-
MSW 라이브러리 설치
npm install msw --save-dev
-
브라우저에 Service Worker등록
MSW는 브라우저에서 Service Worker를 통해서 작동하기 때문에
Service Worker등록을 위한 기본적인 코드가 필요하다
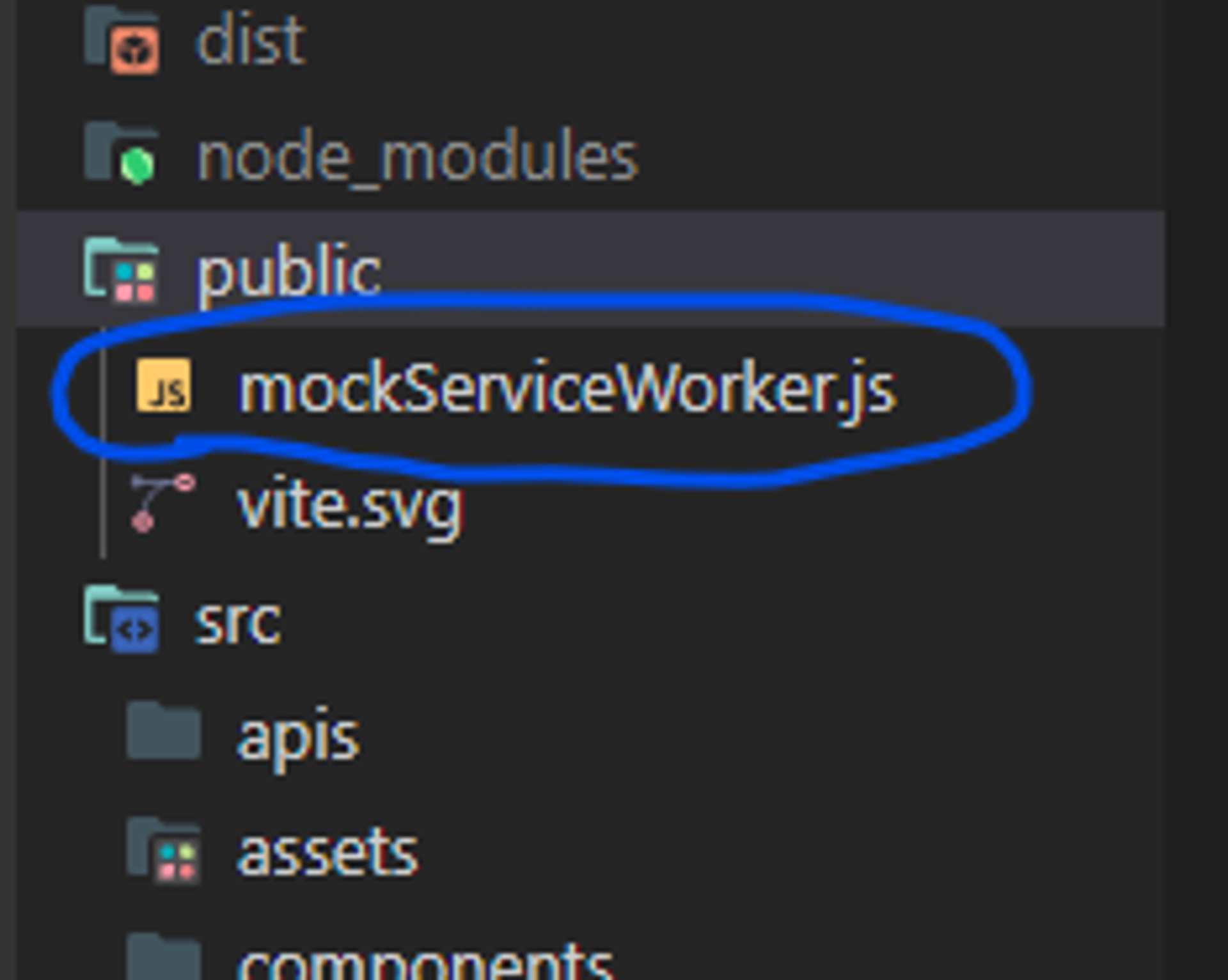
그러므로 아래의 명령어를 실행하면 Service Worker등록을 위한 파일이 public 폴더에 추가된다.
npx msw init public/ --save

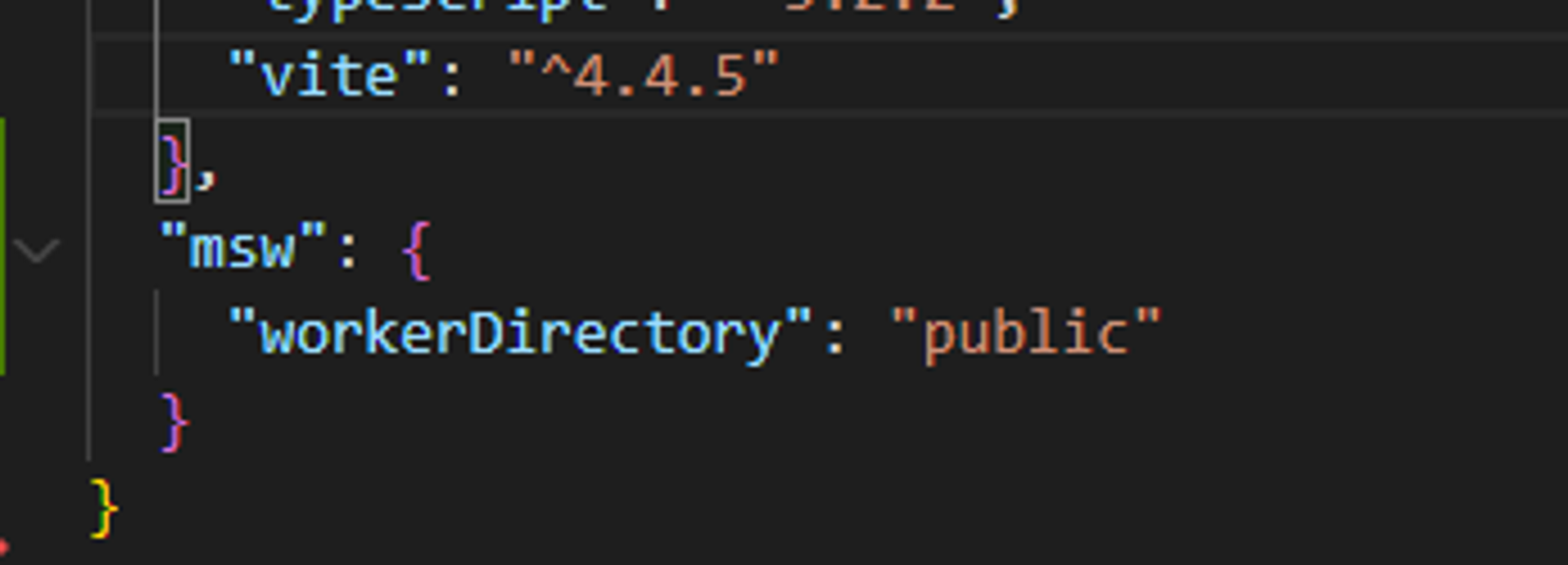
package.json에 새로 추가 되며
Service Worker등록을 위한 js 파일이 생성된 것을 볼 수 있다 -
Worker 설정
src/mocks/worker.js 파일을 생성해서 worker를 생성한다
// src/mocks/browser.js import { setupWorker } from 'msw' import { handlers } from './handlers' // This configures a Service Worker with the given request handlers. export const worker = setupWorker(...handlers) -
Worker 실행
서비스 워커를 구동하는 코드를 애플리케이션의 진입 시점(entrypoint)에 추가한다
// main.tsx import React from 'react'; import ReactDOM from 'react-dom/client'; import { BrowserRouter } from 'react-router-dom'; import App from './App.tsx'; **// 새로 추가** **import { worker } from './mocks/worker'; if (process.env.NODE_ENV === 'development') { worker.start(); }** ReactDOM.createRoot(document.getElementById('root')!).render( <React.StrictMode> <BrowserRouter> <App /> </BrowserRouter> </React.StrictMode>, );CRA의 경우, src/index.js 파일에다가 위의 코드를 추가하면 된다
-
Worker 적용 확인
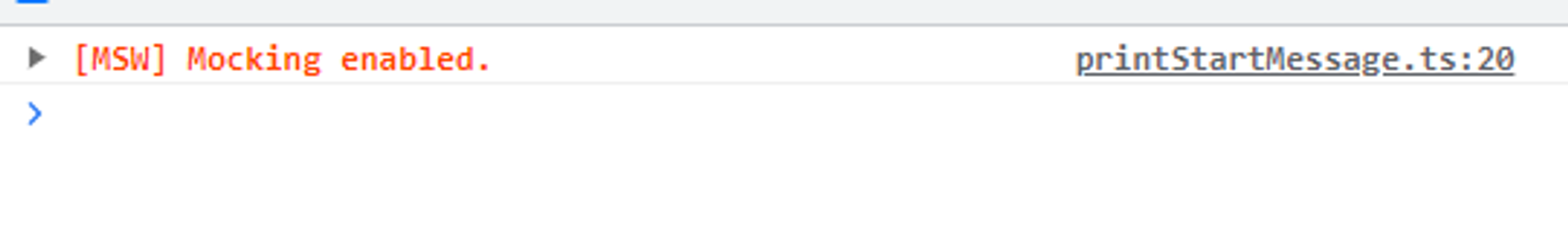
애플리케이션을 다시 시작하고, 브라우저 콘솔에서 아래와 같은 메세지가 뜨면 모킹이 활성화된 것이다.

요청 핸들러 작성
src/mocks/handlers.js 를 생성하고
HTTP 요청이 들어왔을 때, 내가 원하는 대로 임의의 응답을 해줄 수 있는 핸들러 코드를 작성 해준다
아래 코드는 posts 게시글을 생성 할 때를 예로 든 것이다
import { rest } from "msw";
// 목데이터
const posts = ["게시글1", "게시글2", "게시글3"];
export const handlers = [
// 포스트 목록
rest.get("/posts", (req, res, ctx) => {
return res(ctx.status(200), ctx.json(posts));
}),
// 포스트 추가
rest.post("/posts", async (req, res, ctx) => {
// posts.push(req.body);
const jsonData = await req.json();
posts.push(jsonData);
return res(ctx.status(201));
})
];-
POST 요청과 GET을을 처리하기 위해 rest.post , rest.get 함수를 사용해 요청을 보낸다
-
핸들러 함수의 첫번째 파라미터에는 '/posts' 라는 요청 경로를 넣었고, 두번째 파라미터에는 response resolver라는 콜백 함수를 넣었다.
-
Response resolver에는 세 가지 인자를 받는다
-
req: 매칭되는 요청에 대한 정보
-
res: 모의 응답을 만들 수 있는 유틸리티
-
ctx: 모의 응답의 HTTP 상태 코드, 헤더, 바디 등을 만들 수 있는 함수들
req, res, ctx를 사용해서 원하는 조건에 따라 모의 응답을 작성한다.
-
-
get 사용하기
const res=await axios.get('/posts'); console.log(res.data) -
post 사용하기
await axios.post('/posts', '게시글4', { headers: { 'Content-Type': 'application/json', }, });
참고 :
