이번 프로젝트에서 Next를 사용하던 도중 Next/Image컴포넌트의
이미지 최적화를 경험한 적이 있었다.
이후 Next/Image컴포넌트(블로그링크)에 대해 다시 천천히 알아보던 중,
Web vitals 의 지표 중, CLS(Cumulative Layout Shift) 를 접하게 되었다.
그러므로 이번에는 CLS비롯해서 Web vitals의 종류는 뭐가 있고, 그 중에서 이미지와 관련된 지표들을 알아보려고 한다.
Web vitals
Web vitals는 구글에서 제공하는, 웹에서 우수한 사용자 환경을 제공하는 데 필수적인 품질 신호에 관한 통합 가이드이다.
주로 페이지 로딩 속도, 모바일 친화성, 세이프 브라우징, 암호화(HTTPS 적용 여부), 방해요소 여부 등과 같은 웹 콘텐츠 사용자의 경험에 미치는 다양한 측정 가능한 값들을 말한다.
그리고 web vitals에서도 가장 중요하게 지켜야 하는 3가지를 묶어
Core Web Vitals 이라고 한다.
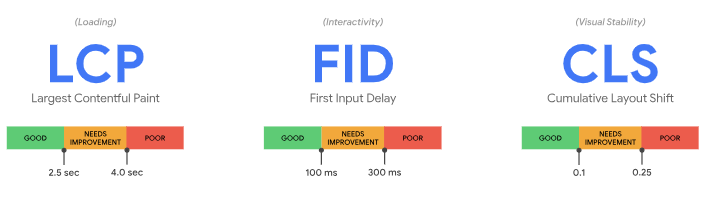
Web vitals는 계속해서 발전해 왔으며 현재는 사용자 환경의 세 가지 측면 (로드, 상호작용, 시각적 안정성)에 중점을 두고 있다.
💡 여기서는 이미지와 관련된 내용인 LCP와 CLS에 대해 다뤄본다.
1. LCP (Largest Contentful Paint)
LCP는 사용자가 화면에 렌더링된 콘텐츠를 보는데 걸리는 시간이다.
정확히 말하면 페이지가 처음으로 로드를 시작한 시점을 기준으로
뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간이다.
이는 곧 웹 페이지의 로딩 속도에 대한 지표라고 보면 된다
LCP는 다음과 같이 사용자 경험과 관련된 로드 시간만 계산한다.
- 이미지
- 비미오 썸네일
- CSS를 사용한 배경 이미지
- 단락, 제목 및 목록과 같은 텍스트 요소
💡 현재 최대의 Contentful을 가진 요소가 뷰포트에서 제거(또는 DOM에서 제거)되더라도,
이보다 더 큰 요소가 렌더링되지 않는 이상 해당 요소가 최대 Contentful 요소로 유지된다.
개선 방법
- 서버응답 최적화 CDN 사용, 캐시 사용, link 연결시 우선순위 조정
- 렌더링을 차단하는 JS/CSS 최적화 (repaint과정 최소화)
- 리소스 로드 시간 최적화 이미지 최적화, 중요한 리소스 우선 로드, 파일 압축, 환경(네트워크, 장치) 기반으로 컨텐츠 제공
- CSR 대신 SSR 활용
2. CLS (Cumulative Layout Shift)
CLS는 페이지 전체 수명 동안 발생하는 모든 Unexpected Layout Shift 중, 가장 큰 Layout Shift의 점수이다.
그렇다면 Layout Shift란 무엇일까?
layout shift는 리소스가 비동기식으로 로드되거나 DOM 요소가
동적으로 추가되어서 공간을 차지하던 다른 요소들을 밀어내버리는 현상이다.
특히 크기를 알 수 없는 이미지나 동영상, 대체 크기보다 크거나 작게 렌더링 되는 글꼴, 동적으로 크기가 조정되는 광고나 위젯이 원인일 수도 있다.
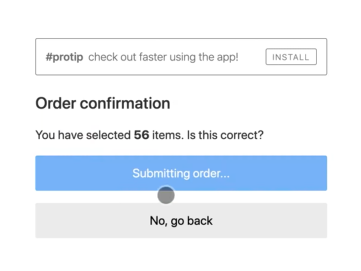
예기치 않은 레이아웃 변경은 텍스트를 읽는 동안 원래 자리를 잃거나
갑작스럽게 이동함으로써 잘못된 링크나 버튼을 클릭하는 등
다양한 방식으로 사용자 환경을 방해할 수 있다.
(사진을 클릭해서 실제 예시 영상을 볼 수 있다)

영상 출처 : https://web.dev/articles/cls?hl=ko
특히, 개발 환경에서 작동하는 것과 프로덕션 환경에서의 차이로 인해
layout shift 문제는 더 심각해질 수 있다.
-
개인 맞춤 콘텐츠 또는 서드 파티 콘텐츠는 개발과 프로덕션에서 서로 다르게 작동하는 경우가 많다.
-
개발환경에서의 테스트 이미지는 이미 개발자의 브라우저 캐시에 있는 경우가 많지만,
프로덕션 환경에서 최초 사용자가 로드할 때는 시간이 오래 걸린다. -
로컬에서 실행되는 API 호출은 매우 빠른 경우가 많아 개발 환경에서는 미처 파악하지 못하는 경우가 있다.
그렇다고 모든 레이아웃 이동이 layout shift가 되는 것은 아니다
-
유저 인터렉션의 이유로 발생하는 레이아웃 변경같이 관계성이 명확한 경우
유저 인터렉션 이후 500밀리초 이내에 발생하는 레이아웃 이동은 ‘예상된 이동’으로 간주하여 측정되지 않는다.
-
애니메이션과 트랜지션을 통한 레이아웃 변경
CSS transform 속성을 사용하면 Layout Shift를 트리거하지 않고 애니메이션을 적용할 수 있다.
이건 신입 개발자 CS면접을 준비해 봤다면 한번쯤은 들어봤을법한 CRP(critical rendering path)의 개념과 관련이 있다.
- height, width, top, right 같은 속성을 변경하게 되면 브라우저가 레이아웃을 다시 계산해야 하므로 repaint → reflow 과정이 다시 진행 된다.
- 그렇지만 transform 속성을 사용하면 브라우저가 레이아웃을 다시 계산하지 않고도 요소의 위치와 크기를 변경할 수 있게 되며 reflow과정만 진행이 된다. 그렇기 때문에 transform 속성으로 Layout Shift를 방지할 수 있는 것이다.
CLS는 이런 Layout Shift를 측정하여 시각정 안정성(Visual Stability)을 나타내는 데 중요한 UX 지표이며,
점수가 낮을수록 우수한 사용자 경험을 보장한다.
이는 곧 컨텐츠가 얼마나 불안정한지 측정하는 사용자 경험 측면 의 지표를 나타낸다.
CLS는 “예기치 않은 레이아웃 이동” 중에서 가장 큰 레이아웃 이동에 대해 점수를 부여한다.
여기서 말하는 “레이아웃 이동”이란,
- 단순히 화면에 새로운 컨텐츠가 등장하는게 아니라
- 새로운 컨텐츠의 등장으로,
기존 요소의 위치가 변경되는 것을 의미한다. 즉, 기존 요소의시작 위치가 변경되는 것이다.
개선 방법
- 컨텐츠의 영역을 미리 확보해두기 컨텐츠가 로드되는 동안 브라우저가 해당 영역을 미리 확보해 두게끔 함으로써 불필요한 Layout shift를 예방할 수 있다. 이에 대한 방법으로
- 이미지, 비디오 요소에 항상 크기 속성을 포함하기
- 스켈레톤 UI로 미리 영역 확보하기
- 레이아웃 변경할 때 CSS transform 속성 적용하기


진짜 대박이네요..