
API란 무엇인가?

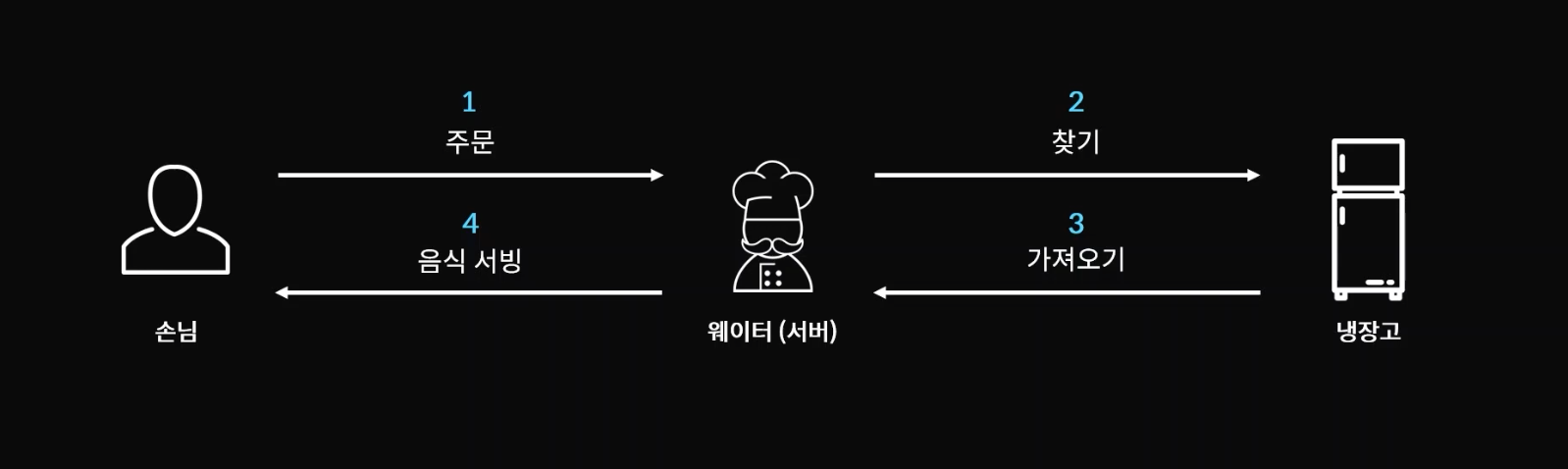
손님은 음식을 먹으려면 위의 사진과 같이 4가지 과정을 거쳐야 한다.
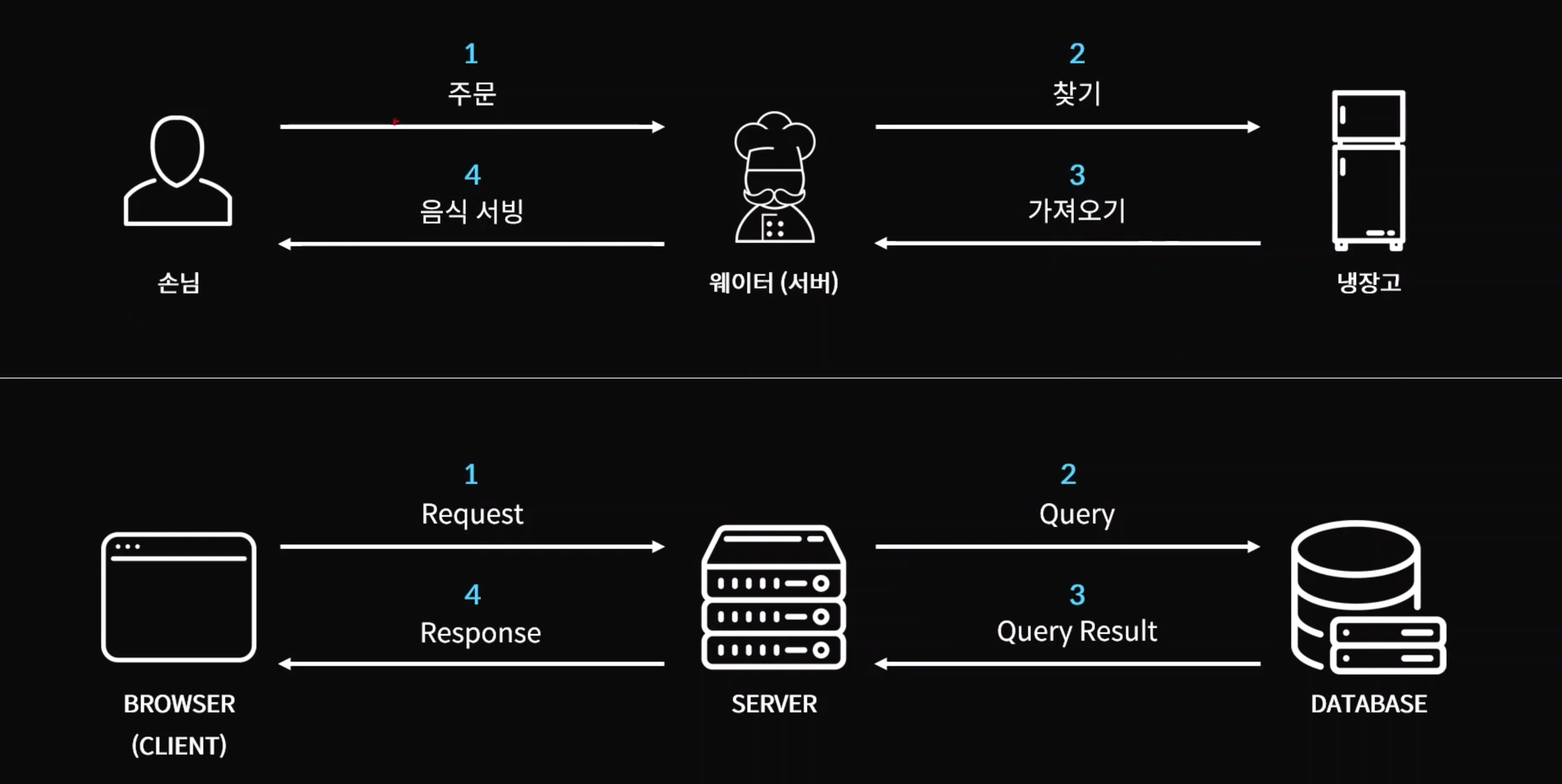
이는 데이터를 요청하고 받는것과 아주 비슷하다.

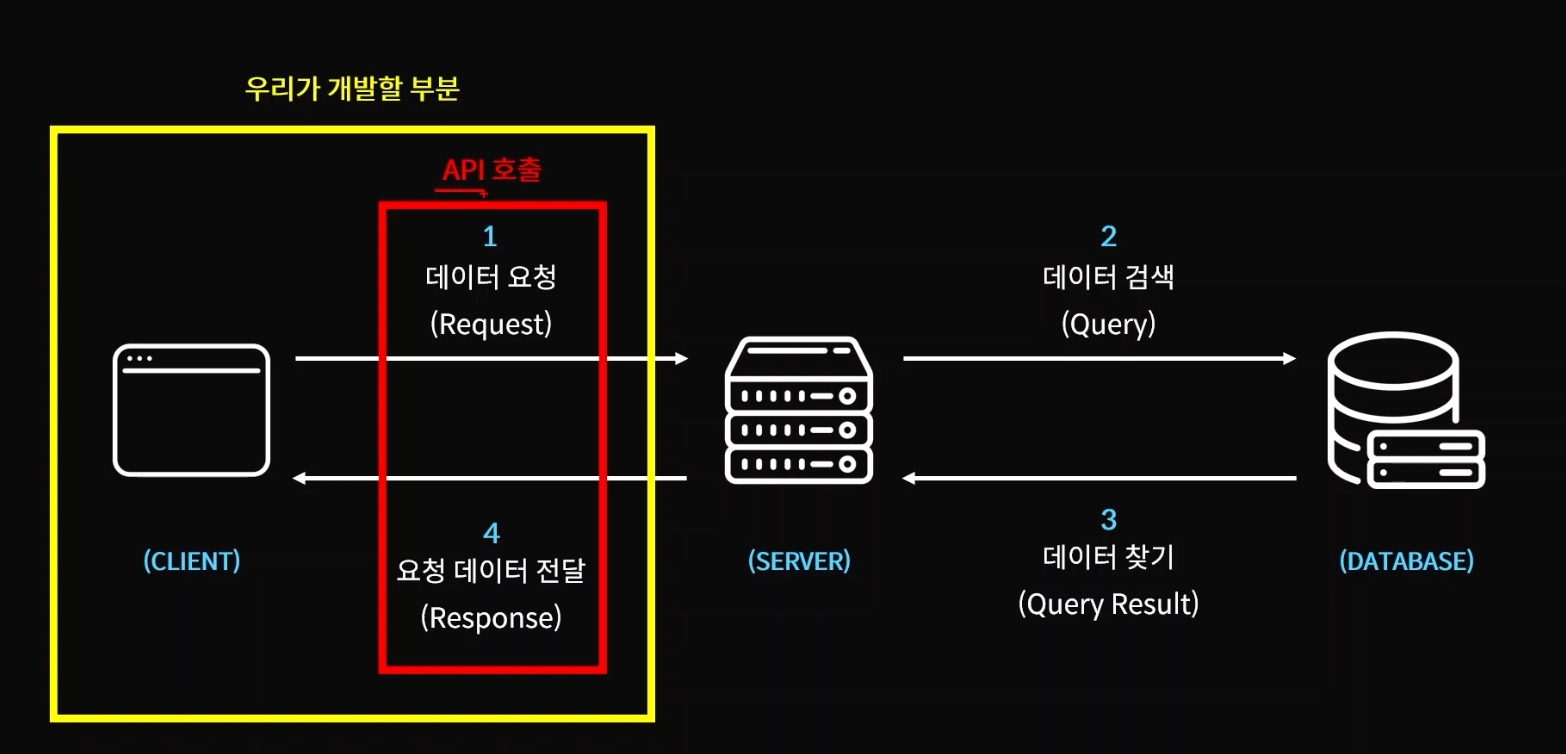
결국 API란 client가 server에 데이터를 요청하고 요청한 데이터를 다시 client에게 전달하는 것을 말한다.

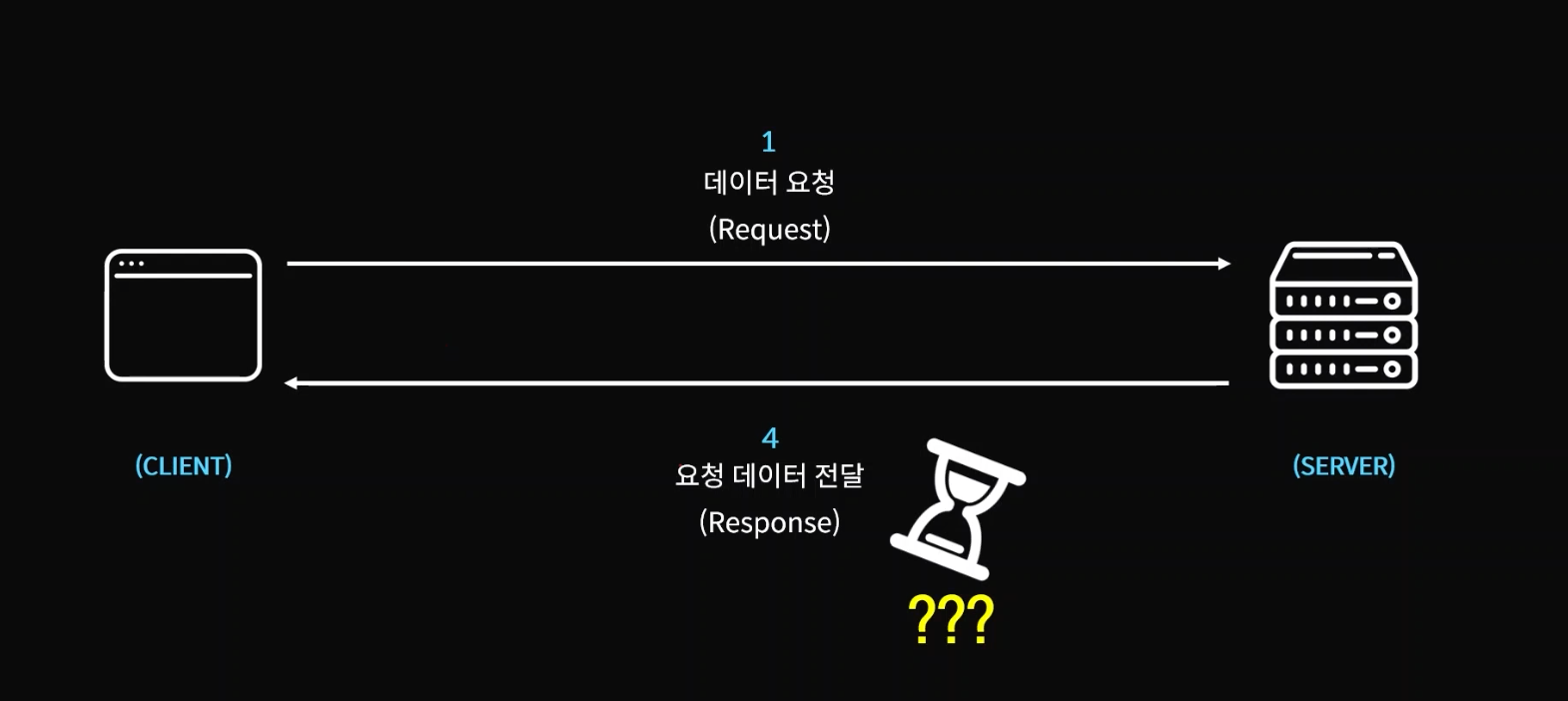
API요청으로 인한 응답은 server로 부터 언제 받을지 확실히 알 수 없다.(심지어 응답받지 못할수도 있다.)
그러므로 Promise를 이용하여 API를 비동기방식으로 호출한다.
fetch()
function fetch(input: RequestInfo, init?: RequestInit): Promise<Response>;
- fetch()는 promise객체를 반환한다.
- fetch()를 통해 받은 데이터(response)는 json의 형태로 받는다.
- ?된 두번째 인자는 필수사항이 이니다.
-> 옵션객체에 따라서 서버의 API에 접근해 POST, DELETE, PUT을 수행할 수 있다.
-> GET일때는 생략가능하다. - 데이터(response)를 사용하려면 json()을 사용해 읽어야 한다.
async function getData() {
let rawResponse = await fetch("https://jsonplaceholder.typicode.com/posts");
let jsonResponse = await rawResponse.json();
console.log(jsonResponse);
}
getData();