[FIFAPulse] 개발기록 - Vercel 배포 시 , 새로고침 및 url 참조시 발생하는 404 해결 및 이미지 참조 경로

문제 상황
vercel로 배포를 진행하고 개발을 진행 중인데,
스타일링 작업을 위해 이미지를 사용하고 main에 merge했다
그러면 vercel로 배포되어 있는 웹 역시 반영이 됐을 것이고
이를 확인하기 위해 들어갔는데
제대로 적용이 됐다

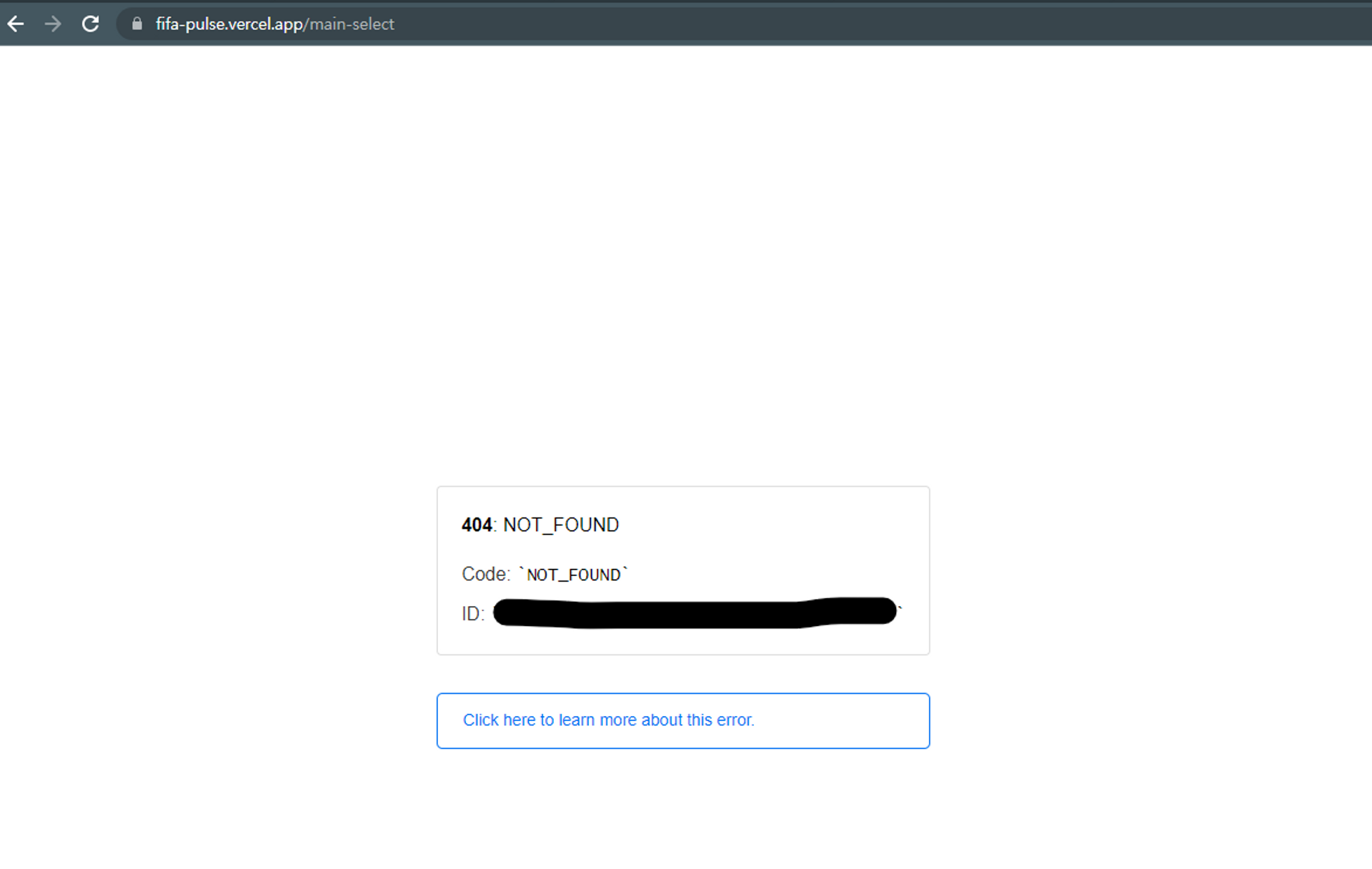
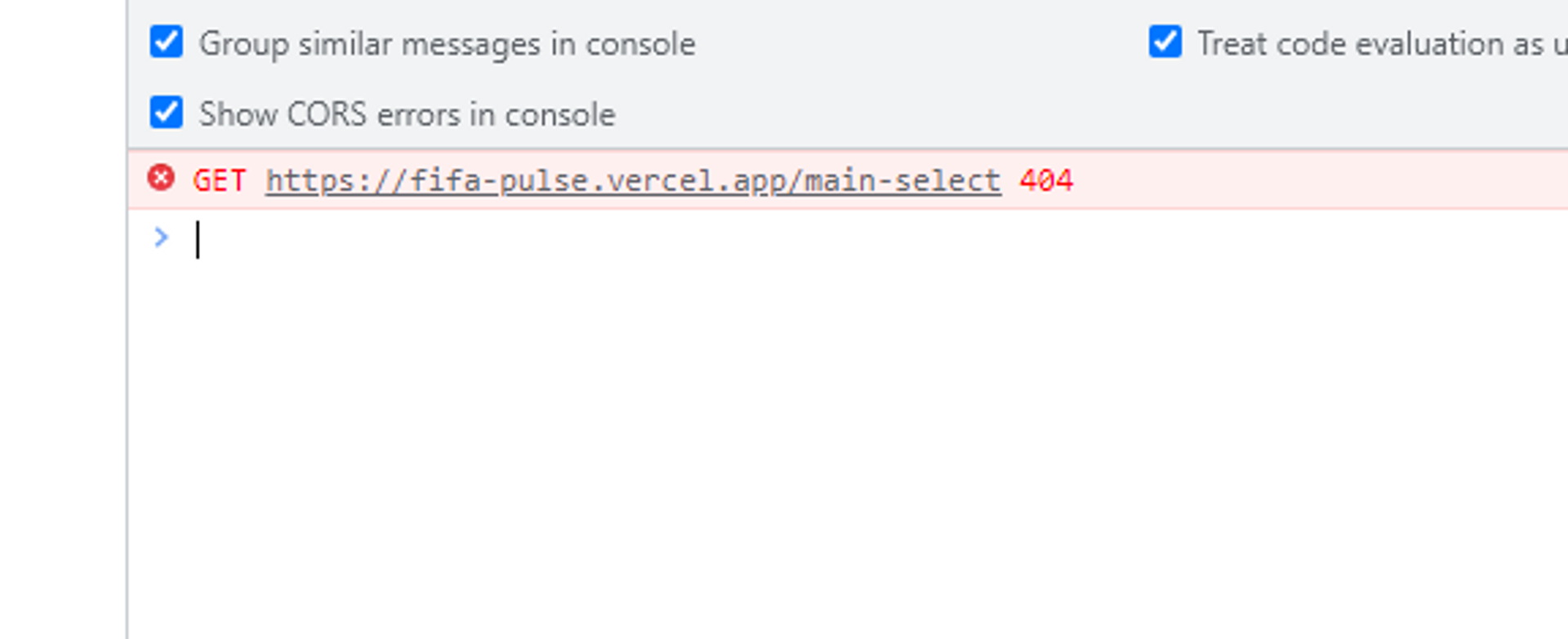
근데 새로고침을 했는데 갑자기 이런 에러가 떴다

에러 메세지도 뭐 어떤게 문제인지 알수도 없게 그냥 404만 말해주고 있었다

해결
처음엔 어느 것이 문제였는지 고민하다가
이미지 참조 경로가 배포시 문제가 생긴건가 했다
잠시 이 부분에 대해 말을 하자면,
- 현재 나는 이미지를 img태그의 src로 사용하는 것이 아니라 css의 backgroundImage 속성을 사용하고 있으며
backgroundImage: 'url(...)' - 이미지들은 public이 아닌 src/images에 들어가있다
로컬에서 사용할 때
상대경로 사용이 불가능하며 src로 시작하는 절대경로를 사용해야 한다
background: url("../../images/myRecord.png"); // X
background: url("src/images/myRecord.jpg"); // Overcel 배포 할 때
배포를 할 때는 모든 파일이 로컬에서 작업했던 구조대로 유지되는 것은 아니므로 상대 경로로 지정된 이미지 파일을 찾지 못할 수 있다
그러므로 경로를 바로 사용하는 것보다 import를 한 다음 그 모듈을 사용해야 한다
import myRecord from '../../images/myRecord.png';
background: url(myRecord); // styled-components의 경우 ${}로 사용그리고 기본적으로, 웹팩이나 Vite와 같은 모듈 번들러는 상대 경로를 사용하여 파일을 import하게 되는데
만약 여기서 아래와 같은 절대경로를 사용하고 싶다면
import myRecord from 'src/images/myRecord.png'(vite의 경우)
vite.config.ts 에서 따로 절대경로를 지정하는 추가 설정을 해줘서번들러에게 이 경로가 무엇을 의미하는지 알려줘야만 한다
즉 , vite.config.ts 에서 절대경로 설정을 따로 하지 않았다면 import를 할 때 상대경로만 사용이 가능하며 절대경로 사용이 불가능한 것이다
하지만 현재 나는 아직 절대경로 설정을 해주지 않았으므로
상대경로로 import를 진행했다
어찌 됐든, 위처럼 이미지 관련 문제도 제대로 해결이 됐었는데
왜 에러가 나는지 모르겠어서 구글링을 해 보니
URL로 접근했을 경우, 서버(vercel)는 해당 URL을 처리하는 방법을 모르기 때문에 리액트 같은 SPA의 라우팅 처리가 아닌 해당 리소스를 찾으려고 하기 때문에 404 에러가 발생하는 것이다
이럴 때는 vercel에 내 SPA 앱의 인덱스 경로를 설정해 주면 된다고 한다
이전에 vercel에서 프록시 서버 사용을 위해 사용했던 vercel.json의 rewrites 배열에 설정을 추가한다
{
"rewrites": [
{ // 프록시 설정
"source": "/live/:path*",
"destination": "https://fo4.dn.nexoncdn.co.kr/live/:path*"
},
{ "source": "/(.*)", "destination": "/" } // 새로 추가
]
}rewrites의 설명은 Vercel에서 프록시 설정하기 에 있다
그리고 위의 rewrites 방법은 단순하지만 이미지나 번들, html에 직접 접근하지 못한다고 한다
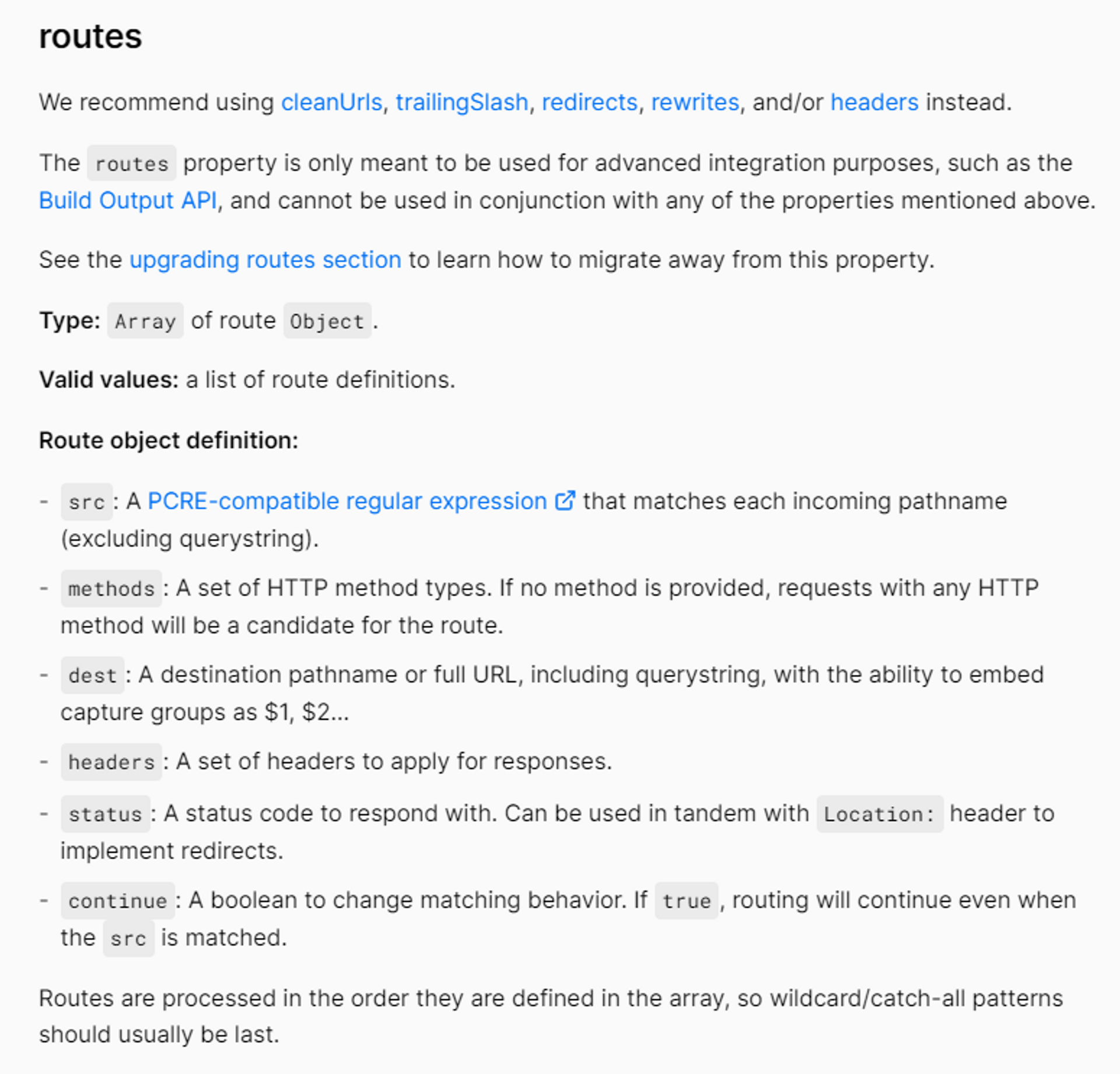
이럴 경우에는 routes 설정을 하면 된다고 한다
{
"rewrites": [
{
"source": "/live/:path*",
"destination": "https://fo4.dn.nexoncdn.co.kr/live/:path*"
}
],
// 새로 추가
"routes": [{ "src": "/[^.]+", "dest": "/", "status": 200 }]
}공식 문서를 보면 ,

(routes 자체를 사용하는 것 대신에 rewrites를 사용하는 것을 권장하고 있다)
정규식을 사용해서 지정한 src의 url에 접근하게 되면
SPA앱에서 dest로 지정한 url로 이동하는 것이다
