
프론트엔드 프로젝트를 Vercel로 배포하게 되면
- www가 붙어있지 않고
- vercel.app 이라는 문구가 뒤에 붙게 된다
https://도메인.vercel.app/이 상황에서 내가 원하는 도메인으로 커스텀을 하고자 한다.
결론부터 말하자면, 기존 Vercel 도메인을 변경하는게 아니라,
www로 시작하고, vercel.app 이 붙지 않은 새로운 도메인으로
접속하면 Vercel 도메인으로 리다이렉션이 되게끔 하는 것이다.
이 작업을 위해 DNS 레코드 설정을 변경해야 한다
해당 작업을 진행할 수 있는 방법은 아래와 같다
- 가비아
가비아의 경우, 가비아로 도메인을 샀을 경우만 추가적인 설정이 가능하다.
우리 팀은 porkbun.com 이라는 곳에서 도메인을 구매했으므로 가비아는 사용할 수 없었다.
- Vercel
가장 간편한 방법이다. 그렇지만 완벽한 커스텀 도메인을 사용하려면 유료 플랜을 구입해야 한다.
이미 백엔드 CDN이나 API서버로 과금이 진행되고 있는 상황이라, 추가적인 지출을 지양하기로 했따.
그래서 선택한 방법은 AWS ROUTE53를 사용하는 것이었다.
들어가기에 앞서, 필요한 개념에 대해 알아보자
현재 DNS레코드 상황

- 현재 프로젝트에서 구매한 도메인은 pregen.co 이다
- 백엔드 API 주소(base URL)는 server.pregen.co 이다
- 기존 프론트엔드 Vercel 배포 주소는 https://ddd-10-kkeunkkeun-web.vercel.app/ 이다
DNS 레코드란?
도메인 이름과 IP 주소 간의 대응 정보를 저장하는 데이터다.
DNS는 인터넷에서 사용되며, 사용자가 이해하기 쉬운 도메인 이름(예: http://www.example.com)을 컴퓨터가 이해할 수 있는 숫자로 된 IP 주소(예: 192.168.1.1)로 변환하는 역할을 한다.
이를 위해 DNS 레코드는 아래와 같이 다양한 유형을 포함하고 있다
- NS 레코드는 도메인 전체에 대한 DNS 쿼리를 처리한다
- A 레코드는 도메인 이름을 IPv4 주소로 매핑한다
- CNAME 레코드는 도메인 이름을 다른 도메인 이름에 연결한다
DNS 레코드는 웹사이트 호스팅 및 이메일 서비스와 같은 다양한 인터넷 서비스에서 중요한 역할을 한다.
네임서버(NS) 주소란?

네임서버(NS)는 도메인 이름 시스템(DNS)의 일부로,
인터넷 도메인 이름을 IP 주소로 변환하는 서버의 주소이다.
각 도메인은 하나 이상의 네임서버에 의해 관리되며, 이 네임서버들은
해당 도메인에 대한 모든 DNS 쿼리에 응답한다.
(= 도메인 전체에 대한 DNS 쿼리를 처리하는 것이다)
이 말은 pregen.co와 관련된 모든 서브도메인
(ex server.pregen.co, www.pregen.co 등)의 DNS 쿼리도
이 네임서버를 통해 처리되는 것이다.
EX)
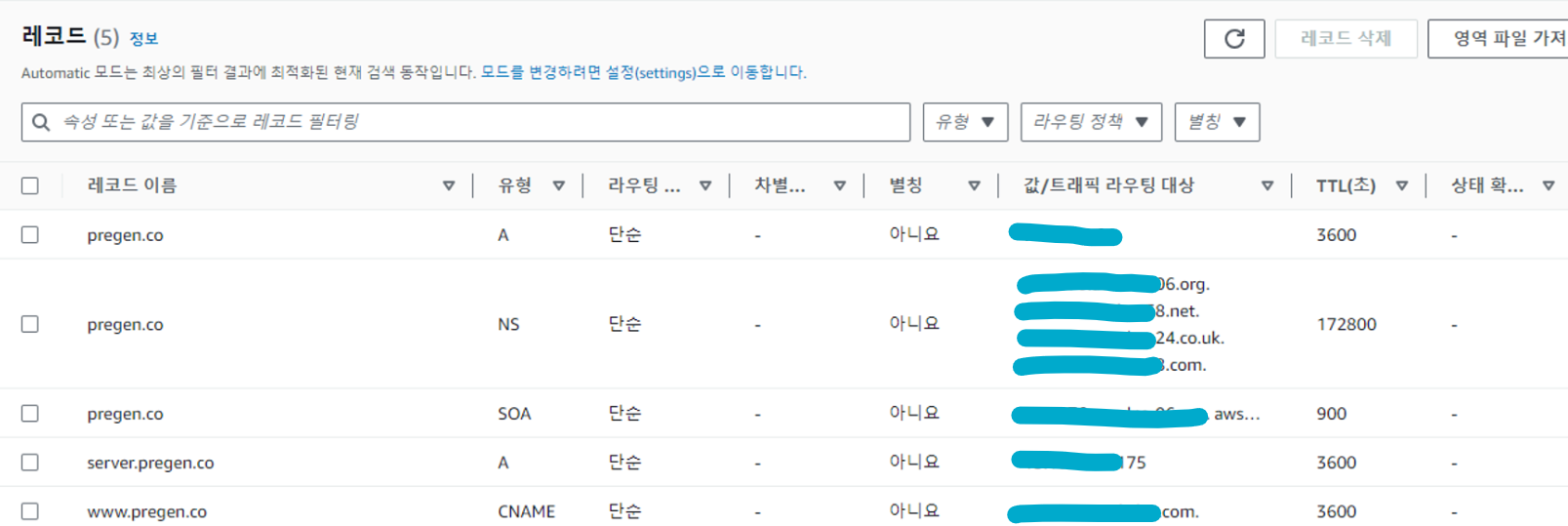
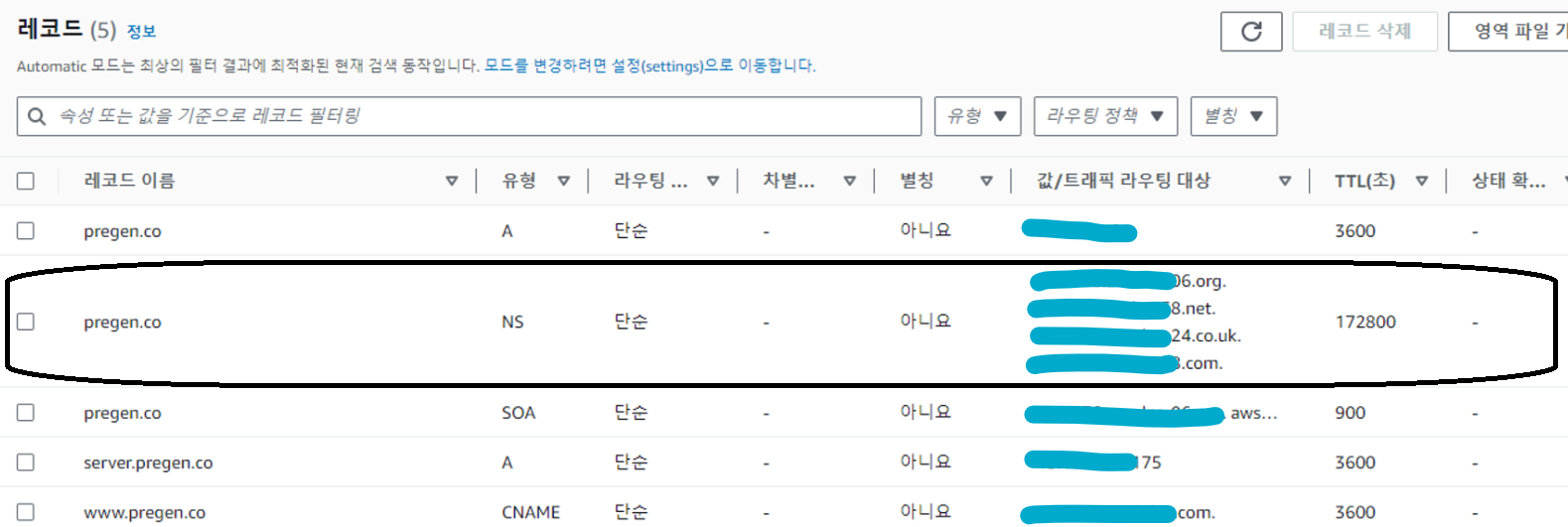
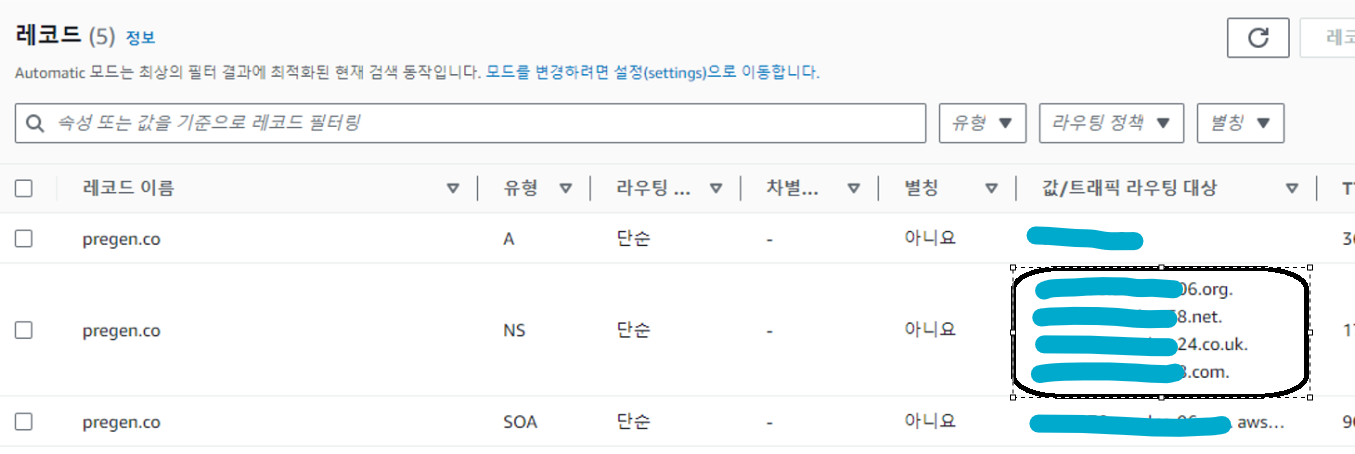
pregen.co 도메인은 ns-1076...와 ns-981… 등의 네임서버로 관리된다.
- 도메인 이름: pregen.co
- 네임서버 주소: ns-1076.awsdns-06.org. , ns-981.awsdns-58.net. , ...
네임서버들이도메인에 대한 모든 DNS 쿼리 (해당 도메인의 IP 주소가 무엇인지, 어떤 메일 서버를 사용하는지 등)를 받아서
올바른 서버의 IP 주소로 안내하는 것이다.
A 레코드

A 레코드는 DNS시스템에서 사용되는 중요한 레코드 유형 중 하나로, 도메인 이름을 해당 도메인 서버의 IPv4 주소로 연결하는 역할을 힌다.
즉, 사용자가 도메인 이름을 브라우저에 입력했을 때, 해당 A 레코드는 사용자를 그 도메인이 호스팅되는 서버의 IP 주소로 안내한다.
A 레코드의 작동 방식
-
DNS 쿼리 발생: 사용자가 server.pregen.co와 같은 도메인에 접속
-
DNS 서버 조회: 사용자의 DNS 서버는 server.pregen.co의 DNS 정보를 찾기 위해
pregen.co의 NS 레코드에 등록된 네임서버에 쿼리를 보낸다pregen.co의 서브도메인인 server.pregen.co의 DNS 쿼리는
처음에는 해당 도메인의 최상위 레벨인 pregen.co의 네임서버로 전달이 되기 때문이다. -
A 레코드 반환: pregen.co의 NS 레코드에 등록된 네임서버는 해당 도메인에 연결된 A 레코드를 찾아 그 IP 주소를 반환한다.
이 IP 주소는 server.pregen.co가 실제로 호스팅되는 서버주소이다.
-
웹 사이트 접속: 사용자의 브라우저는 이 IP 주소를 사용하여 실제 서버와 연결하고, 서버는 웹 사이트의 내용을 사용자에게 전달한다.
EX)
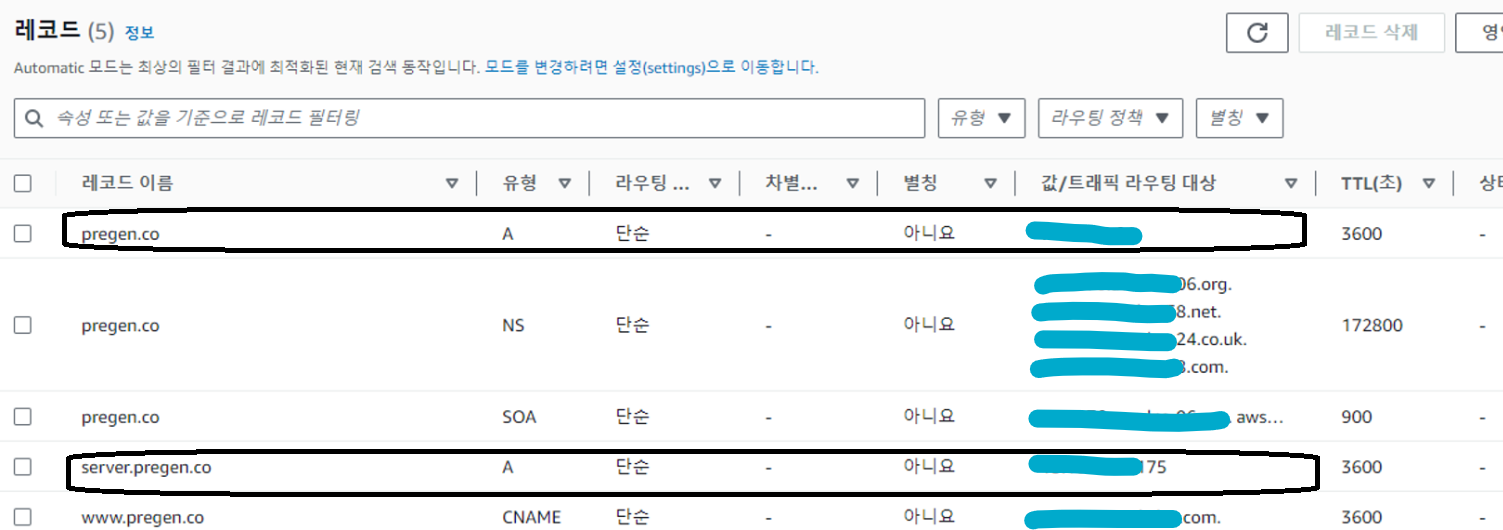
- 도메인 이름: server.pregen.co
- A 레코드: 15.164.169.175 (서버의 IP 주소)
이 경우, server.pregen.co 도메인에 대한 A 레코드는 15.164.169.175이다.
사용자가 server.pregen.co 에 접속하면,
DNS 쿼리는 이 IP 주소로 라우팅되어 사용자는 이 주소의 서버에서
호스팅되는 서비스를 이용할 수 있다.CNAME 레코드

CNAME 레코드는 한 도메인 이름을 다른 도메인 이름으로 매핑한다.
CNAME 레코드는 주로 하나의 IP 주소에 여러 도메인 이름을 연결하고 싶을 때 사용된다.
이는 특히 Vercel같은 호스팅 서비스나 클라우드 서비스에서 유용하며,
IP 주소가 변경될 경우 CNAME 레코드를 통해 관리하기가 더 용이하다.
CNAME을 통해서 프론트엔드를 호스팅하는 외부 서비스(ex Vercel)로 사용자를 리디렉션할 수 있다.
즉, Vercel에서 배포된 도메인을 다른 도메인으로 사용하려면 CNAME을 설정해서 사용할 수 있는 것이다
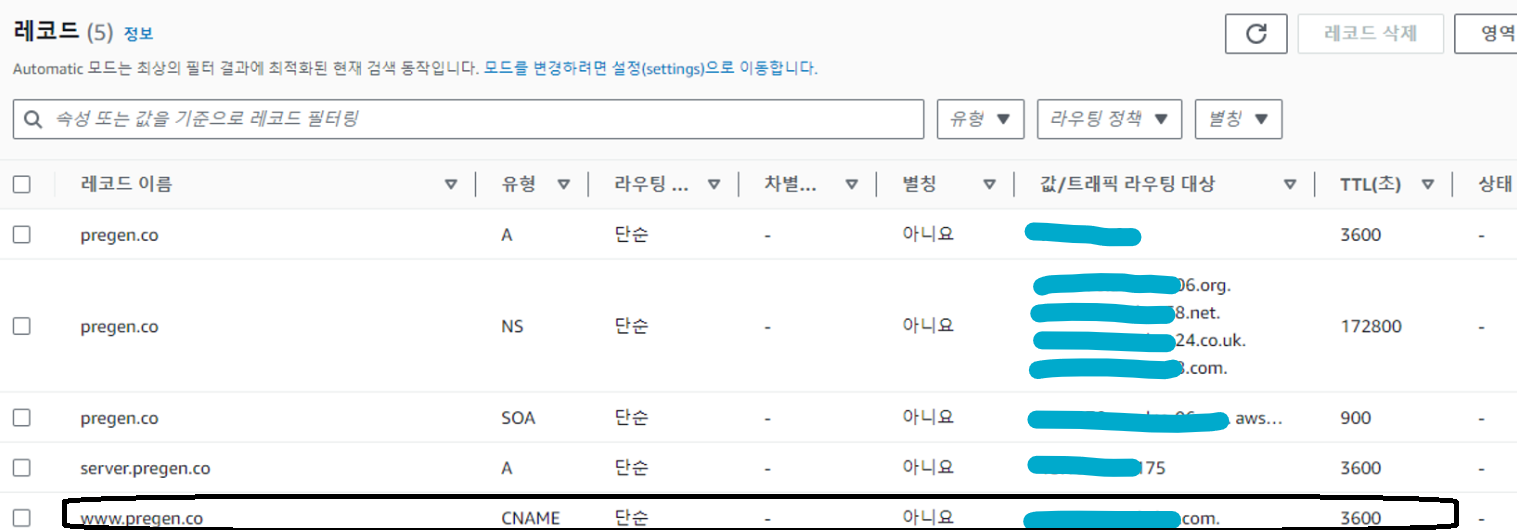
- 도메인 이름: www.pregen.co
- CNAME 레코드: cname.vercel-dns.com
이렇게 등록을 해준다면 앞으로 www.pregen.co로 접속하게 되면
CNAME 레코드를 사용하여 Vercel에서 호스팅되는
cname.vercel-dns.com 으로 리디렉션된다.
즉, 사용자가 www.pregen.co를 방문하면 실제로는 Vercel에서
호스팅되는 cname.vercel-dns.com로 접속하는 것이다.
CNAME 레코드의 값으로 Vercel 배포 주소인
https://ddd-10-kkeunkkeun-web.vercel.app/ 가 아니라
cname.vercel-dns.com를 사용한 이유는 Vercel 자체 설정때문이다
Vercel에서 자체적으로 CNAME 전용 도메인을 제공해주는데 그게
cname.vercel-dns.com인 것이다
CNAME 레코드를 사용하면 도메인 이름을 변경하지 않고도 다른 호스트 또는 서비스로 도메인을 라우팅할 수 있으며, 유지 및 업데이트가 용이하다.
CNAME 레코드를 통해 DNS 관리자는 도메인 이름의 목적지를 간단하게 변경할 수 있으므로 유연성을 제공한다.
❗ NS 레코드의 필요성
우리의 목적은 DNS쿼리에 대한 IP주소를 얻는 것이다.
근데 A 레코드가 설정된 IP를 바로 사용하는 것이라면, 네임서버는 왜 필요한 것인가?
-
도메인 관리의 일관성
pregen.co의 NS 레코드는 이 도메인과 모든 서브도메인의 DNS 쿼리를 관리한다.
서브도메인은 백엔드 API 주소인 server.pregen.co 와
Vercel 의 CNAME으로 설정한 www.pregen.co 등을 포함한다이것은 도메인 전체에 걸쳐 일관된 관리와 보안을 가능하게 한다
-
❗ 계층적 DNS 시스템의 필요성
DNS는 계층적 시스템으로 구성되어 있다.
그렇기 때문에 pregen.co의 NS 레코드 없이 직접 A 레코드만으로 서브도메인을 관리할 수 없다.
왜냐하면,
DNS 쿼리는 먼저 NS 레코드를 찾아 해당 도메인의네임서버로 라우팅되고- 그 후
해당 네임서버에서 A 레코드, CNAME 레코드 등을 조회하기 때문이다.
결론적으로, server.pregen.co의 A 레코드 설정은 특정 IP 주소를 직접 가리키는 것이며,
이 서브도메인의 DNS 쿼리 처리는 여전히 pregen.co의 NS 레코드에 의해 지정된 네임서버에 의존한다.
AWS Route 53의 DNS 쿼리 라우팅 과정
- DNS 쿼리 라우팅
사용자가 웹 브라우저에서 도메인 이름을 입력하면, 이 도메인 이름에 대한 정보를 제공하기 위해 DNS 쿼리가 발생한다.
이 쿼리는 사용자의 도메인 네임서버 설정에 따라 특정 DNS 서버로 라우팅된다. 라우팅된 DNS서버에서 최종적으로네임서버의 IP주소를 반환한다.
- AWS Route 53의 역할
만약 도메인의 네임서버가 AWS Route 53으로 설정되어 있으면, 모든 DNS 쿼리는 Route 53으로 전송된다.
여기서 Route 53이 DNS쿼리에 대한 응답으로 도메인에 설정된 DNS 레코드(IP 주소, 메일 서버 주소 등) 정보를 제공하게 된다.
그렇기 때문에, Route 53에서 관리하는 DNS 설정에 따라 사용자는 웹 사이트의 IP 주소, 이메일 서버 등 필요한 서비스로 정확하게 연결이 된다.
이를 통해 도메인 이름을 통한 올바른 리소스 접근이 가능해진다.
EX)
1. 사용자가 pregen.co를 입력하면,
사용자의 인터넷 서비스 제공업체(ISP)는 DNS 쿼리를 처리하기 위해
pregen.co의 네임서버인 Route 53으로 쿼리를 보낸다.
2. Route 53은 pregen.co에 대한 A 레코드(IP 주소)를 조회하여
사용자를 웹 사이트가 호스팅되는 서버의 IP 주소로 안내한다.
3. 결과적으로, 사용자는 pregen.co 웹 사이트에 접속할 수 있다.프로젝트에 DNS 설정 진행해보기
1. 도메인 구매
우리 프로젝트는 pregen.co 라는 도메인을 구매했다
AWS나 가비아에서 구매하지 않고 아래 사이트에서 구매했다
porkbun.com | An oddly satisfying experience.
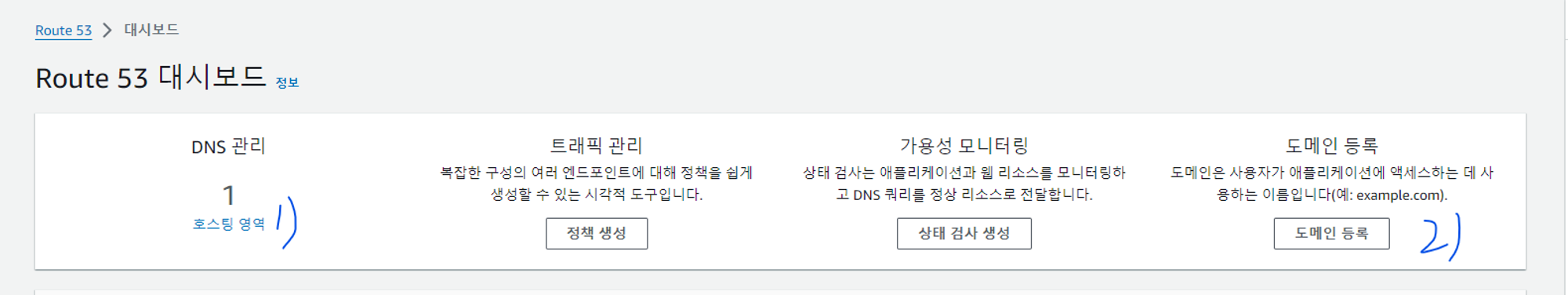
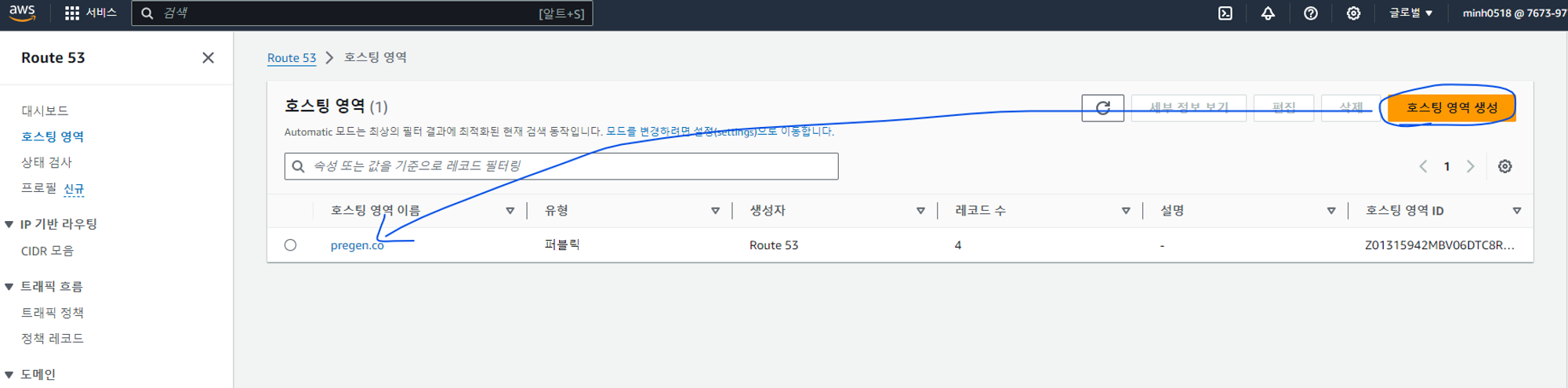
2. AWS Route53에서 해당 도메인 호스팅을 등록한다
ROUTE 53에 접속하게 되면, 아래의 목록이 보이게 된다

-
다른 곳에서 구매한 pregen.co 도메인이 있다면,
Route 53에서 pregen.co 도메인의 DNS 관리를 할 수 있는 호스팅 영역을 생성할 수 있다.
-
AWS에서 직접 도메인을 구매하는 것이다.
현재 우리는 다른 곳에서 pregen.co 도메인을 구매했으므로 1번을 선택한다
호스팅 영역 생성을 클릭해서 pregen.co 에 대한 호스팅을 생성한다
지금은 백엔드 쪽에서, 미리 등록을 해 놓은 상태이다

3. 네임서버 등록
pregen.co URL을 등록하게 되면, ROUTE53에서 네임서버를 제공해준다

이제, ROUTE53 에서 제공해준 이 네임서버를 도메인 구매 사이트에도
적용을 해줘야 한다.
-
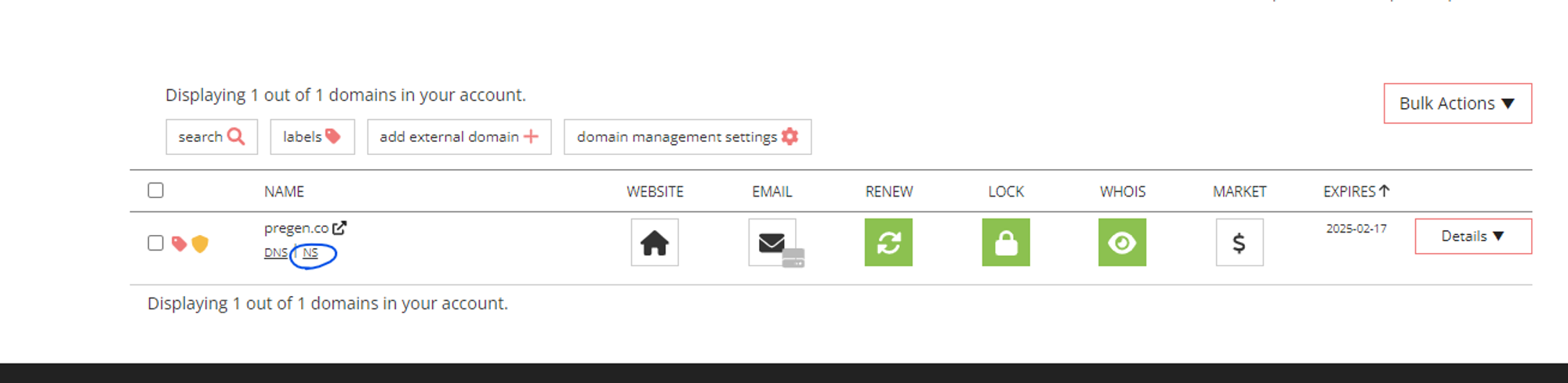
도메인 구매 사이트 porkbun에 들어가서
porkbun.com | An oddly satisfying experience.
구매했었던 도메인 설정 중에, NS라는 부분이 있다

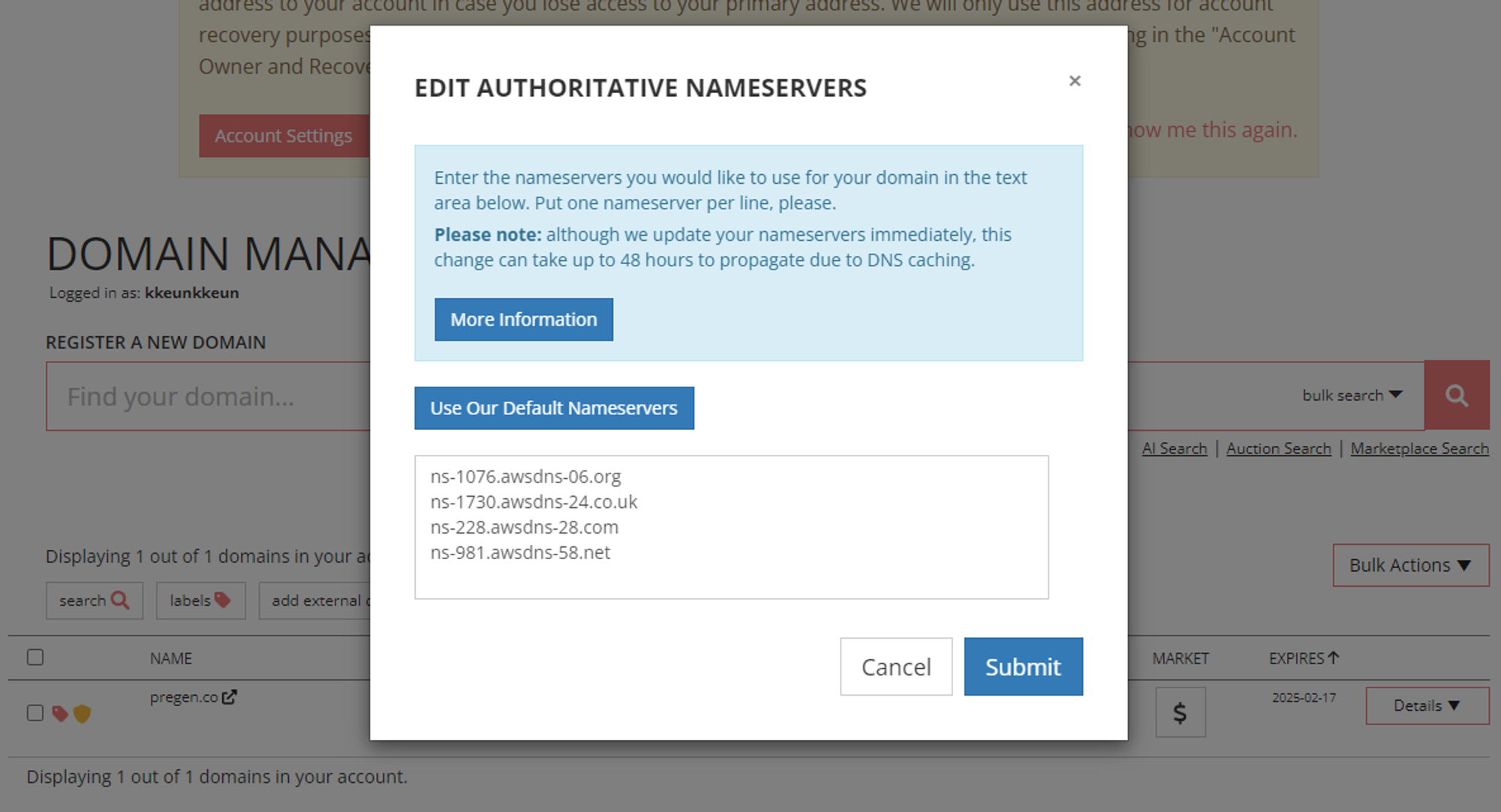
- 디폴트값은 porkbun의 네임서버로 되어있지만, 이 부분을 ROUTE53의 네임서버로 교체해주는 것이다

AWS에 등록되어있던 네임서버를 여기에 적용해준다
4. A레코드 등록
이건 백엔드 API쪽 설정이라 내가 진행하는 범위는 아니므로 패스
5. Vercel 배포 주소 A레코드, CNAME 레코드 등록
pregen.co 에 대한 네임서버 등록이 완료됐다면,
이제 Vercel배포 주소를 pregen.co 도메인에 연결해줘야 한다.
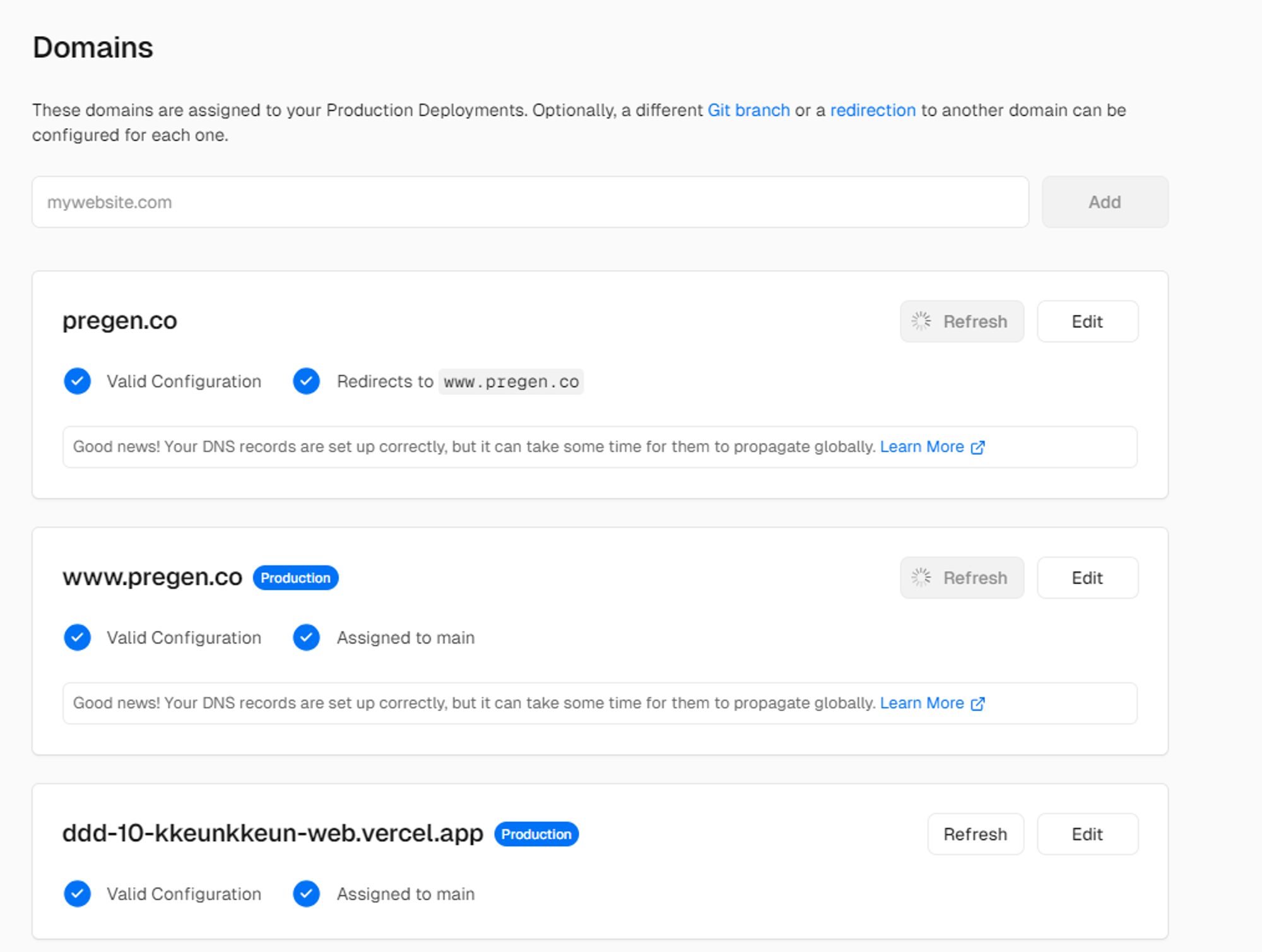
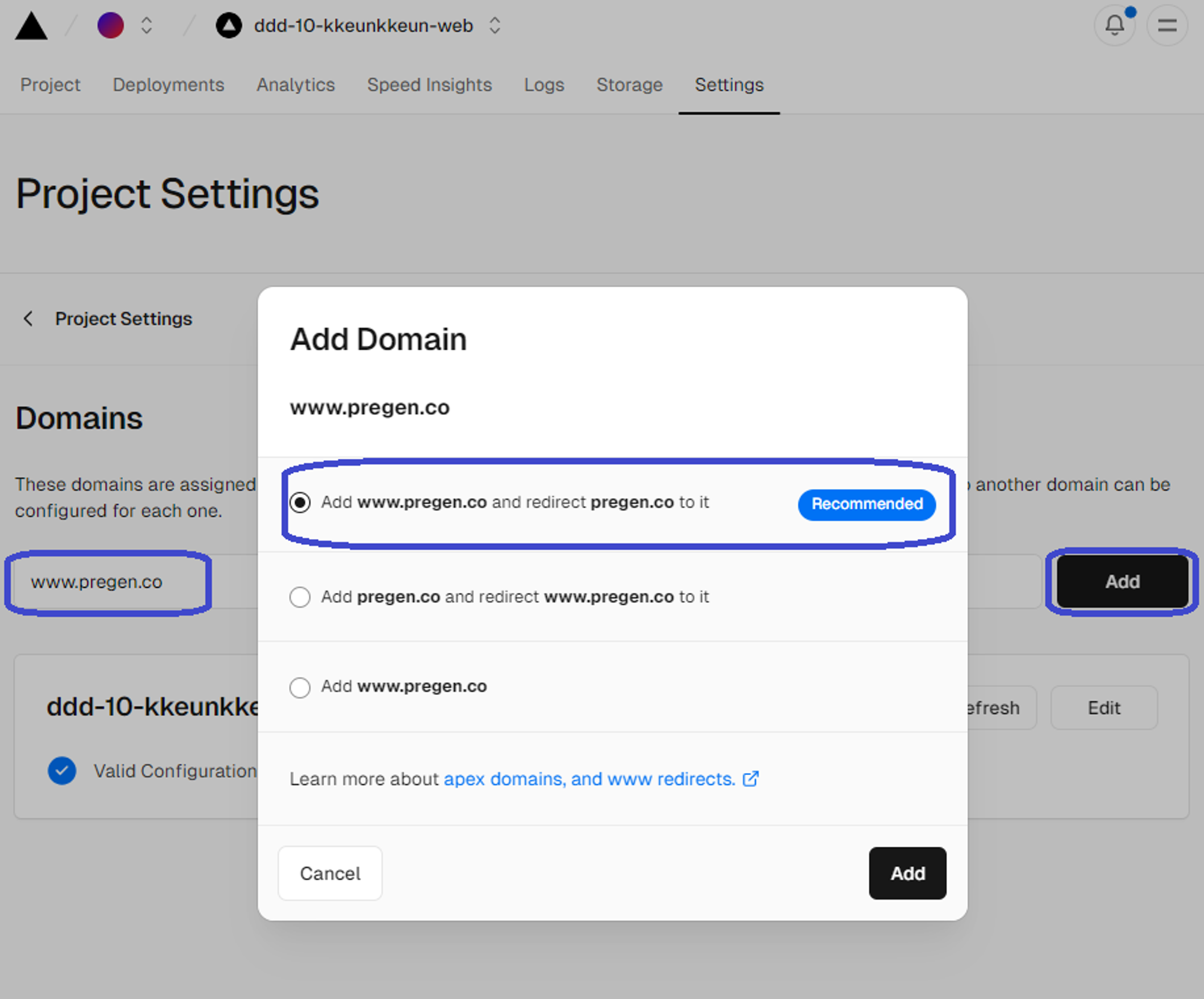
- 해당 프로젝트의 Vercel Dashboard 에서 Settings → Domains
- 사용하고자 하는 URL 을 새로 ADD

-
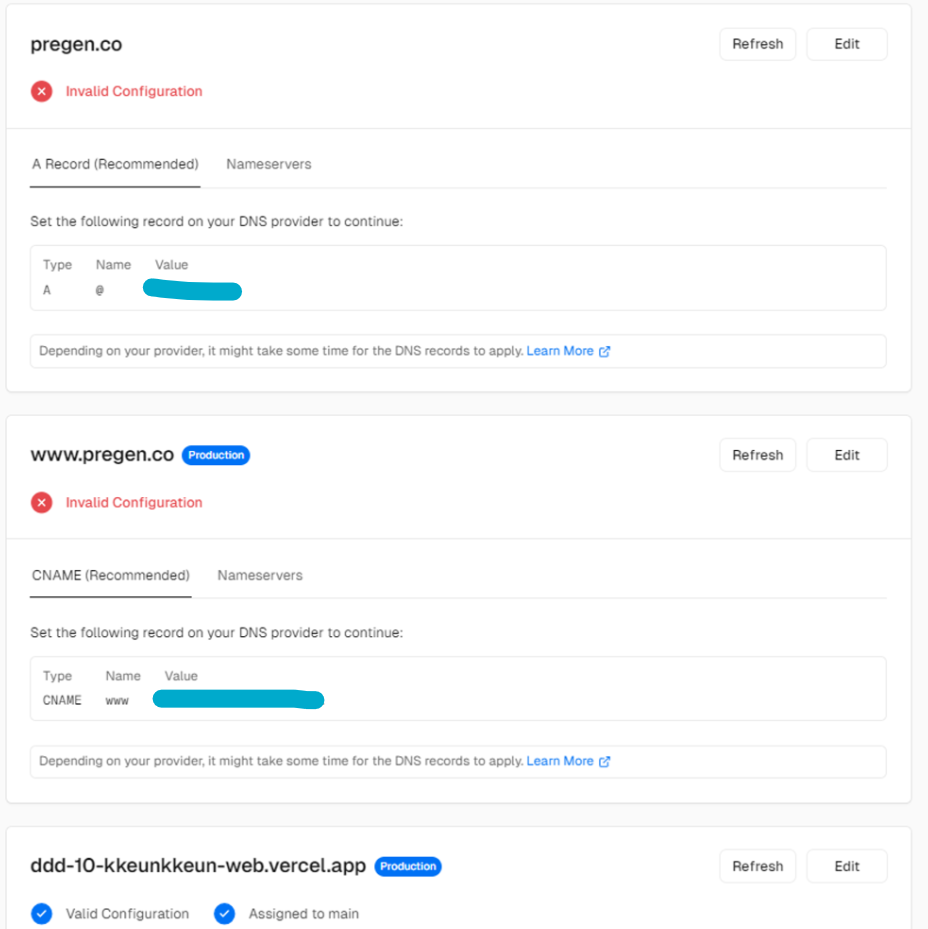
ADD 후, 새로 추가할 A레코드와 CNAME레코드가 제공된다

- 첫번째가 A레코드
- 두번째가 CNAME레코드
- 세번째가 기존 배포 도메인
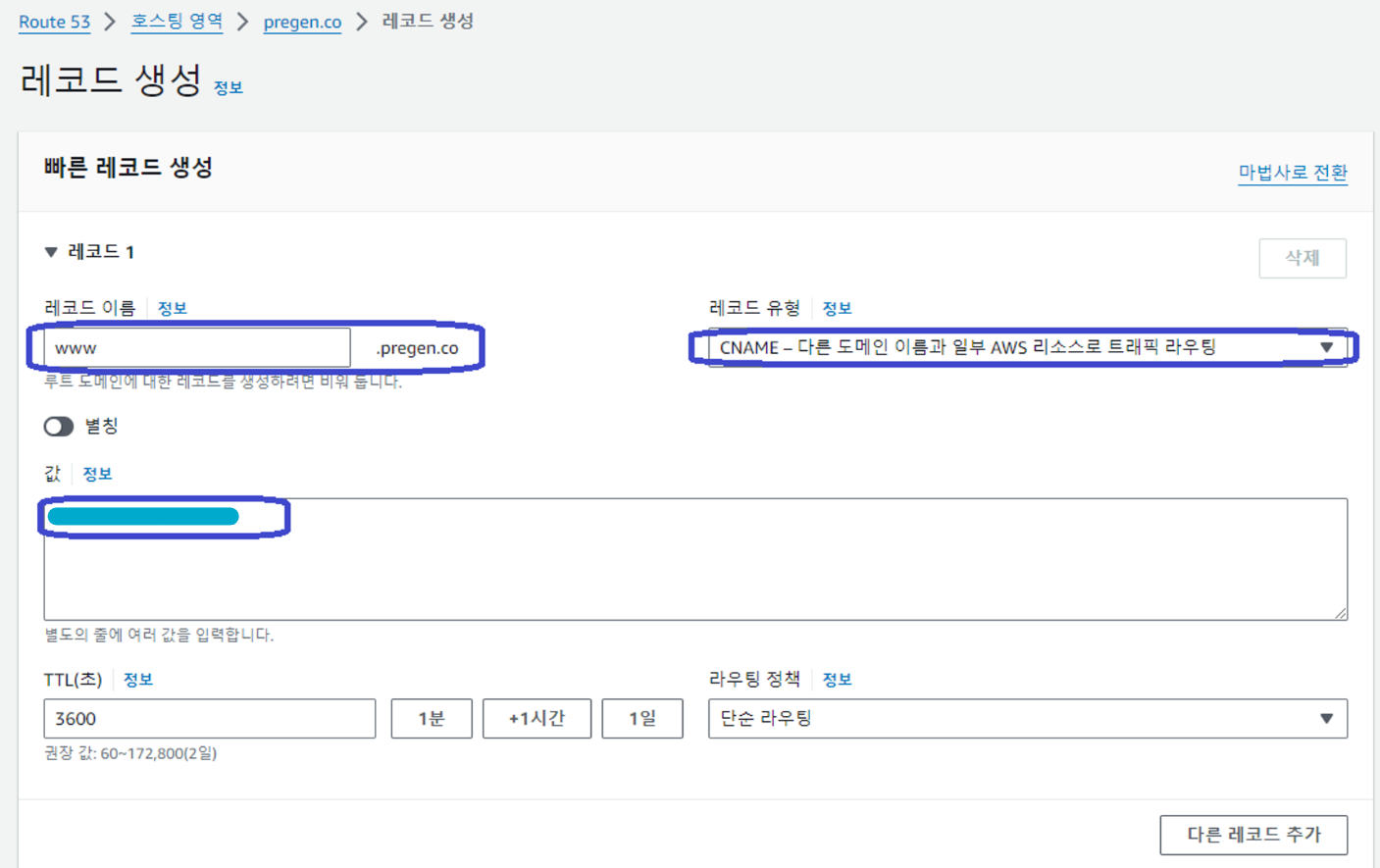
-
ROUTE53에 가서 A레코드와 CNAME레코드에 각각 추가 해준다


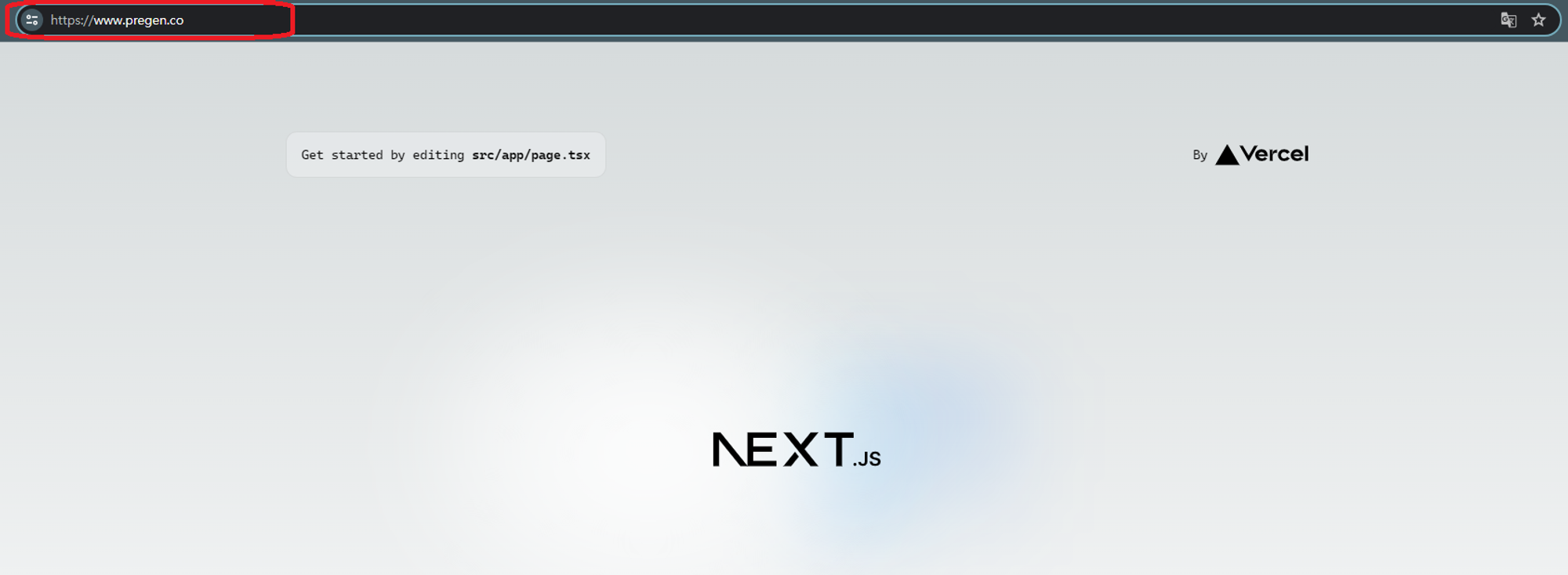
6. 최종 확인
완료가 됐는지 확인한 후, 실제 배포 사이트에 들어가서 테스트