.png)
PROJECT : 나의 치토 찾기 테스트
DISTRIBUTUON : 2021.03. 04
LANGUAGE : JavaScript, CSS
+ Photoshop, Illustrator
HOMEPAGE : 아주대학교 - 나의 치토 찾기 테스트
GITHub : @ MINGSOMM

🤷🏼 WHY?
한창 MBTI에 관심 많을 25살 ( .. )
다른 MBTI 테스트를 하면서 재미를 보고 있을 때 학교 마스코트가 생겼다는 소식을 들었다. 팀 프로젝트는 커녕 개인 프로젝트도 없이 시간을 보내던 백수는 JS도 배울겸 재미도 있을 것 같아서 개발하게 되었다.
신입생들 개인에게 아쉬움이 남았을수도, 기쁨이 될 수도 있었을 아주대학교 입학을 몇 배 더 즐겼으면 하는 바램도 있었다. (16년도 신입생 당시 나는 아주뽕에 취해있었다 🧓🏻)
🤟🏼 HOW

학교 건물에 따라 치토 특성을 나누고자 했다.
ex. 학군단 건물 - 군인 치토, 홍재관(간호학과 건물) - 간호사 치토
본인이 수업을 듣는 건물에 따라 치토를 찾아가는 것이 재밌을 것 같다는 생각 때문이었다.
- DETAIL CODE
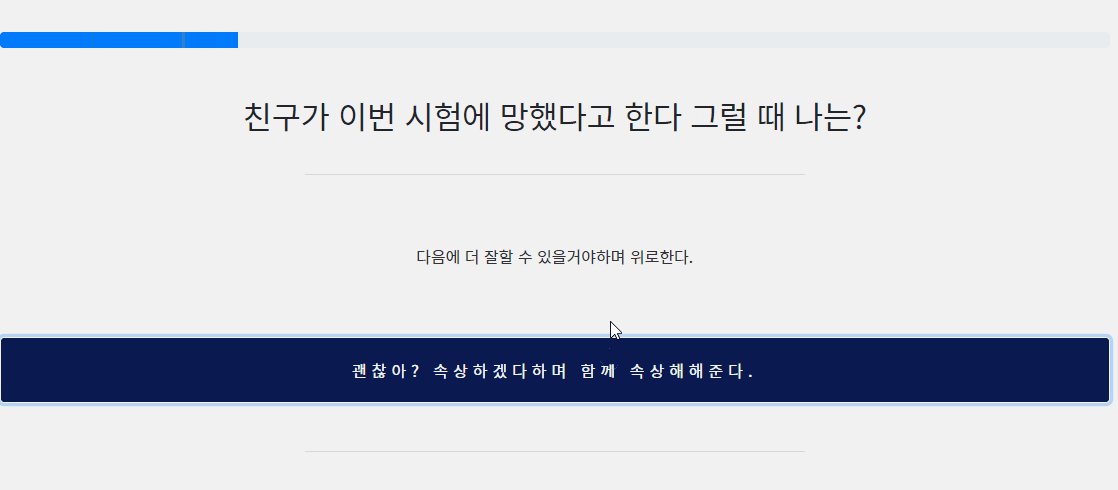
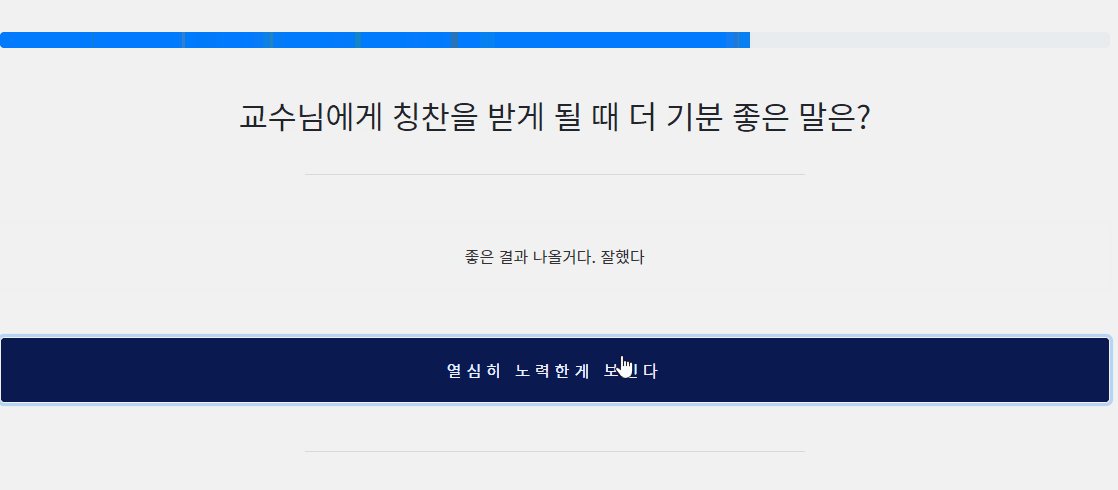
질문마다 type을 설정해두고 E○○○ 혹은 I○○○ 결정하는 질문에서 E(외향적) I(내향적) 대답에 맞춰서 값이 계산되게끔 했다. 그래서 만약 I=1 E=3 이된다면 나의 Type은 E가 되는 셈이다.
1: {"title": "시험 기간에 나는?", "type": "EI", "A":"친구들이랑 함께 커뮤니티 라운지에서 공부해야지", "B":"공부는 자고로 혼자하는 법 조용한 도서관 4층으로 가자!"},
var mbti="";
($("#EI").val() < 2) ? mbti+="I" : mbti+="E";
($("#SN").val() < 2) ? mbti+="N" : mbti+="S";
($("#TF").val() < 2) ? mbti+="F" : mbti+="T";
($("#JP").val() < 2) ? mbti+="P" : mbti+="J";첫 페이지는 아니더라도 버튼을 선택하는 페이지에선 우리 학교의 고유 컬러인 '블루'를 쓰고 싶었다.
거기에 추가해서 버튼 오버하면 색깔이 변할 수 있게끔 css를 설정해주었다..btn { position: relative; z-index: 2; background-color: #f1f1f1; border-color: #f1f1f1; color: #333; /* margin-left:200px; margin-right:200px; */ padding-top: 20px; padding-bottom: 20px; overflow: hidden; }
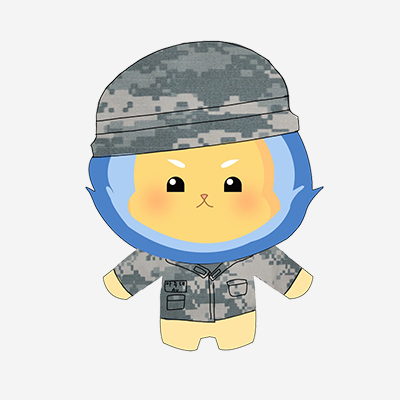
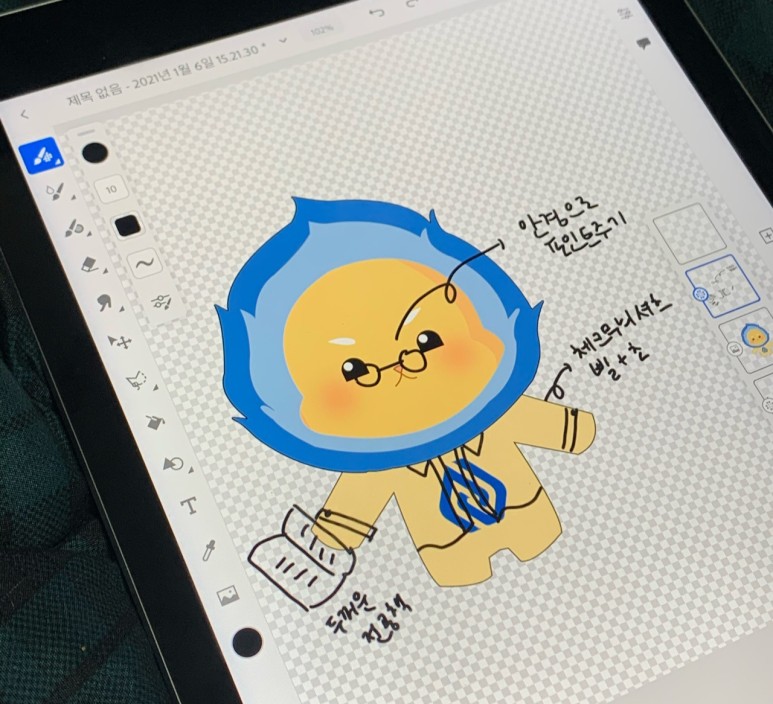
🧟 Create Image
사실 이게 가장 고된 작업이었다.
'치토'라는 마스코트가 생겼다는 공지가 얼마지나지 않았을 때라 레퍼런스 이미지들이 부족했다.
그래서 결국 미술의 '미'자도 알지 못하는 내가.. 일일히 그려야했다.

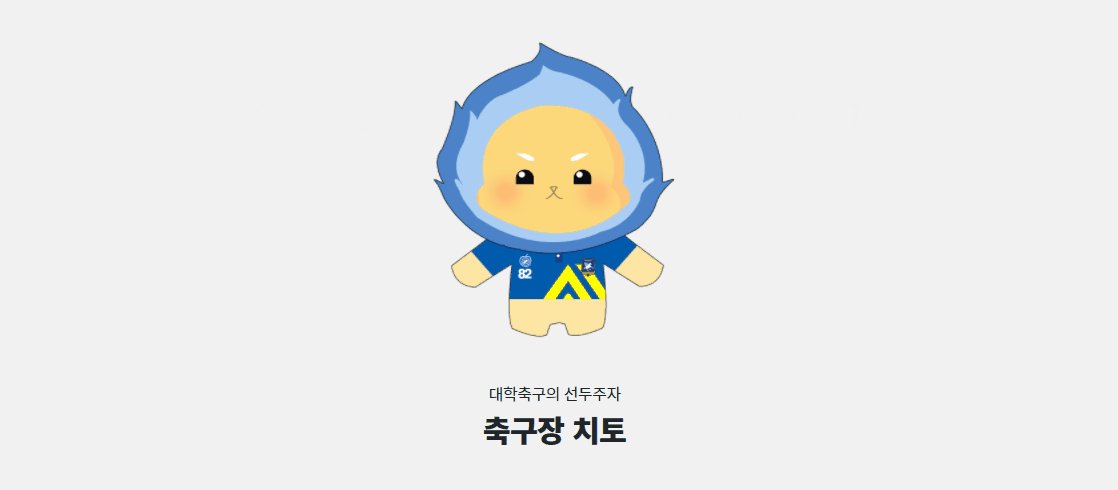
뒤의 치토는 학교 홍보 Instagram에 있었던 이미지들을 모아 선명화 작업을 하기 위해 일러스트를 통해 선을 모두 땄다. 그리고 아이패드를 이용해서 치토들의 특징을 잡아 그려나갔다.
MBTI는 총 16가지나 되므로 16가지의 치토를 그려야했다.

🎃 Result
DB와 연동하여 우리 학교에는 어떤 유형의 치토가 많을까에 대한 부분도 사실 궁금했다. 그런데 생각보다 16개의 치토 이미지를 생각하고 설명을 생각해내는 부분에서 오랜 시간이 걸렸고 목표했던 3월 2일 개강날 배포도 못할 것 같았다. 그래서 기존에 있던 부족했던 설명을 더 채워나가는 방식으로 프로젝트를 마무리했다.
mbti 별 치토는 관심이 없을 것 같다라는 판단 아래 마지막 결과 화면에 출력하지 않았는데
많은 분들이 그 부분에 대해 궁금해해주셨고, html 코드를 보신 다른 학우님이 정리해서(?) 에브리타임에 올려주셨다.
ENFJ : 디오니소스 노천극장 치토
ENFP : Music is my Life 텔동 치토
ENTJ : 대학축구의 선두주자 축구장 치토
ENTP : 다재다능 율곡관 치토
ESFJ : 아주대 브레인 송재관 치토
ESFP : 아주대 인싸 국제학사 치토
ESTJ : 열정만수르 학생회관 치토
ESTP : 카페VVVVIP 카페 치토
INFJ : 따뜻한 모범생 다산관치토
INFP : 소심한 관종 성호관 치토
INTJ : 치토계의 교수님 서관 치토
INTP : 연구실 지박령 팔달관 치토
ISFJ : 아주의 나이틸게일 홍재관 치토
ISFP : 아주대 등산왕 산학협력원 치토
ISTJ : 솔저 1973 학군단 치토
ISTP : 고인물 화석 치토 원천관 치토
자바스크립트와 CSS 는 처음 배우는거라 왜 ! 내마음 같이 버튼이 작아지지 않는지.. 너무 속상했다.
그리고 코드는 내가 원하는 기능만! 정확히 수행할 수 있는거에만 초점을 맞췄다.
코드가 어렵고, 현란하진 않지만.. 그래도 꽤나 오랜 시간 공들인 프로젝트였다.
