IT동아리 DDD에서 프로젝트를 진행하면서 새롭게 Next.js (app router)를 도입했다.
파일구조를 설계할 때, 라우팅 자체는 파일 시스템에 의해 정해지는 부분이라 가장 큰 틀은 정해져 있지만
각 페이지 안에 사용되는 컴포넌트들은 어떻게 관리를 해야 할지 고민이 많았고,
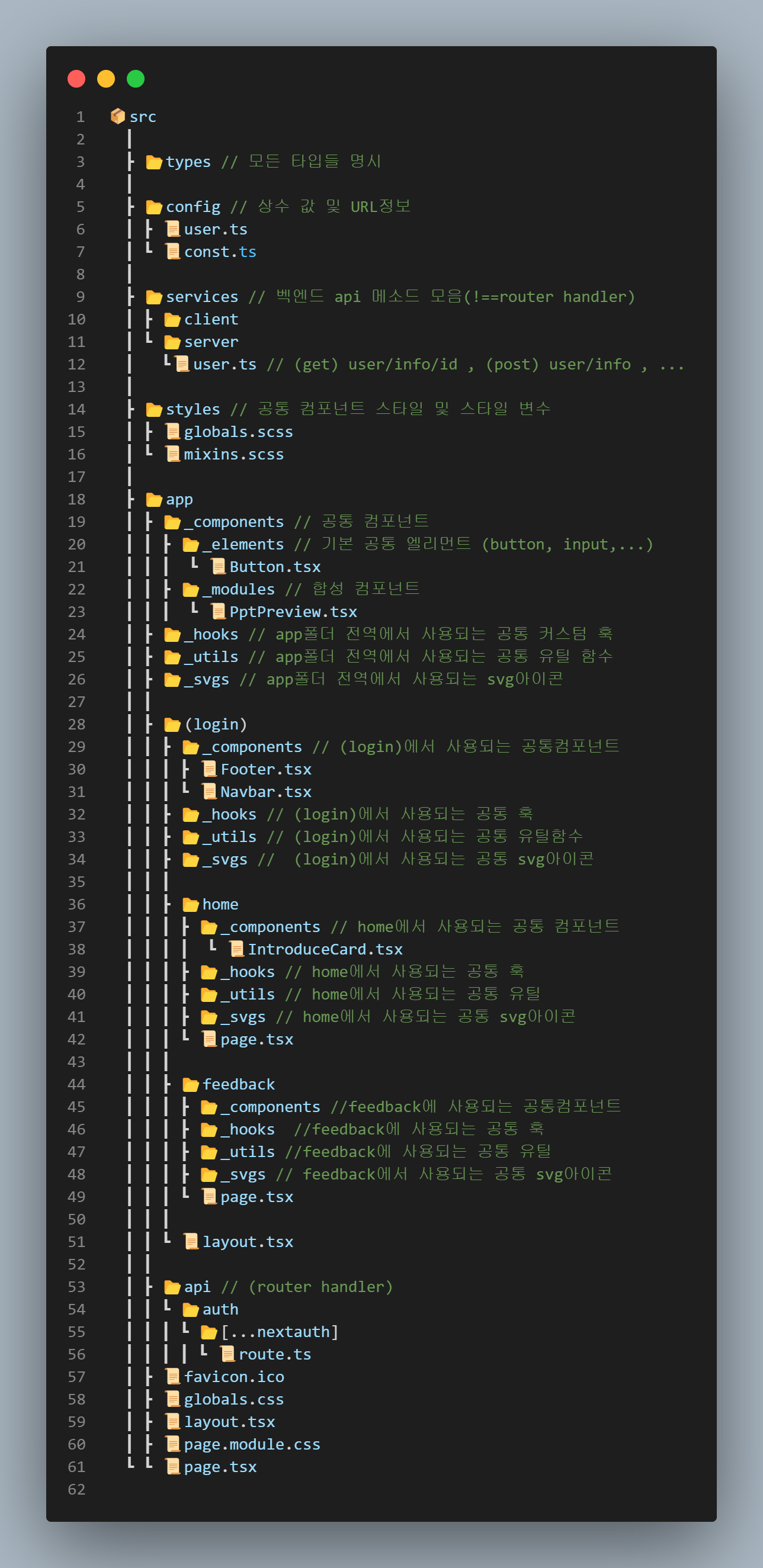
다음과 같이 설계를 해 보았다.
/app 내부
-
/app
- _components
공통 컴포넌트
- _modules : 합성 컴포넌트
- _elements : 기본 공통 엘리먼트 (button, input,...)
|->app/_components/_modules app/_components/_elements -| |->app/_components/home/_components |->app/_components/feedback/_components
- _hooks
app폴더 전역에서 사용되는 공통 커스텀 훅
- _utils
app폴더 전역에서 사용되는 공통 유틸 함수
- _svgs
app폴더 전역에서 사용되는 svg아이콘
- _components
-
/app/각 라우팅 폴더
- _components
해당 폴더에서 사용되는 공통 컴포넌트
- _hooks
home에서 사용되는 공통 커스텀 훅
- _utils
home에서 사용되는 공통 유틸 함수
- _svgs
home에서 사용되는 svg아이콘
- _components
/app 외부 ( src 디렉토리 )
-
types
전역적으로 사용되는 타입들
-
config
- 상수 값 및 URL정보
-
styles
공통 컴포넌트 스타일 및 스타일 변수
- globals.scss 공통 스타일 변수들 선언
- mixins.scss 공통 컴포넌트 지정 스타일값
- globals.scss 공통 스타일 변수들 선언
-
service
백엔드 api요청 메소드 (queryFn 적용 대상)
-
client
클라이언트 컴포넌트에서 사용하는 api 메소드
-
server
서버 컴포넌트에서 사용하는 api 메소드
// service 폴더명 컨벤션 (get) user/info/{{id}} (post) user/info ⇒ user.tsx
-
EX)

_component, _lib, _hooks, _svgs 들은
항상 공통 범위의 폴더에 생성한다.
EX)
-
/homeURL에서 사용되는 A 컴포넌트- app(login)`home`_components 에 선언
-
이후
/feedbackURL에서도 A 컴포넌트를 사용(= /home , /feedback 둘다 A컴포넌트가 사용 됨을 의미)
- app(login)`home`_components ⇒ app(login)_components 로 이동
