노마드 코더 Next.js 시작하기 를 보고 정리한 글입니다.
컴포넌트 활용하기 - Layout
모든 컴포넌트에서 적용되는 내용들은 기존에 있는 _app.js 에 넣어주면 되었다.
function MyApp({ Component, pageProps }: AppProps) {
return (
<>
<Component {...pageProps} />;
</>
);
}_app.js 에 복잡한 컴포넌트들이 섞이는 것을 방지하기 위해 컴포넌트를 활용해주는 방법을 사용한다.
export default function Layout({childrend}){
return
<>
<Global styles={global} />
</>
}children 에는 생성된 컴포넌트들이 담기게 된다. Layout 컴포넌트에 모든 컴포넌트에서 사용되는 공통된 것들을 담아주고, 다시 _app을 감싸준다.
function MyApp({ Component, pageProps }: AppProps) {
return (
<Layout>
<Component {...pageProps} />;
</Layout>
);
}Layout 외 의 SEO 를 위한 Head 또한 컴포넌트도 분리가 가능하다.
기존 React 에서는 react-helmet을 사용해주었어야하는데, Next js 에서는 next/head 에 있는
Head를 통해 통일이 가능하다.
next configuration
1 ) redirect
async redirets(){
return [{
source : 들어왔을 때의 url
destination : 리다이렉트 시켜줄 url
permanent : 이 리다이렉트를 영구적으로 시켜줄 것인지
}]
}
permanent 는 브라우저가 이 정보를 기억하게끔 하는지, 아닌지와 관계 있다.
- 예제 1)
- source : "/old-blog"
- destination : "/new-blog"
old-blog에 접속시new-blog로 리다이렉트 시켜준다.
이 외에도, pattern-matching이 가능하게끔 해둔다.
- 예제 2)
- source : "/old-blog/:path"
- destination : "/new-blog/:path"
old-blog/1212에 접속시new-blog/1212로 리다이렉트 시켜준다.
- 예제 3)
- source : "/old-blog/:path*"
- destination : "/new-blog/:path*"
old-blog/content/1212에 접속시new-blog/content/1212로 리다이렉트 시켜준다.
2 ) rewrite
둘 다 redirect 를 시키는 것은 동일하지만 차이가 존재한다. redirect는 URL 이 변경된 것을 유저가 인식이 가능하다. (주소창에 보이기 때문에) 하지만, rewrite는 URL 이 변경되어도 주소창이 변하지 않기 때문에 유저가 인식하지 못한다.
rewrite를 통해 API 숨기기가 가능하다.
async rewrites(){
return [{
source : 들어왔을 때의 url
destination : 리다이렉트 시켜줄 url
}]
}만약, /api/request라는 요청 주소로 /hello-world/${API키} 로 요청이 필요하다면 아래와 같이 사용이 가능하다.
const API="qwrsdlsl92dad" // 임시 API 키입니다.
async rewrites(){
return [{
source : '/api/request'
destination : `/hello-world/${API}`
}]
}이런 식으로 rewrites를 활용한다면 아래와 같이 요청을 보냈을 때 api 키 값을 숨기고 request가 가능하다. ( git 에 올릴 것이라면 const API = .env 파일에 저장한 API key name) 으로 해주면 된다.
// 요청 원하는 페이지
(await fetch('/api/request')).json()Dynamic URL 설정
- 기초 페이지에서
파일명.js로 하면 그 파일로 이동될 수 있다고 언급했었다.
그렇다면, /detail/:id 와 같은 페이지는 어떻게 이동하면 될까?
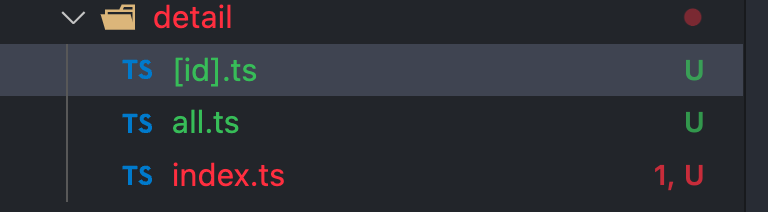
detaildirectory 를 우선적으로 만든다- :id 와 같은 변수 명을 담고 싶다면
[id].ts 혹은 js로 만들어준다.중괄호는 안된다. 대괄호만 인정
변수가 아닌 /detail/all 로 이동하고 싶다면?
detail디렉토리 내의all.js로 해준다.
detail 디렉토리 내의 index.js 파일은?
그냥 /detail URL 로 이동했을 때 index.js 에 담긴 파일을 보여준다.