
본 문서는 LINUX 인스턴스가 AWS에 실행되어있다고 가정하고 시작하겠습니다.
아직 인스턴스가 없으신 분은 이전 문서을 읽어주세요
1. node.js 설치하기
sudo apt-get install nodejs -y
sudo apt-get install npm -y저의 경우 위처럼 설치하면 구형버젼이 설치되어 npm install 시 error가 발생했습니다.
저처럼 에러가 발생하는 경우 아래처럼 설치해 주세요.
curl --silent --location https://deb.nodesource.com/setup_12.x | sudo bash -
sudo apt-get install -y nodejs실제 필요한 버전에 따라 12.x를 10.x, 11.x 또는 9.x로 바꾸시면 됩니다!
2. 자신의 코드 git clone 하기
자신의 코드를 git을 통해 불러옵니다.
git clone https://github.com/your_repo3. 웹서버를 담당할 Nginx 설치하기
npm start를 이용할 수 있지만 이것은 개발에서의 확인 목적의 웹서버 이기 때문에 안정적인 nginx 또는 apache를 이용해야 합니다. 저는 이중 nginx를 사용했습니다.
sudo apt-get isntall nginx -y기본적인 nginx의 명령어는 다음과 같습니다.
nginx 시작
sudo service nginx startnginx 중지
sudo service nginx stopnginx 재시작
sudo service nginx restart다음 사진처럼 nginx를 시작해도 접속이 되지 않는 경우 인스턴스의 방화벽을 확인하세요.
80번 포트를 추가해야 합니다. 추가하는 법은 이전 포스팅을 참고하세요.

nginx 구동되고 있는지 확인하기
다음 명령어를 통해 master와 worker를 확인하세요
ps-ef|grep nginxnginx에 빌드파일 연결하기
nginx는 빌드된 파일을 사용하기 때문에 빌드 산출물을 생성해야 합니다.
react의 경우 빌드 명령어는 다음과 같습니다.
npm run buildnginx의 설치가 끝나면 /etc/nginx 경로에 기본 화면으로 연결되는 Nginx 설정파일들이 이미 생성되어 있습니다. 우리가 만들 설정과 겹칠수 있기 때문에 모두 지워야 합니다. 아래 경로의 default 파일을 삭제하세요.
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default
이제 우리의 프로젝트에 대한 Nginx 설정파일을 생성하겠습니다. 아래 경로로 이동하여 설정파일을 만들어주세요.
cd /etc/nginx/sites-available
sudo touch myapp.confmyapp.conf의 내용은 아래와 같이 입력하세요.
server {
listen 80;
location / {
root /home/user/hompage_youngbean-master/changwon_night/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
- listen 80은 포트 80에 대한 설정을 의미합니다.
- location /는 URL이 '/'가 포함된 경로에 대한 설정을 의미합니다.
- root는 실행할 파일들의 루트 위치를 의미합니다. 위에서 빌드한 파일 경로를 합니다.
- index는 인덱스의 파일들을 지정하는 곳이며, 이 파일들 중 꼭 하나는 root 경로 안에 존재해야 합니다. 리액트의 경우 자동으로 존재합니다.
- try_files는 어떤 파일을 찾을 때 명시된 순서로 찾으며, 가장 먼저 발견되는 파일을 사용한다는 의미입니다.
/etc/nginx/sites-available/에 설정 파일을 만들었으면, 아래 명령어로 이 파일의 심볼릭 링크를 /etc/nginx/sites-enabled/에도 만들어주세요. 이름처럼 웹서버가 동작될 때 sites-enabled에 있는 설정파일을 참조합니다.
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.confnginx의 환경설정이 모두 끝났습니다. 이제 Nginx를 실행하시면 됩니다. 아래 명령어로 nginx를 재실행해주세요.
sudo systemctl stop nginx
sudo systemctl start nginx웹서버가 잘 동작하는지 상태를 확인하려면 아래 명령어를 사용하면 됩니다.
Nginx가 동작중이라면, 브라우저에서 localhost:80로 접속해보세요.
trouble shooting
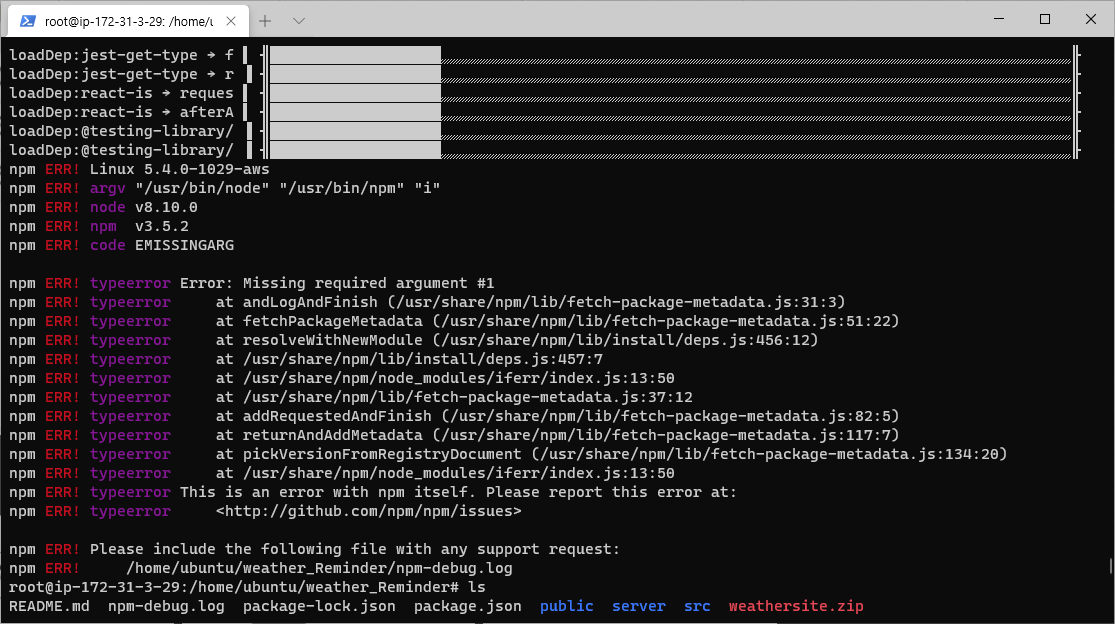
아래처럼 npm install 시 에러가 발생한다면 node가 구버전이 설치된 것입니다. 위의 node.js 설치법을 참고해 주세요

npm ERR! Linux 5.4.0-1029-aws
npm ERR! argv "/usr/bin/node" "/usr/bin/npm" "i"
npm ERR! node v8.10.0
npm ERR! npm v3.5.2
npm ERR! code EMISSINGARG
npm ERR! typeerror Error: Missing required argument #1
npm ERR! typeerror at andLogAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:31:3)
npm ERR! typeerror at fetchPackageMetadata (/usr/share/npm/lib/fetch-package-metadata.js:51:22)
npm ERR! typeerror at resolveWithNewModule (/usr/share/npm/lib/install/deps.js:456:12)
npm ERR! typeerror at /usr/share/npm/lib/install/deps.js:457:7
npm ERR! typeerror at /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror at /usr/share/npm/lib/fetch-package-metadata.js:37:12
npm ERR! typeerror at addRequestedAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:82:5)
npm ERR! typeerror at returnAndAddMetadata (/usr/share/npm/lib/fetch-package-metadata.js:117:7)
npm ERR! typeerror at pickVersionFromRegistryDocument (/usr/share/npm/lib/fetch-package-metadata.js:134:20)
npm ERR! typeerror at /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror This is an error with npm itself. Please report this error at:
npm ERR! typeerror <http://github.com/npm/npm/issues>다음은 react와 mysql, express를 연동하여 백엔드를 실행하는 방법을 알아보겠습니다.