선수 이미지를 받아오기 위해 사용하는 api는 일반적으로 클라이언트에서 요청 시 CORS에러를 발생시킨다
그러므로 이에 따른 여러가지 해결책 중에서 프록시를 사용해서 문제를 해결했었다
예를 들어 , 실제 api를 보내는 url이 아래와 같다면
https://fo4.dn.nexoncdn.co.kr/live/externalAssets/common/playersAction/p280177003.pngvite.config.ts 에서 아래와 같이 프록시를 설정하는 것이다
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import envCompatible from 'vite-plugin-env-compatible';
// https://vitejs.dev/config/
export default defineConfig({
envPrefix: 'REACT_APP_',
plugins: [react(), envCompatible as any],
server: {
port: 3000, // localhost 포트 설정
proxy: { **// 프록시 설정**
'/live': {
target: 'https://fo4.dn.nexoncdn.co.kr/',
changeOrigin: true,
secure: false,
},
},
},
});- /live 로 시작하는 모든 요청에 대해 ‘https://fo4.dn.nexoncdn.co.kr/’로 프록시 하게 된다 즉, 아래와 같이 변환되는 것이다
await axios.get(`/live/externalAssets/...) >> await axios.get(`https://fo4.dn.nexoncdn.co.kr/live/externalAssets/...) - changeOrigin을 true로 설정하면 원본 호스트 헤더를 변경하고
- secure를 false로 설정하면 인증서가 유효하지 않은 경우에도 요청을 전송하게 된다
이렇게 하면 Vite 개발 서버가 프록시 설정에 따라 자동으로 요청을 중계 하게 된다
그렇지만 이걸 Vercel로 배포하게 되면 vite.config.ts에서 적용한 프록시가 적용되지 않는다
이럴 때는 최상위 디렉토리에 vercel.json 를 생성한 뒤
특정 url에 접근했을 때 다른 url로 보내는 rewrites 설정을 프록시의 기능처럼 사용할 수 있다
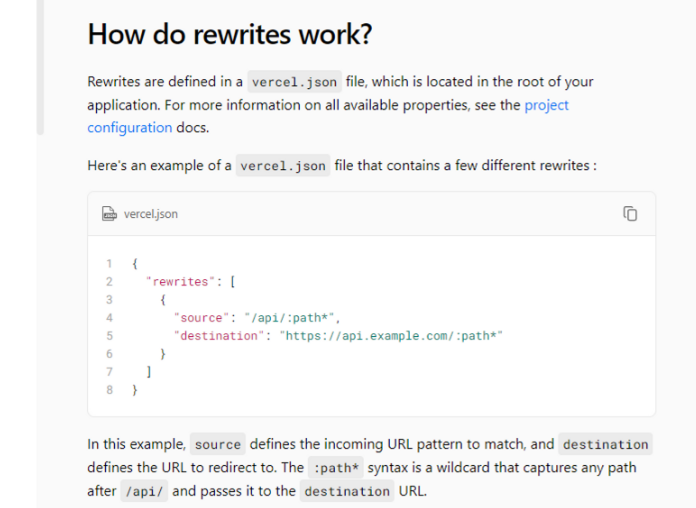
Vercel 공식문서를 보면 아래와 같은 설명이 기재되어 있다

-
/api/ 로 시작하는 url 요청이 들어오게 되면 destination으로 지정한 url로 리디렉션을 해 준다
-
여기서 /api/ 뒤에 :path* 라는 키워드를 사용하게 되면, /api/ 다음의 모든 경로를 포착하여 대상 URL로 전달한다
예를 들어 , /api/users 요청은 https://api.example.com/users로 리디렉션 되는 것이다
그러므로 내 vercel.json의 rewrite 옵션에 아래와 같이 작성해준다
-
/live/:path* 로 시작하는 url이 요청 된다면
-
fo4.dn.nexoncdn.co.kr/live/:path* 로 리다이렉션을 해주는 것이다
{
"rewrites": [
{
"source": "/live/:path*",
"destination": "https://fo4.dn.nexoncdn.co.kr/live/:path*"
}
]
}