실행 컨텍스트(Execution Context)란 무엇인가?
일단 context라는 단어를 살펴보면 문맥/ 맥락/ 환경으로 의미가 통한다. 여기에 실행(Execution)을 붙이면 코드를 실행하는 데에 필요한 배경이 되는 조건 또는 환경이라는 의미를 뜻한다.
좀더 자세히 살펴보자.
동일한 조건/환경을 지니는 코드뭉치들이 있다고 가정했을때, 이를 실행할 때 필요한 조건이나 환경정보를 실행 컨텍스트라고 한다.
여기서 동일한 조건/환경은 무엇을 나타낼까?
대표적으로 전역공간, 함수, eval, module이다.
- 전역공간은 자바스크립트 코드가 실행되는 순간에 바로 실행되는 모든 코드공간을 가리킨다.
- 모듈 역시도 어딘가에서 import되는 순간에 그 모듈 내부에 있는 컨텍스트가 생성이 되고, 모듈코드가 전부 끝났을때에 컨텍스트가 종료되므로 하나의 함수라고 봐도 될듯하다.
- 결국 자바스크립트의 독립된 코드뭉치라고 할 수 있는 것은 함수이다. 즉, 전역공간, 모듈 또는 함수로 묶인 내부에서는 같은공간에 있다고 할 수 있다.
즉, 자바스크립트는 오직 함수에 의해서만 컨텍스트를 구분할 수 있다!!!!
설명이 어려우니 예를 들어보자.

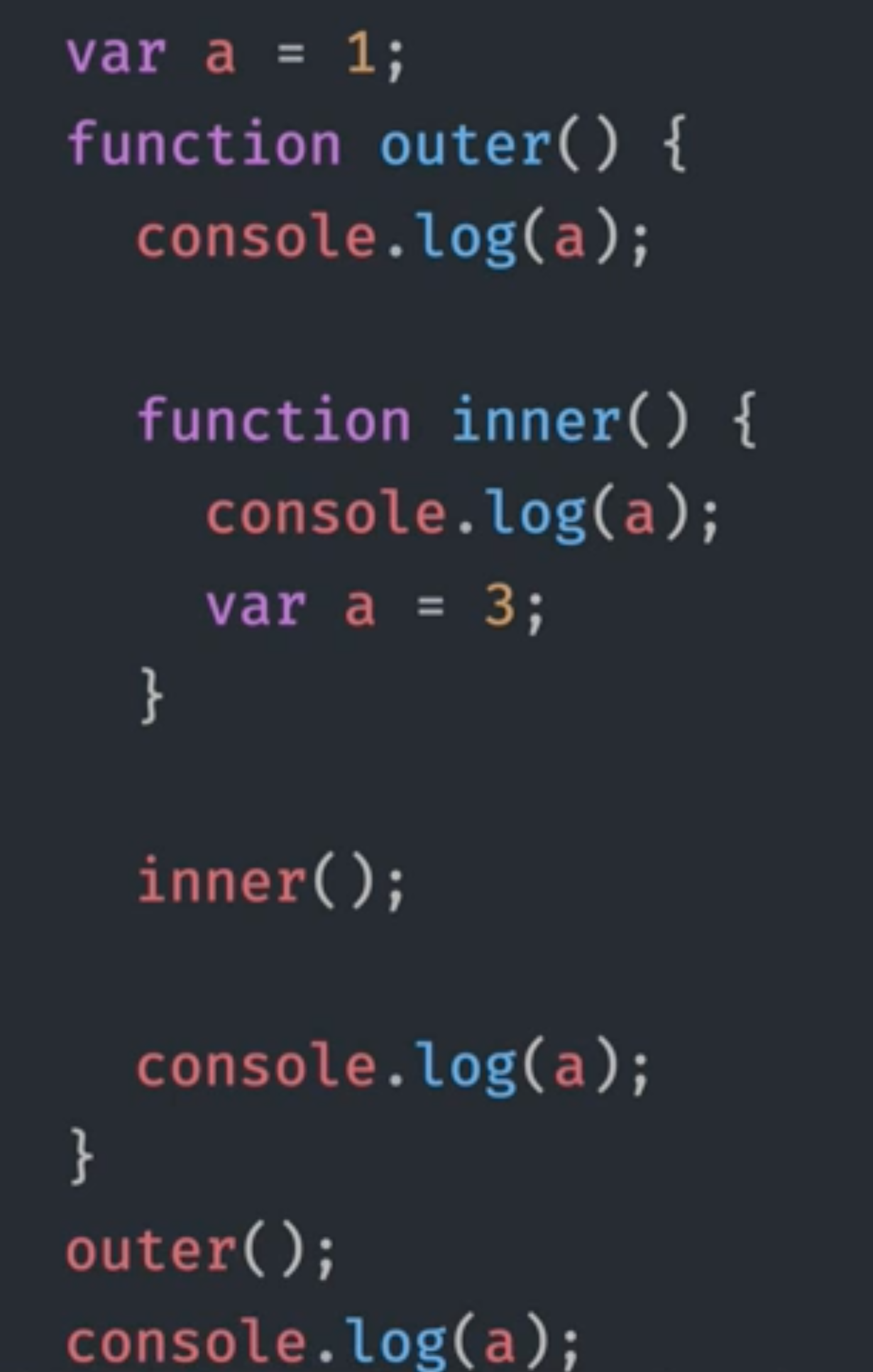
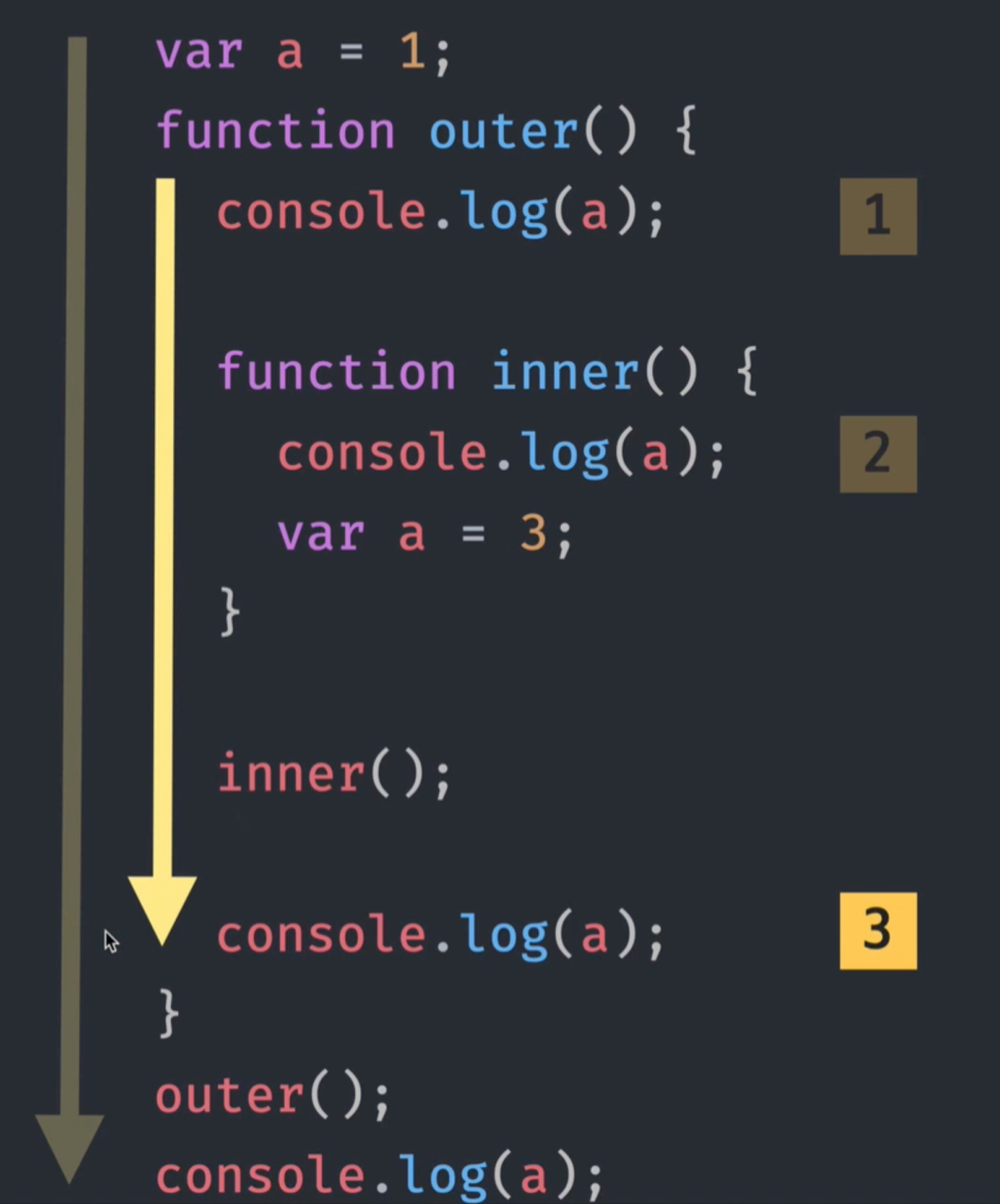
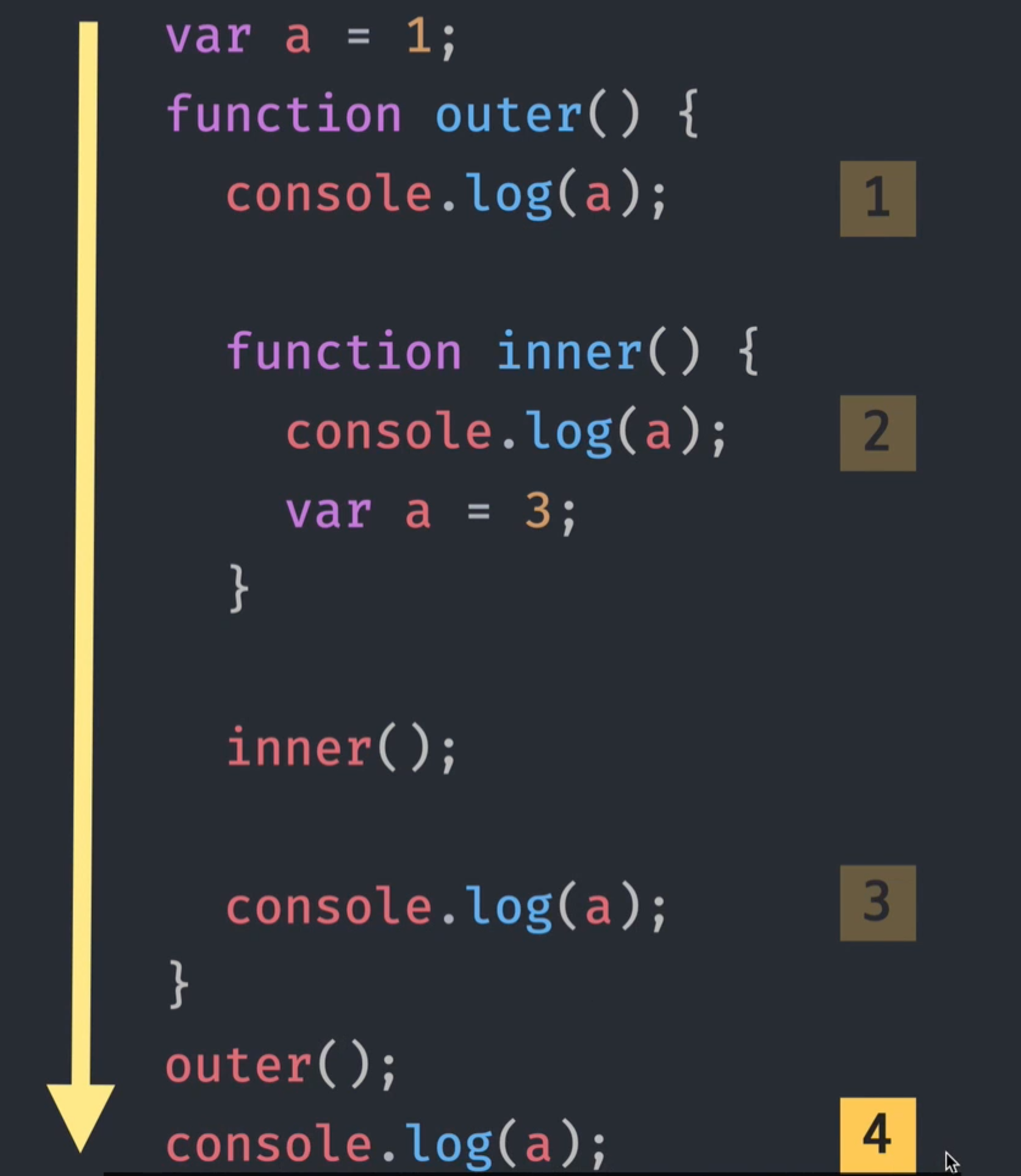
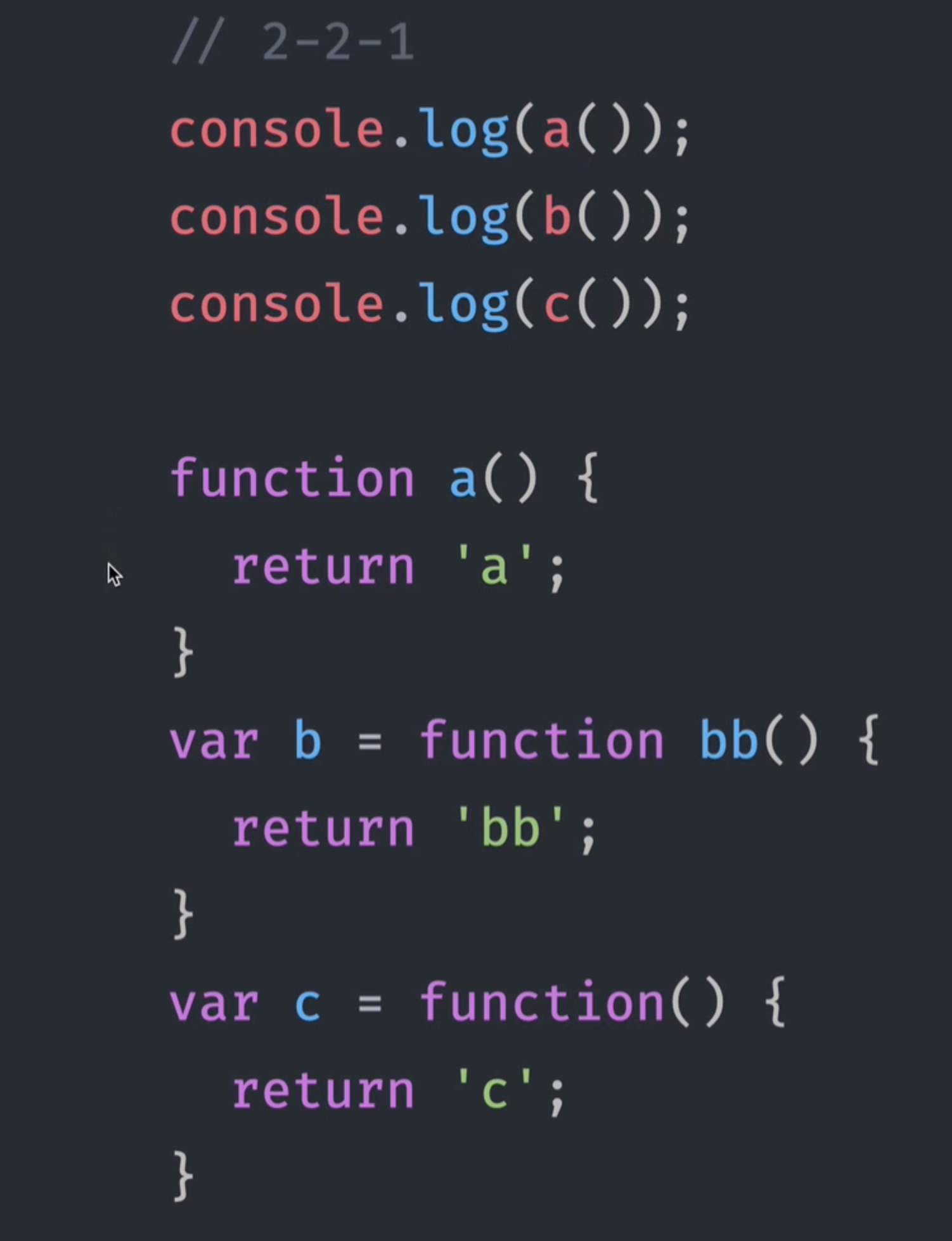
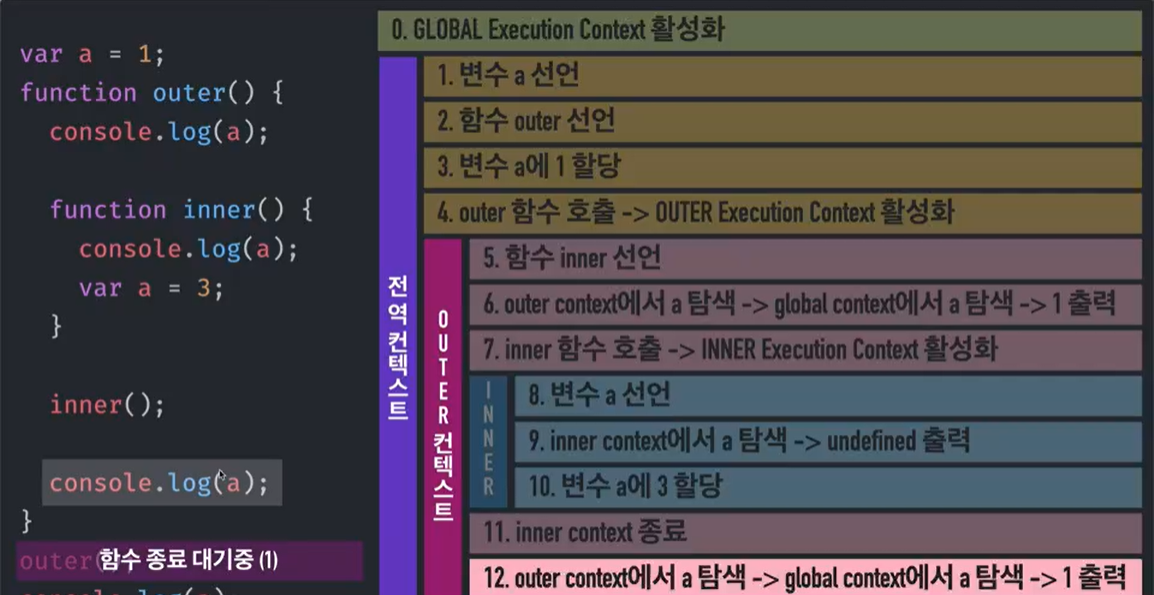
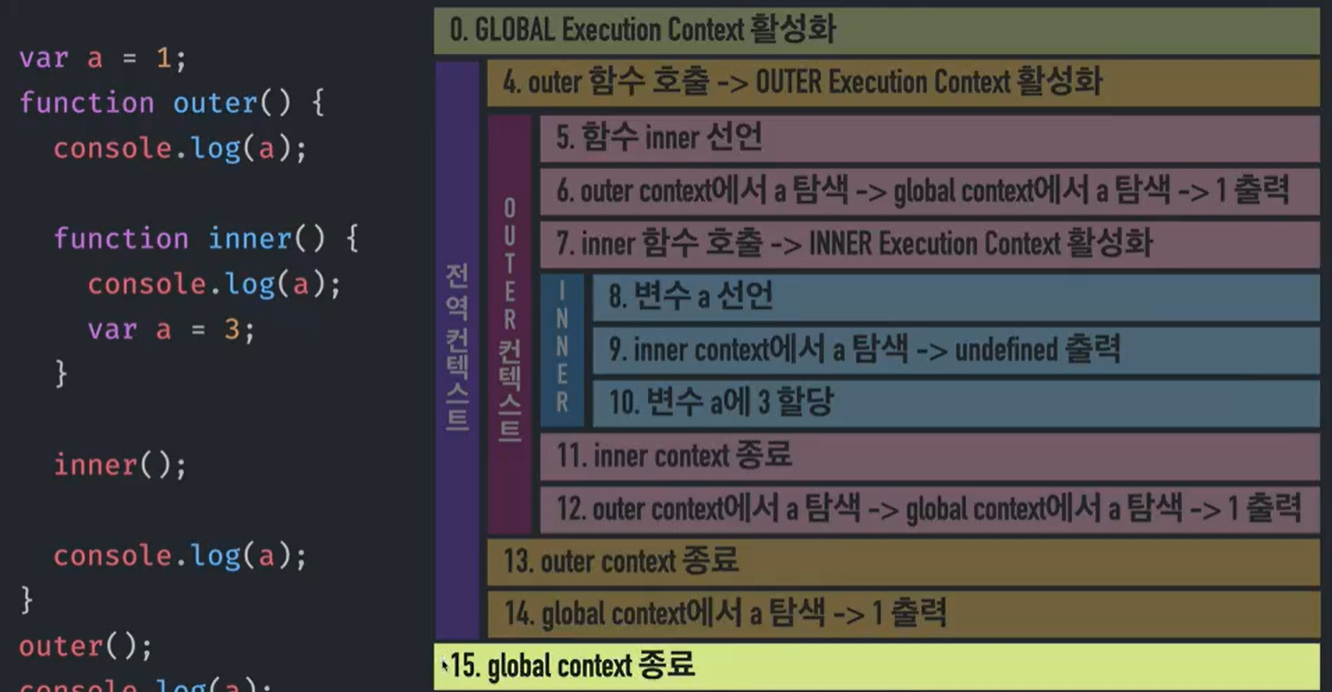
여기 코드들이 있다. 어떤식으로 작동하는지 하나하나 살펴보자.

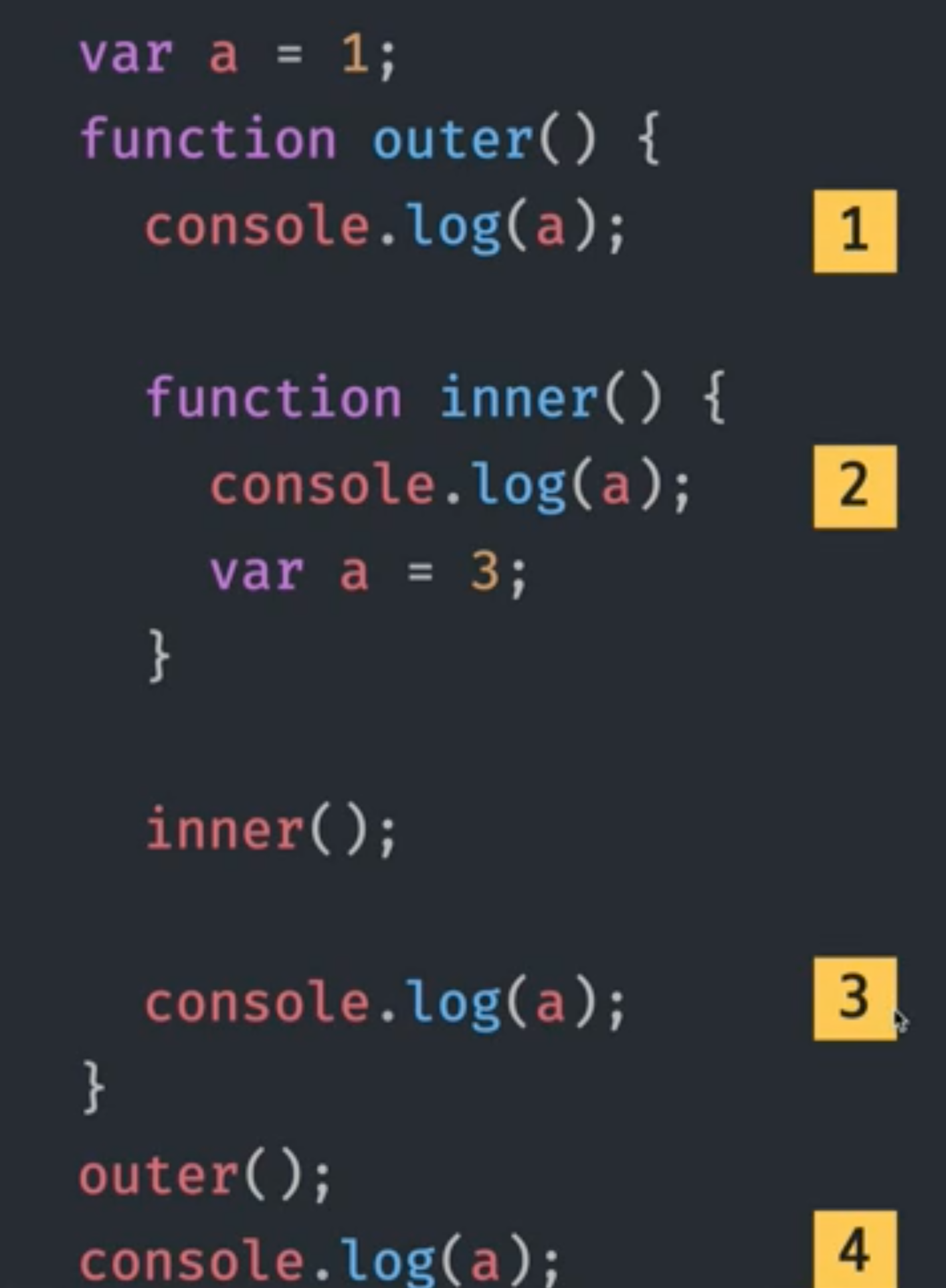
console.log()의 실행순서는 위와같이 실행된다 이유가 무엇일까?

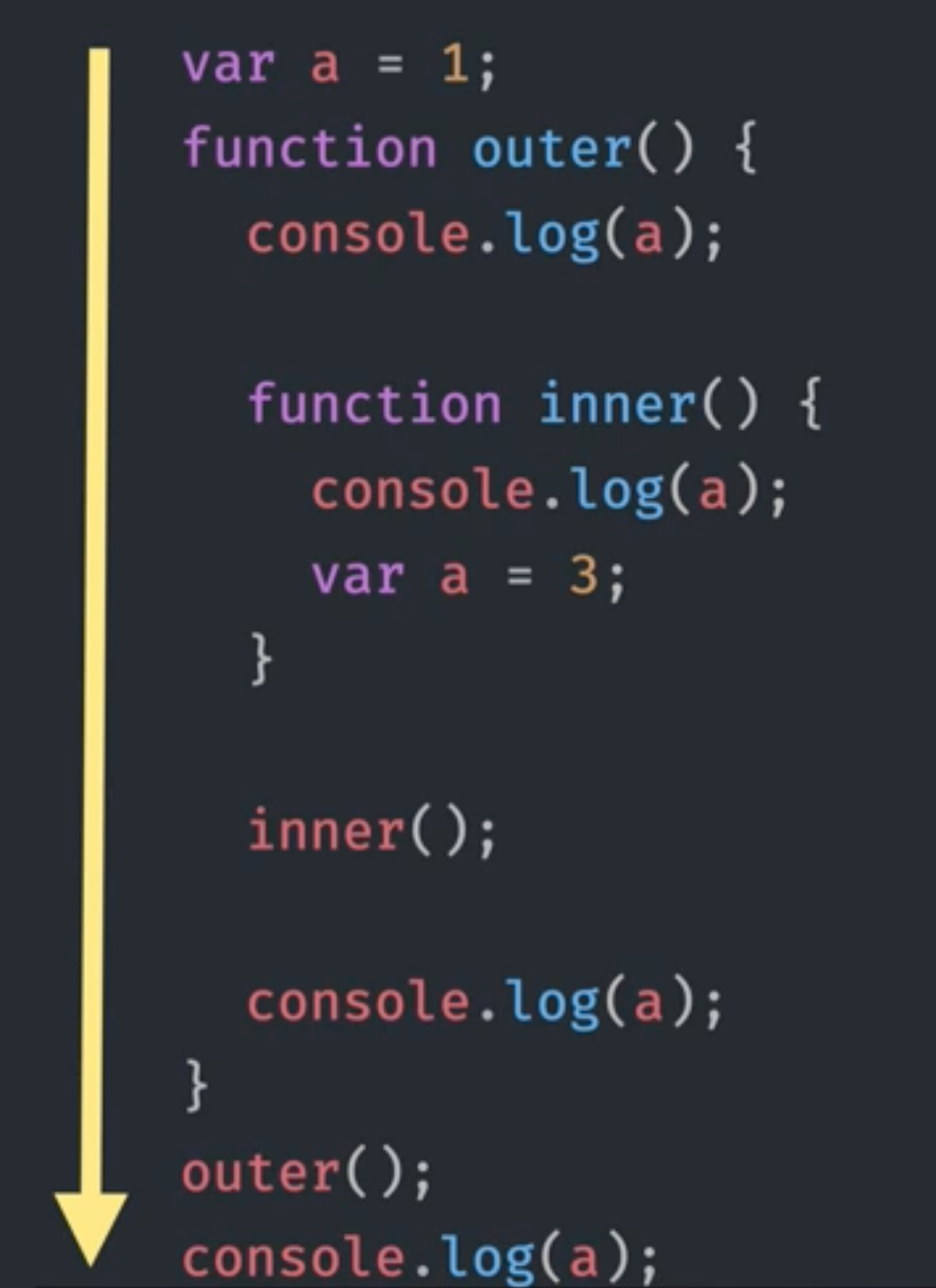
1. 첫번째로 자바스크립트 코드를 실행함과 동시에 전역 컨텍스트가 열린다. 즉, 전역 컨텍스트를 한줄한줄 실행한다.
2. 함수의 선언은 실행은 아니므로 일단은 넘어간다.
그리고 outer();함수의 실행문이 있으므로 저기부터 실행한다.

3. outer()가 실행되었으므로 함수의 내용을 실행한다. 먼저 cosole.log(a);가 있으므로 a를 출력한다.

4. 그다음 inner()에 대한 함수선언이 있지만 선언이니 넘어가고 inner()함수를 실행한다.

5. outer()가 종료되고 마지막 console.log(a)가 실행된다.
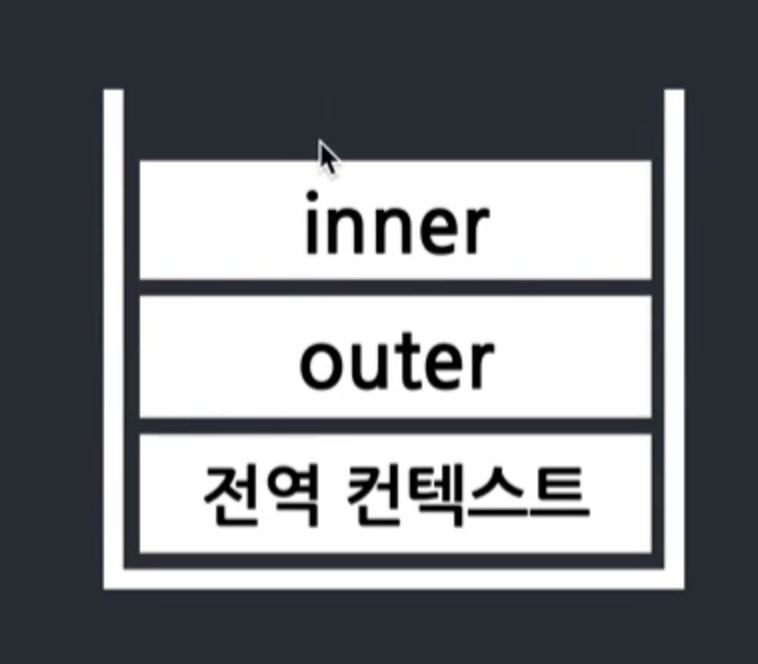
결론: 맨처음에 들어왔던게 맨마지막에 종료되며, 맨마지막에 들어온게 맨처음 종료된다.
이를 콜스텍(callstack)이라 부른다.
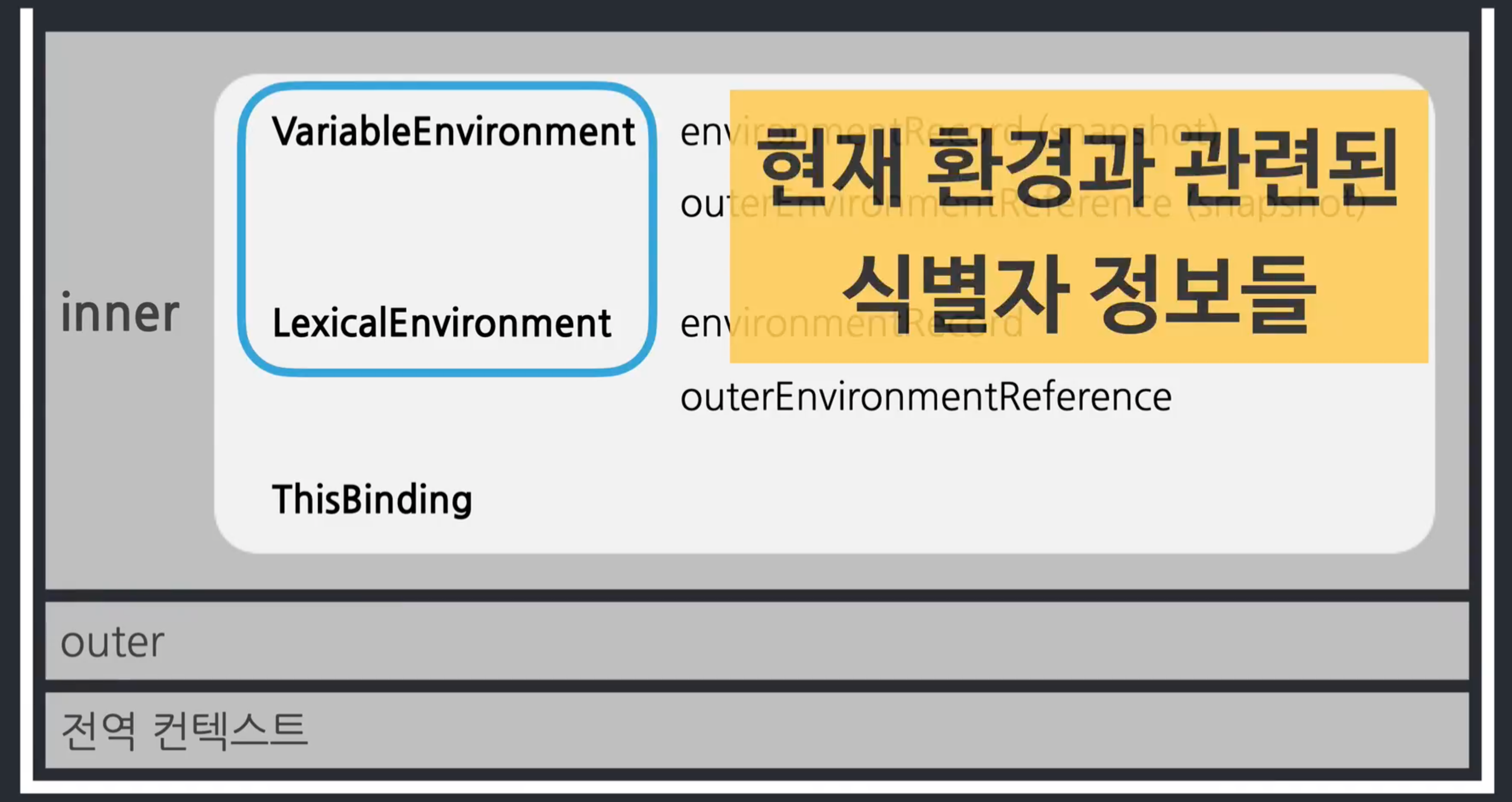
실행 컨텍스트에 담기는 정보들은 무엇인가?

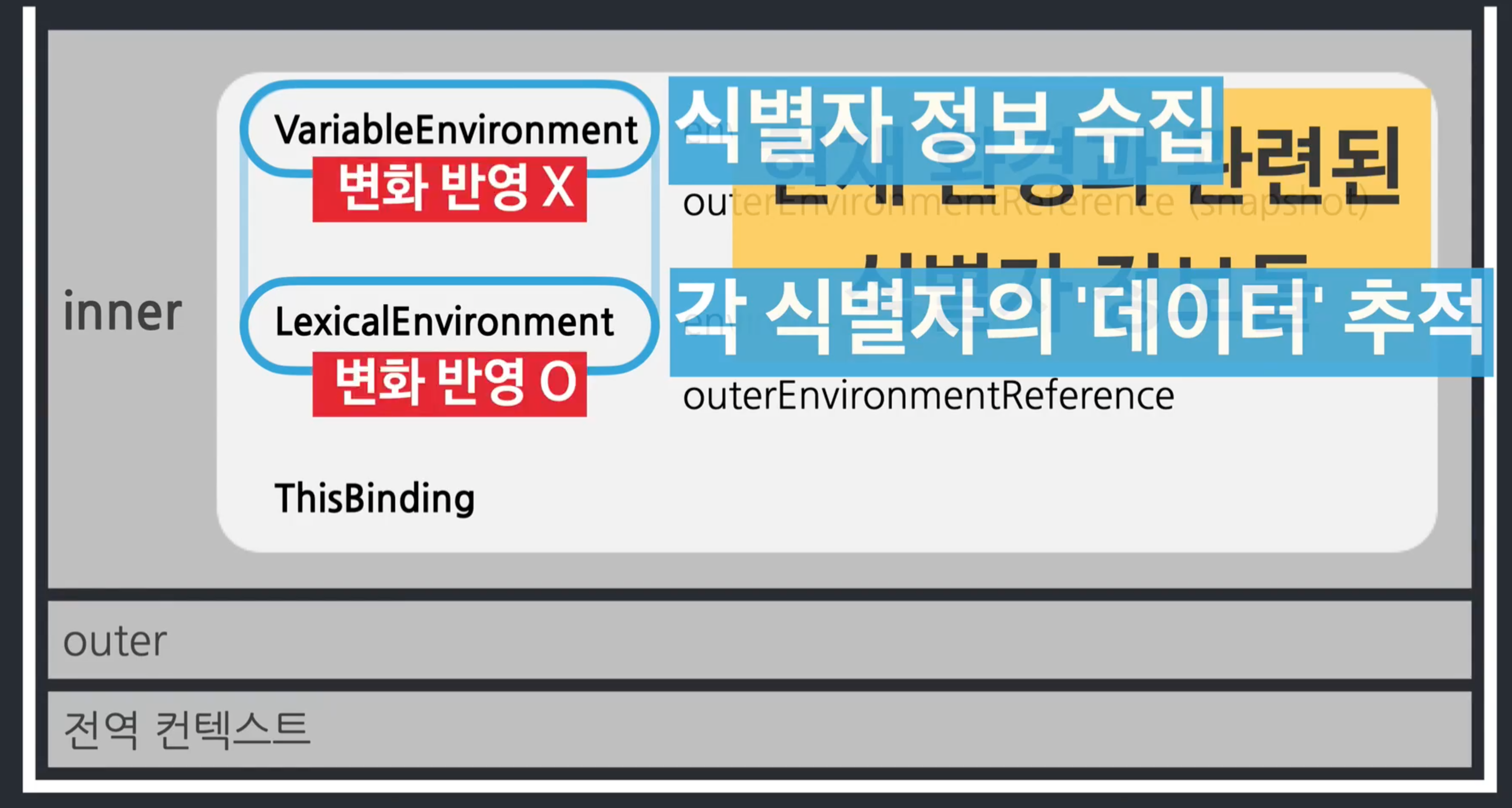
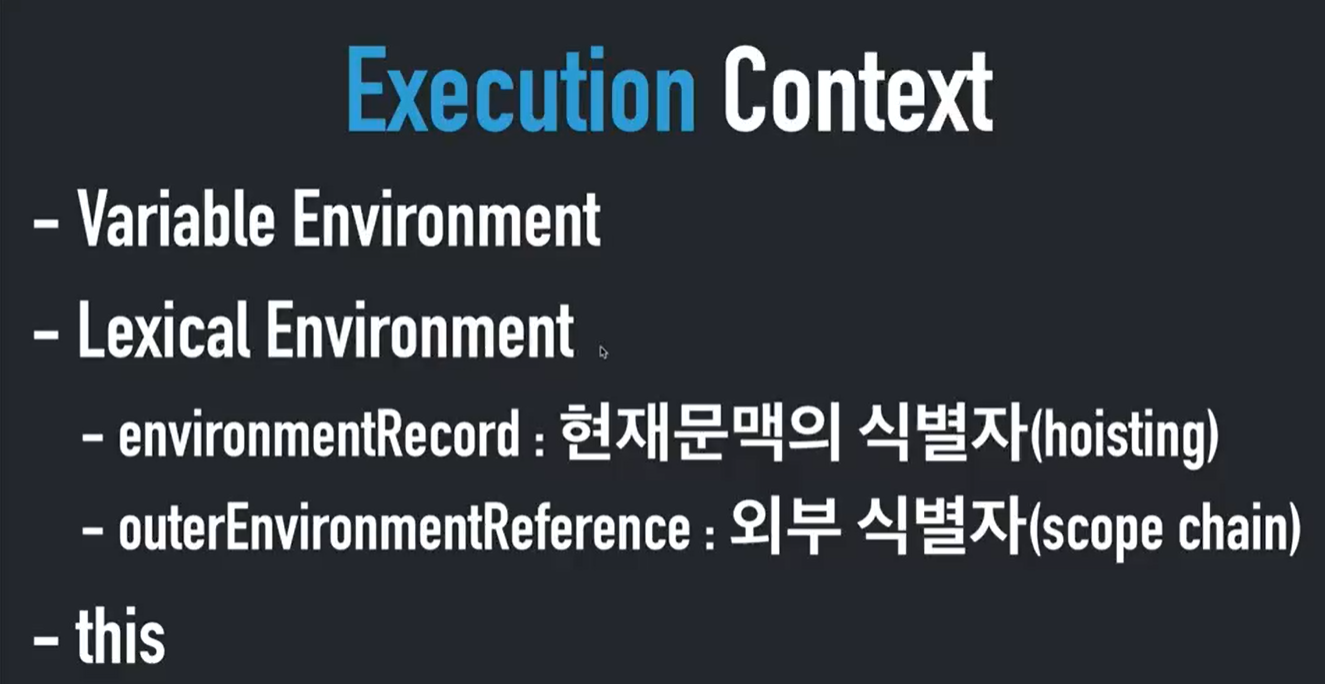
실행 컨텍스트에는 크게 세가지가 있는데 그중 VariavleEnvironment와 LexicalEnvironment가 현재 환경과 관련된 식별자 정보를 수집한다.
그렇다면 이 둘의 차이는 무엇일까?

VariableEnvironment는 값의 변형들에 변화가 반영되지 않지만 LexicalEnvironment는 값의 변형에 변화가 반영된다.
일반적으로 LexicalEnvironment만 위조로 살펴보아도 문제될 것이 없으니 이것 위주로 살펴보겠다.


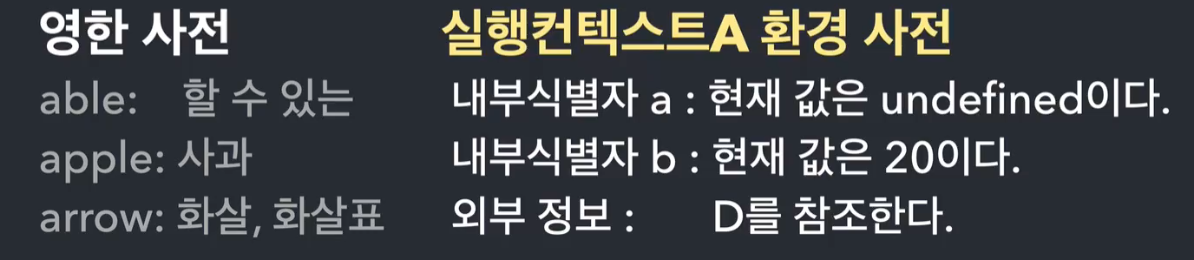
Lexical의 뜻은 어휘적/사전적 이라는 뜻이다.
즉 영어단어가 단어와 뜻을 나타내주듯 실행컨텍스트의 내용들의 상태를 나타내준다.
결론: 실행컨텍스트를 구성하는 환경정보들을 모아 사전처럼 구성한 객체
그렇다면 LexicalEnvironment는 어떻게 구성되어 있을까??

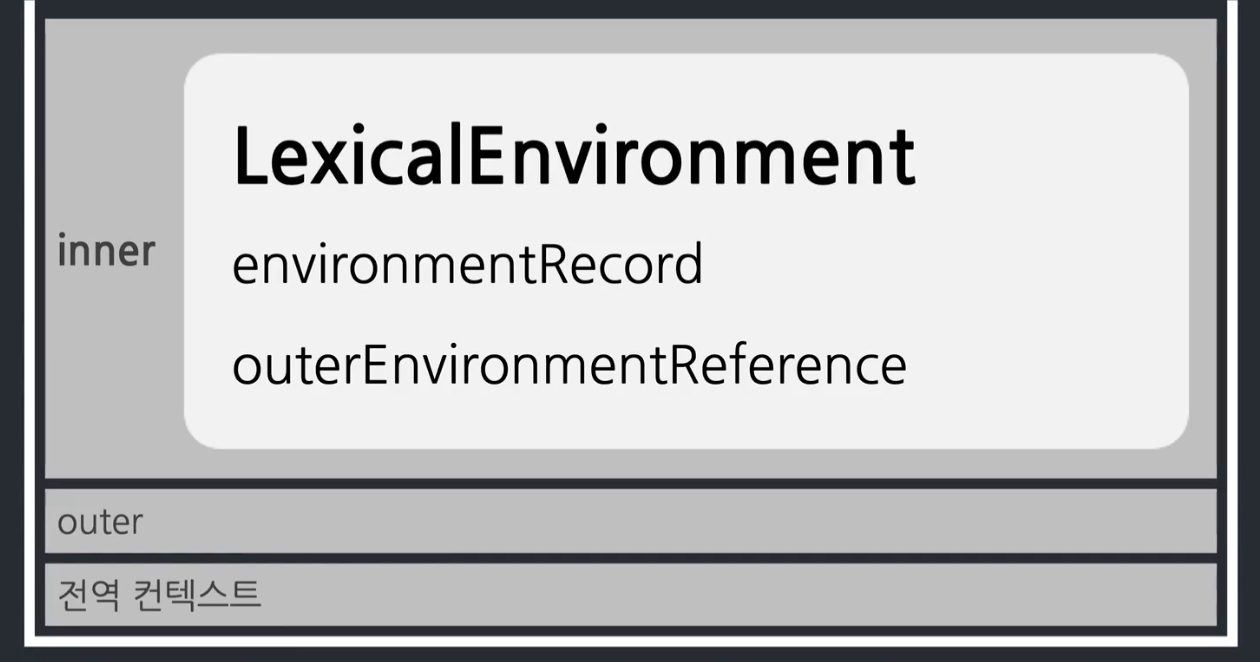
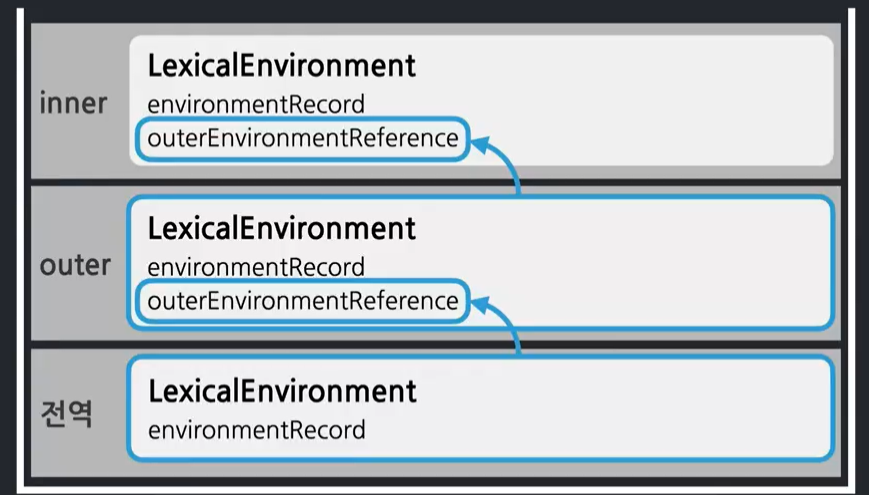
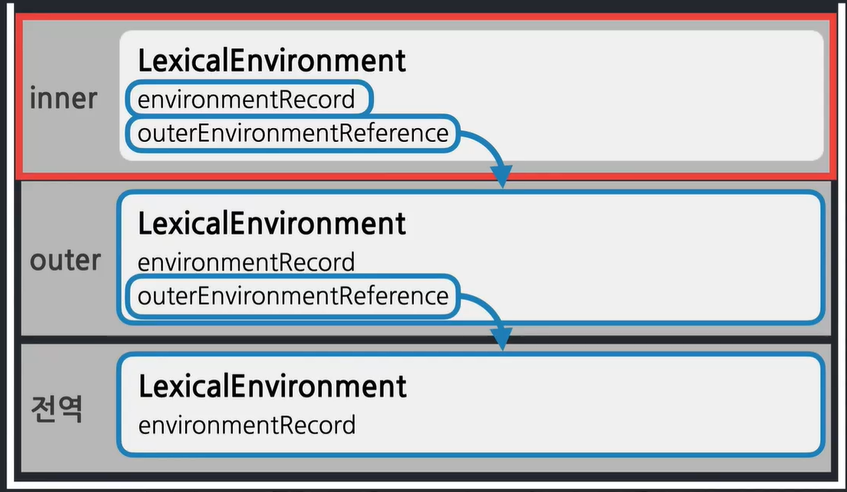
LexicalEnvironment는 environmentRecord와 outerEnvironentReference로 구성되어 있다.
environmentRecord
현제 문맥의 식별자 정보를 뜻한다.
실행컨텍스트가 최초 실행될 때 제일먼저 하는 일이다.
이는 호이스팅(Hoisting) 개념이다.
호이스팅은 실제하는 현상이 아니고, 우리가 environmentRecord의 정보수집 과정을 좀 더 쉽게 이해하기 위해서 만든 허구의 개념이다.

호이스팅의 뜻은 '끌어올리다'라는 뜻인데 여기서는 식별자 정보를 끌어올린다는 뜻이다.
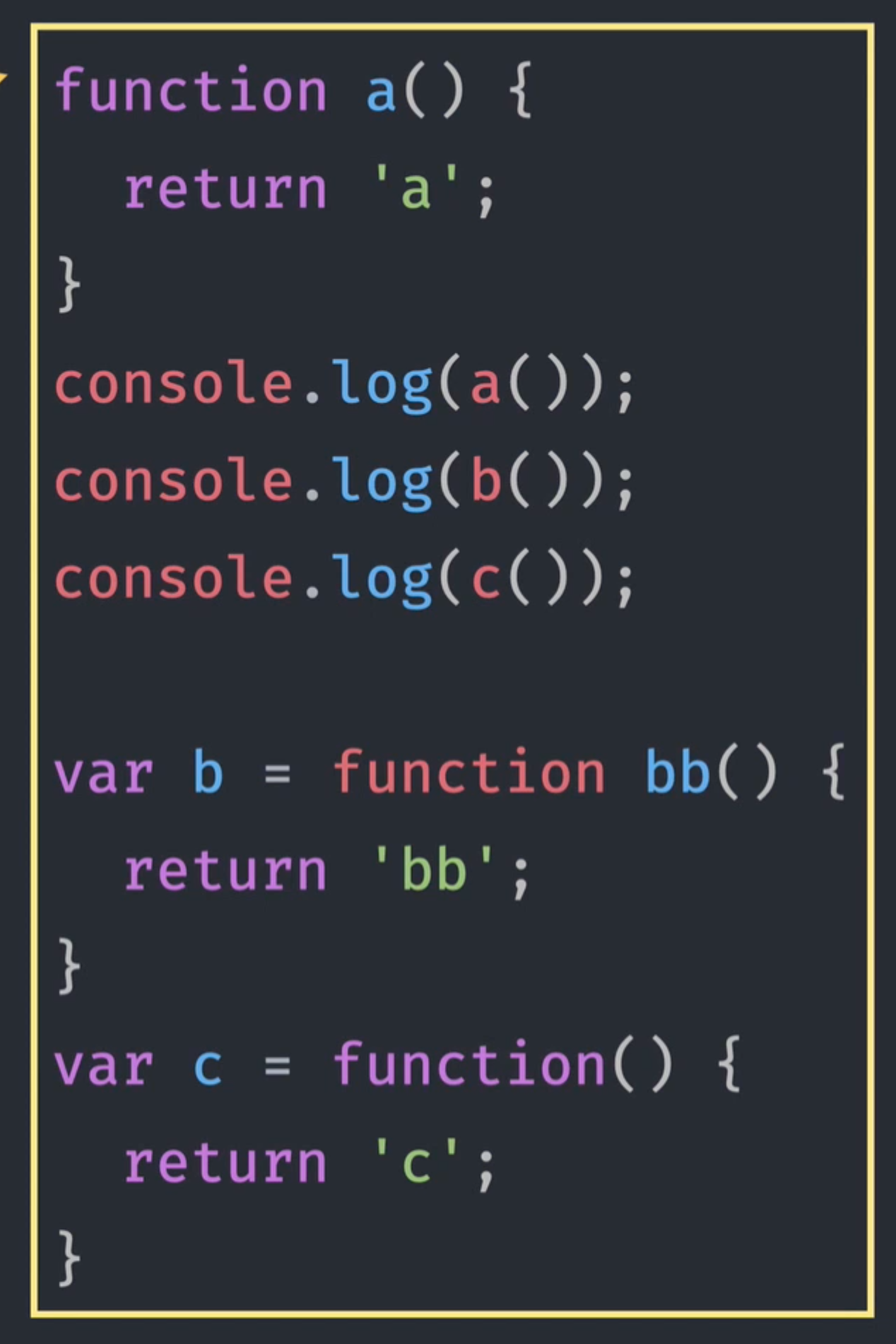
예를들어보자.

여기서의 식별자는 함수a()와, 객체 b와 c가 있다.

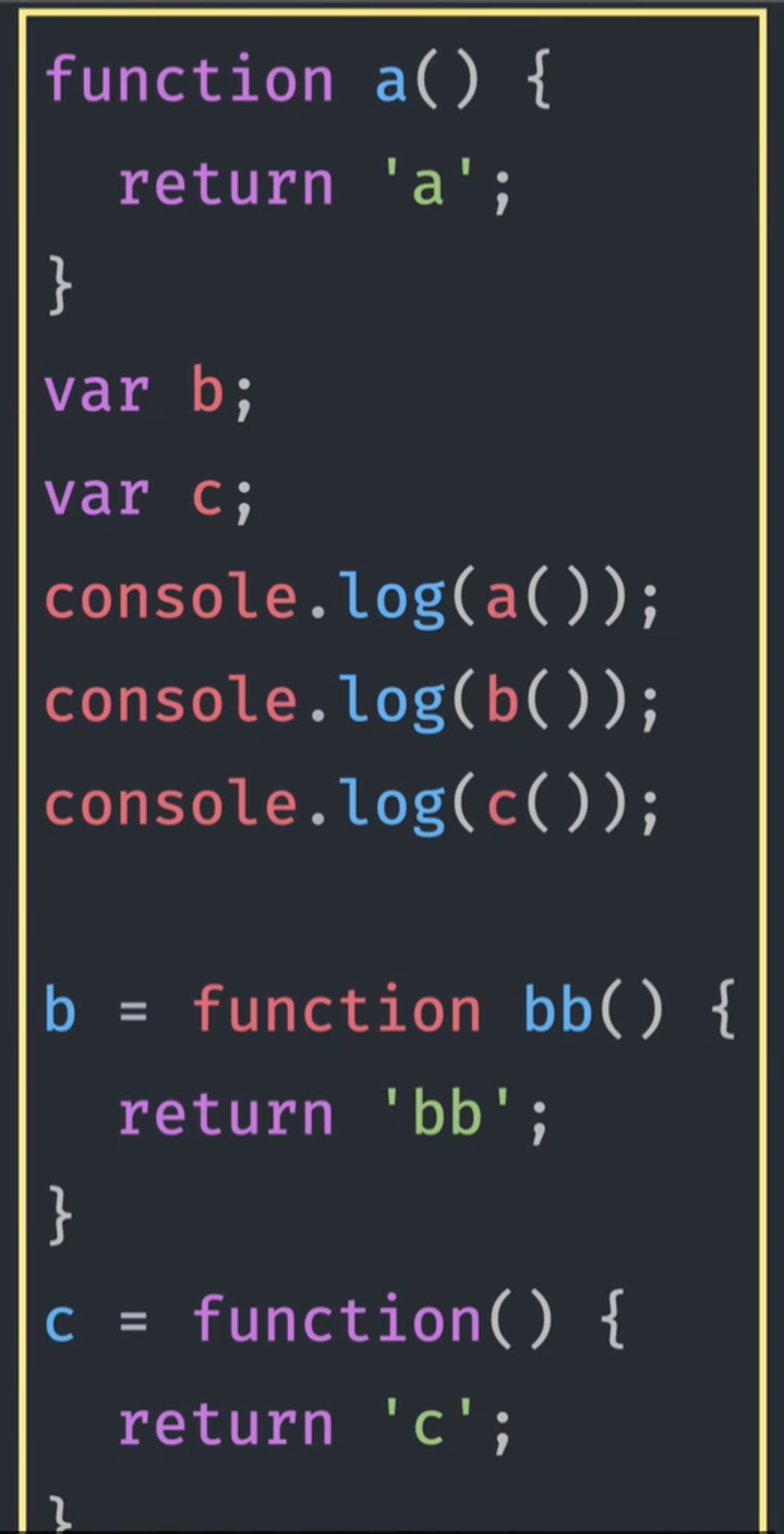
1. 먼저 함수a()가 끌어올려(?)진다. 함수의 경우는 함수 전체가 끌어올려 진다.

2. 다음으로는 b와 c가 선언되었으므로 b와 c의 선언이 끌어올려진다.

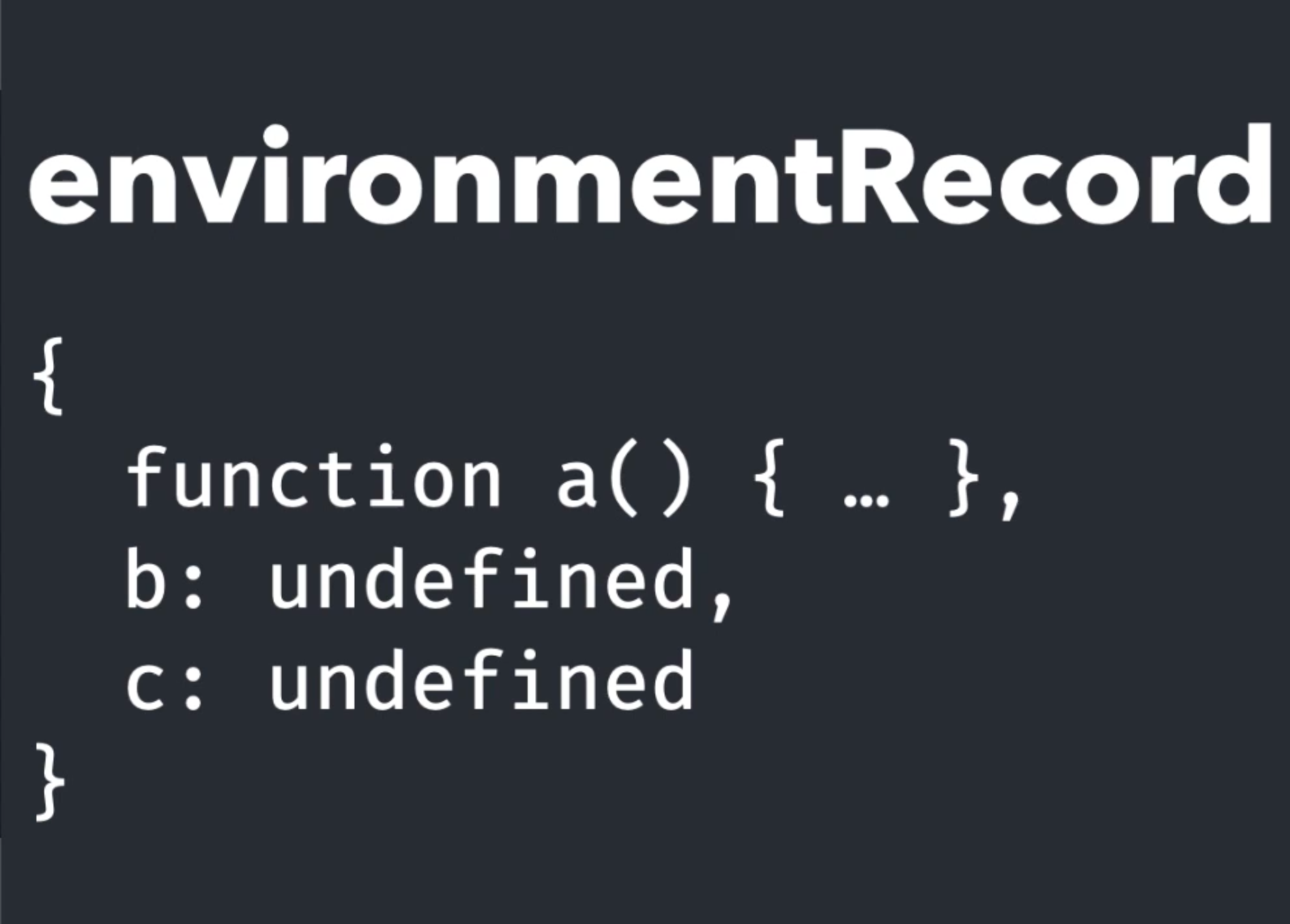
결과적으로 environmentRecord에는 위와 같은 객체들이 담기게 된다.
이것이 실행컨텍스트가 생성되는 순간에 제일먼저 하는 일이다.
outerEnvironentReference
outerEnvironentReference란 현재 문맥에 관련있는 외부 식별자 정보를 뜻한다.

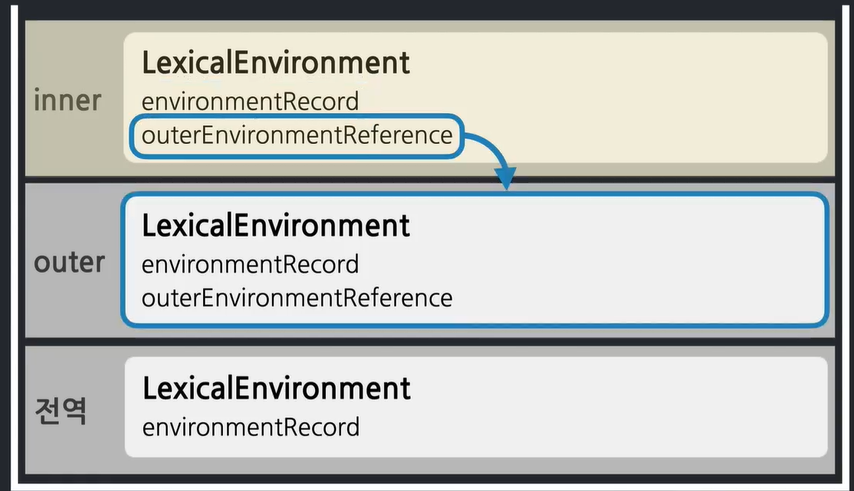
inner의 LexicalEnvironment에서 outerEnvironmentReference는 outer의 LexicalEnvironment전체를 참조한다.

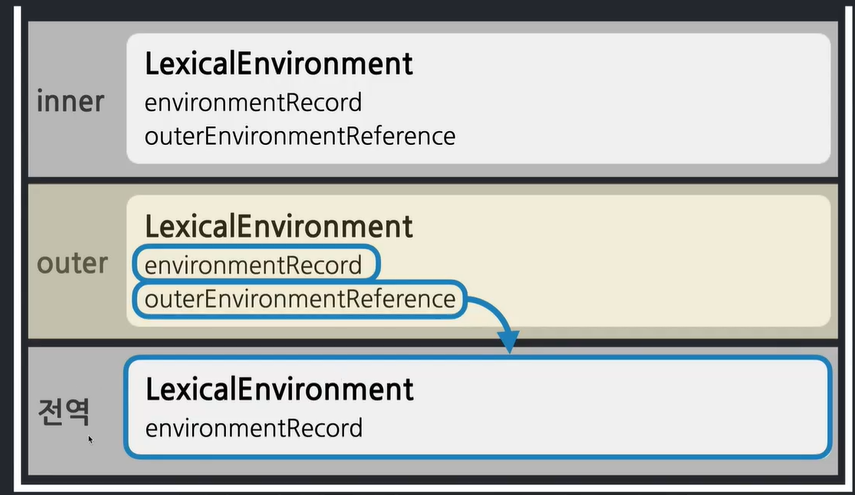
또한 outer에서 outerEnvironmentReference는 전역 컨텍스트의 LexicalEnvironment 전체를 참조한다.
SCOPE CHAIN
위와같이 outerEnvironmentReference가 콜스텍(call stack)상 더밑에있는 함수를 참조하는것을 Scope Chain이라고 한다.
여기서 scope란 변수의 유효범위를 말한다.
이 변수의 유효범위는 실행 컨텍스트가 만드는 것이다.
실행컨텍스트가 수집해 놓은 정보만 접근을 할 수가 있고, 그 변수는 실행컨텍스트 내부에서만 존재한다.
말로는 어려우니 그림을 보며 이해해보자.

- inner 컨텍스트에서 선언한 변수는 environmentRecord에 의해 정보가 수집된다.

- 또한 outerEnvironmentReference로 인해 outer 컨텍스트의 정보를 수집할 수 있다.

- 마찬가지로 outer컨텍스트에서도 outerEnvironmentReference로 전역공간에서 선언한 변수에도 접근이 가능하다.

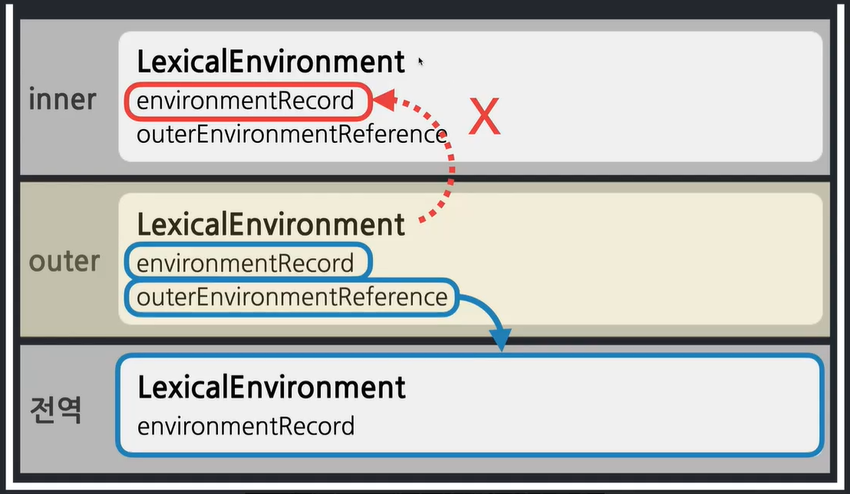
- 그러나 outer컨텍스트에서는 inner에서 선언한 변수에 접근이 불가능 하다. 왜냐하면 inner의 LexicalEnvironment에 대해 접근할 수 있는 수단이 없기 때문이다.
그렇기 때문에 inner함수에서 선언한 변수의 유효범위는 inner 함수 내부에서 국한된다.
그렇다면 스코프체인(scope chain)은 무엇인가?

inner 컨텍스트에서 어떤변수를 찾으라고 하면 inner안에 변수가 있는지 없는지 확인한다.
만약 없으면 outerEnvironmentReference로 outer 컨텍스트에 변수가 있는지 확인하며, 또 없으면 전역공간으로 넘어가 확인한다.
즉, 가장 가까운 자신부터 점점 멀리있는 스코프로 나아가는것이 스코프체인이다
그렇다면 예를들어 스코프 체인을 설명해보자.

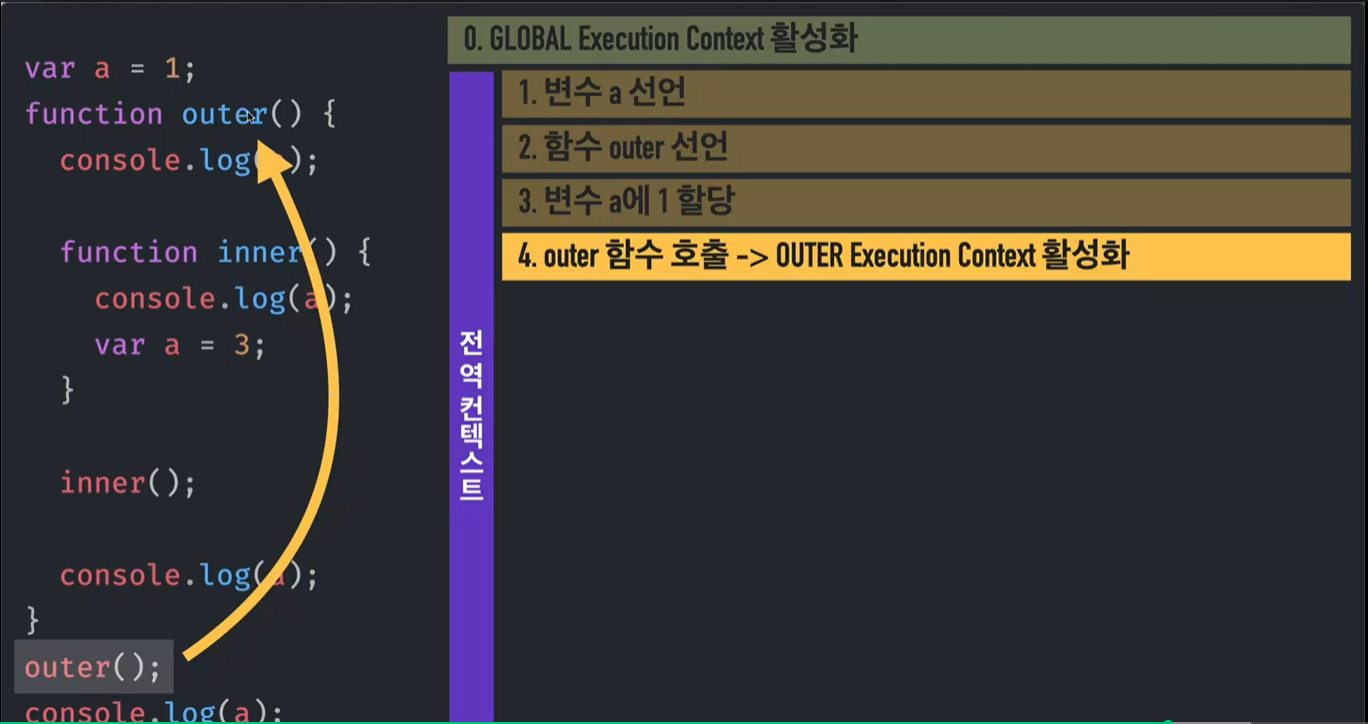
1. 전역 컨텍스트가 실행된다. 그래서 맨위부터 차례차례 실행된다.
1-1. var a로 변수a가 선언된다.
1-2. 그다음 밑에 함수 outer가 선언된다.
1-3. 함수 outer()가 실행전이므로 a에 값 1이 할당된다.
1-4. outer()를 실행하여 함수를 호출한다.

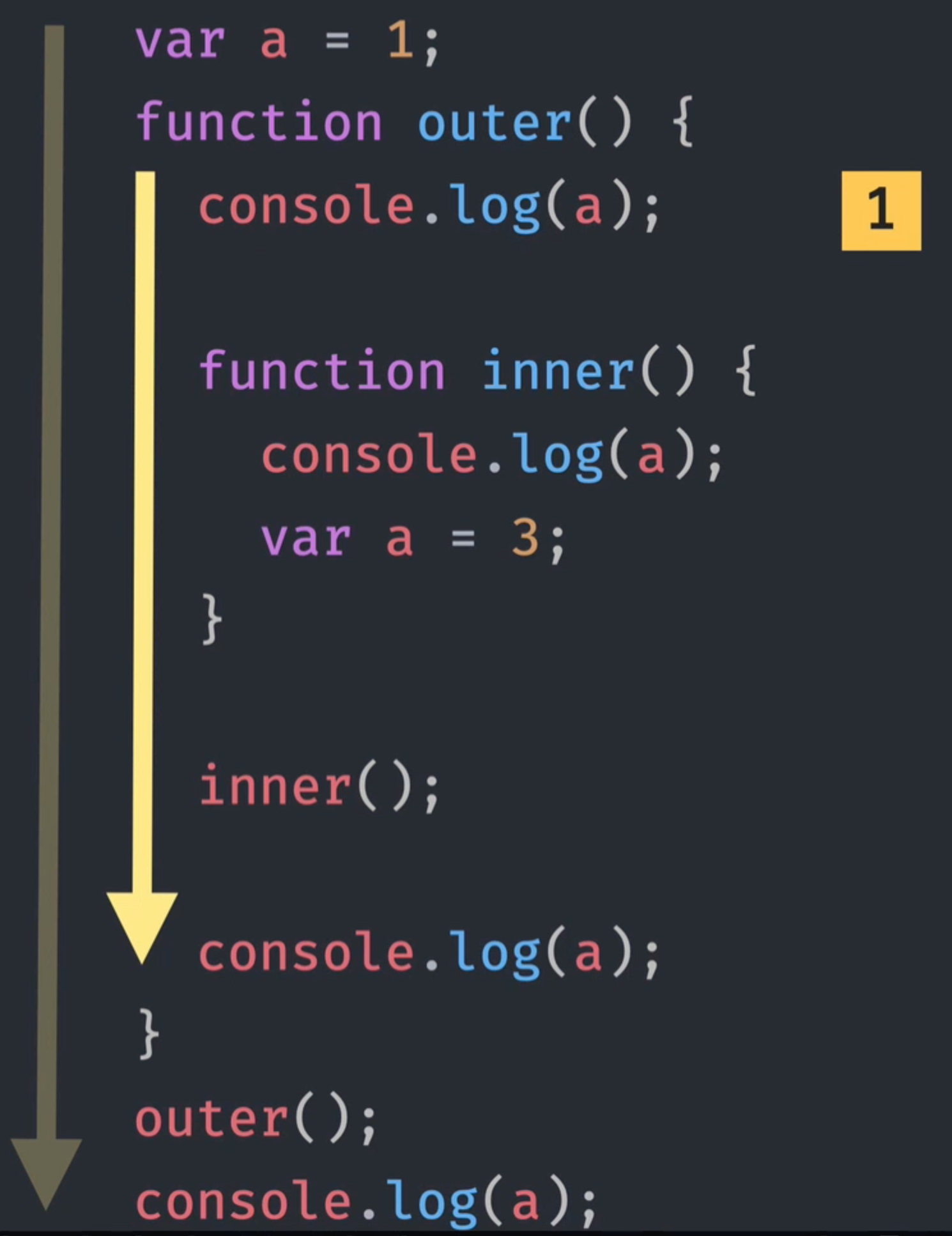
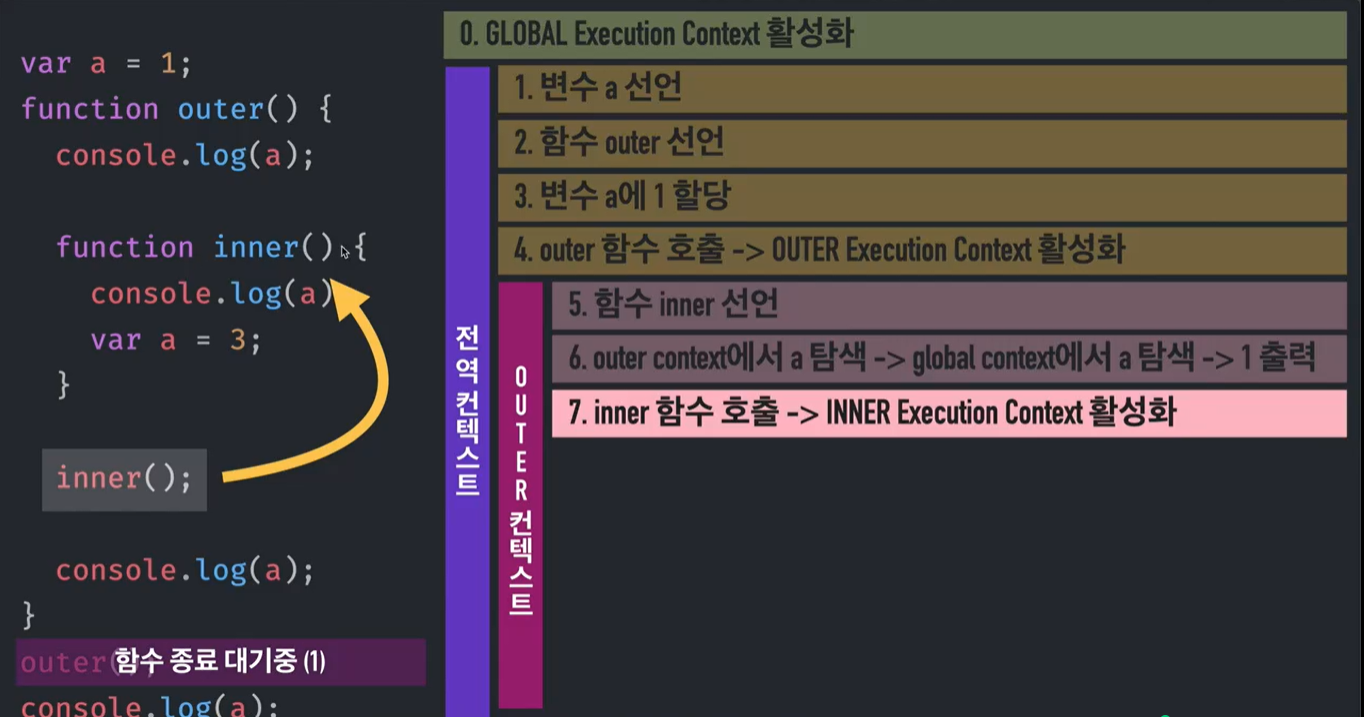
2. outer()가 실행됨에 따라 outer컨텍스트가 실행된다.
2-1. 먼저 정보를 수집해야 하므로 함수 inner가 선언된다.
2-2. 수집해야 할 것들이 끝났으므로 위에서 부터 차례차례 실행한다. 그러므로 console.log(a)를 실행하는데, outer 컨텍스트 안에는 a가 없으므로 전역컨텍스트의 a를 참조하여 출력한다.
2-3. inner()로 함수를 호출한다.

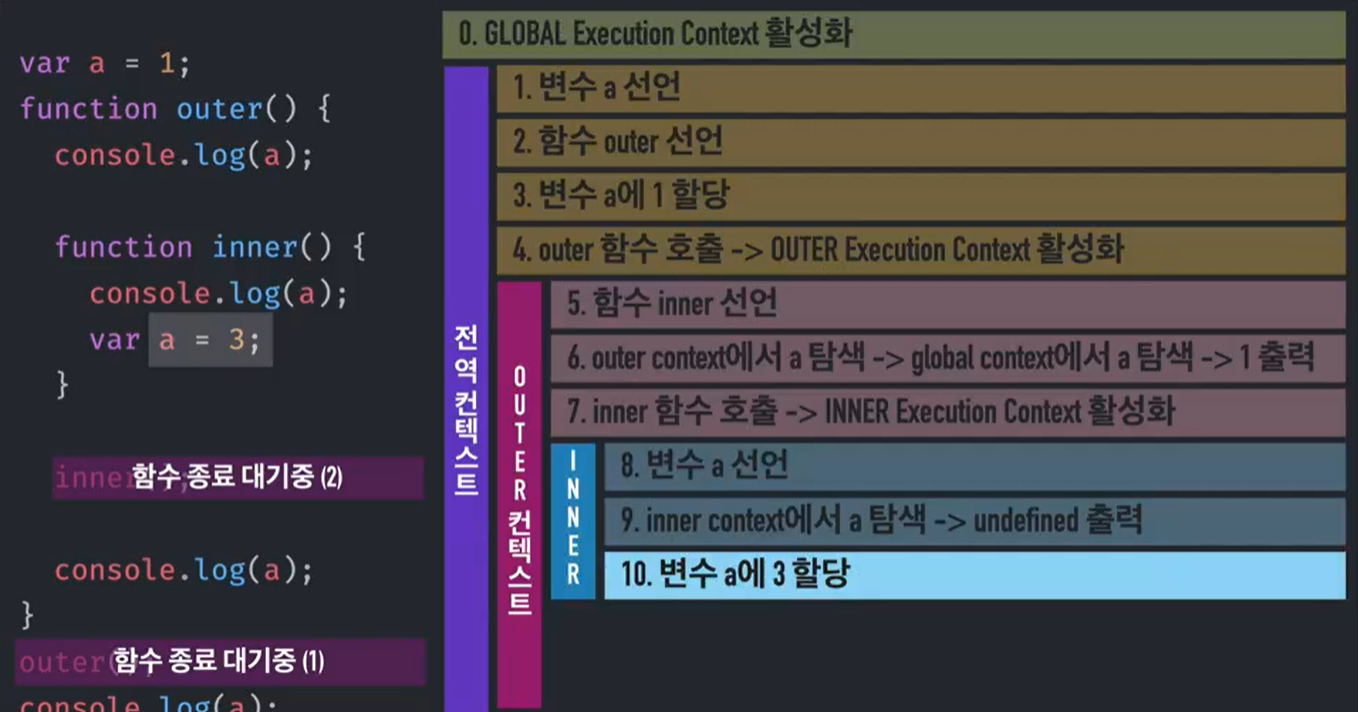
3. inner()가 실행됨에 따라 inner()안의 정보들을 수집한다.
3-1. 변수 a가 선언되었으므로 먼저 실행한다.
3-2. 수집할 정보가 없으므로 맨 위부터 실행한다. a를 출력하라고 했지만 아직a에 할당한 값이 없으므로 undefined를 출력한다.
3-3. 변수 a에 3을 할당한다.
이로써 inner 컨텍스트가 가장먼저 종료된다.

- inner()가 종료되었으므로 그밑인 console.log(a)를 실행한다. outer에는 변수a가 없고 inner의 a는 참조하지 못하므로 전역 컨텍스트의 a를 출력한다. (1 출력)
이로써 outer 컨텍스트가 두번째로 종료된다.

5. outer()가 종료되고 그밑에 있는 console.log(a)를 출력한다. 전역 컨텍스트의 1을 출력한다.
이로써 전역컨텍스트까지 모두 종료한다.
마지막 정리

실행컨텍스트란 함수를 실행할때 필요한 환경정보를 담은 객체를 뜻한다.

Lexical Environment에서 environmentRecord는 hoisting과정을 통해서 정보를 수집하며, outerEnvironmentReference는 외부의 컨텍스트를 참조하여 스코프 체인을 가능하게 한다.
다음시간에는 실행컨텍스트의 마지막 부분인 this에 대해 알아보자.