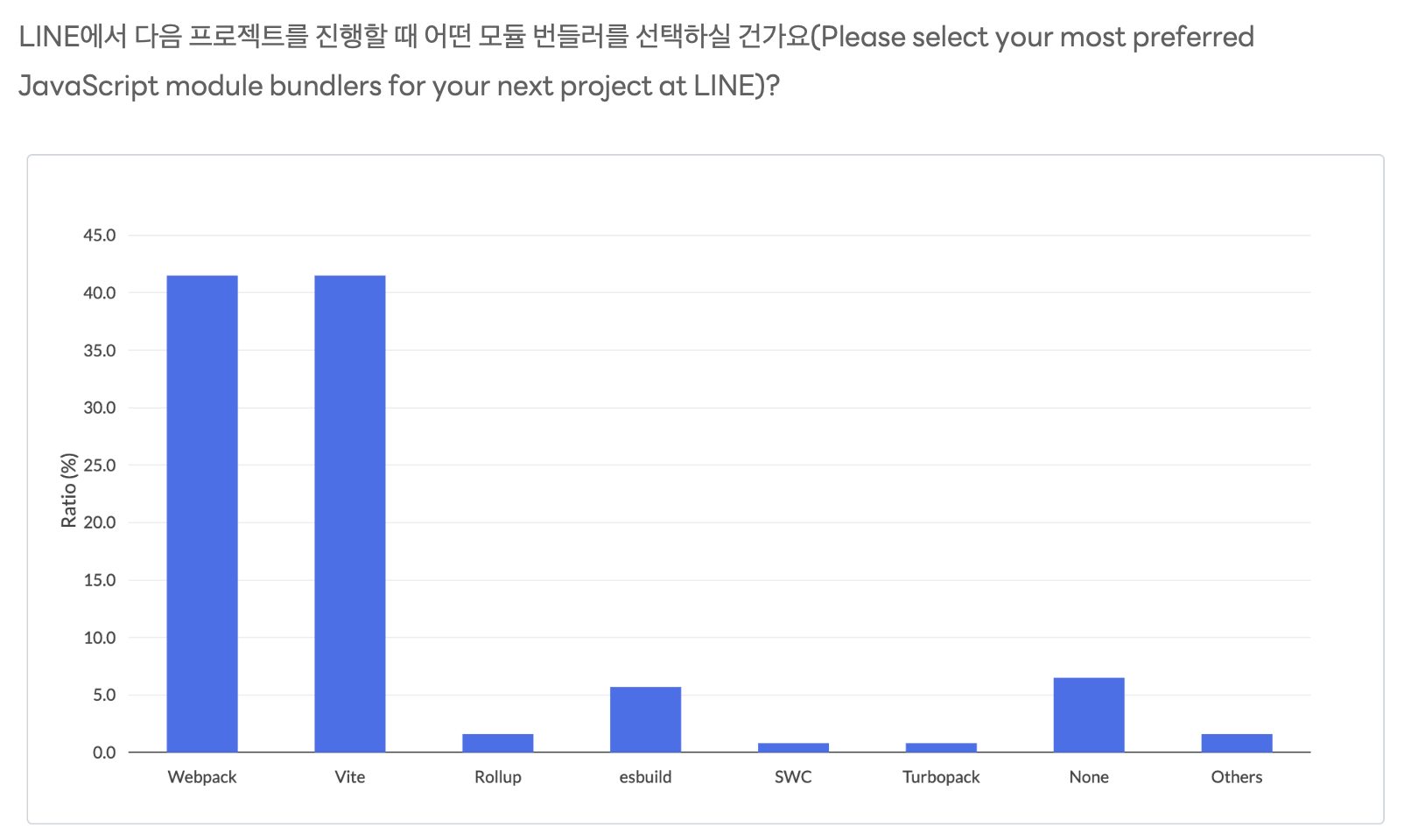
아래의 사이트를 참고하였고, 2022년 기준으로 "신규 개발의 경우 Vite를 채택하는 사례도 늘어나고 있었습니다." 이 문구에서 vite를 한 번 시도를 해보자라는 생각을 가지게 되었다. Next.js vs Vite가 많길래 대체 어떤 친구인가 궁금했었다. 또한 다음 프로젝트를 할 때 어떤 모듈 번들러를 선택할거냐는 질문에 물론 webpack이 여전히 많긴 하지만 vite도 그에 못지 않게 많다는 점에서 직접 시도를 해보고 싶었다.

https://engineering.linecorp.com/ko/blog/uit-survey2022-report
Vite 플러그인
https://vitejs-kr.github.io/plugins/
이 부분을 참고를 하였고 여기서 가장 중요한 부분인 swc에 대해서 설명하고자 한다. Vite플러그인 중에 swc를 사용하긴 하는데 Babel대신 사용한다고 보면 된다. 빌드 중 플러그인을 사용하게 된다면 SWC+esbuild를 사용하고, 그렇지 않다면 esbuild만을 사용한다고 한다. 비표준 React 확장이 필요하지 않은 대규모 프로젝트의 경우, 콜드 스타트와 Hot Module Replacement(HMR)이 훨씬 빠르게 작동할 수 있다고 나와 있다.
3. 설치 방식
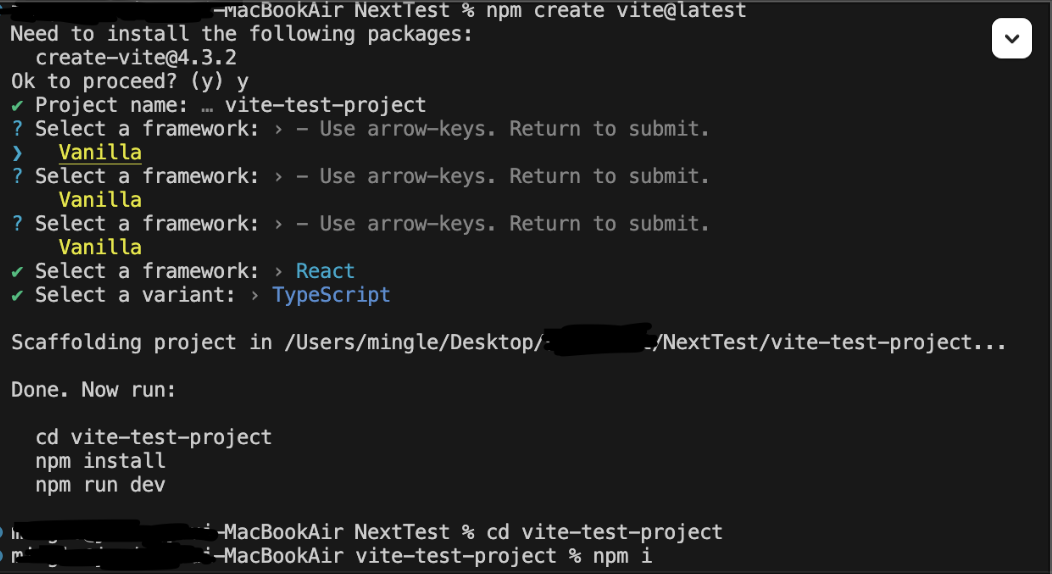
아래대로 설치를 하면 된다!

아래는 조금 복잡하게 나와 있지만 Select a framework/variant 이 부분만 본인이 원하는 방식대로 잘 선택해서 하면 된다. 그런 다음에 꼭 그 폴더에 들어가서 npm install을 해줘야 한다! 그러지 않으면 error가 일어나서 프로젝트를 시행할 수가 없다.
구동은 터미널이나 vs code로 해당 폴더에 들어가서 npm run dev를 해주면 된다. 아래 예시 사진는 twin.macro를 도입한 버튼을 추가로 적용시킨 모습이기 때문에 사진과 다를 수 있다.

이번에는 Next.js와는 관련은 없지만 비교대상으로 가끔 나오는 Vite로 한 번 설치를 해보았다. 일단 느낀점은 React구조와 크게 다를바가 없다는 것을 느꼈다. 하지만 이번 프로젝트에서는 Next.js를 사용할 것이기 때문에 어떻게 설치하는지만 보여주고 다음 포스팅에는 Next.js설치와 twin.macro를 연결지어서 보여줄 예정이다.
📚참고문헌(글에 있는 거 제외)
설치 영상사이트
node upgrade mac version