
의미
const는 constant variable의 약자이다.
constant는 상수이고 variable은 변수이다.
즉, 상수 변수이다.
언뜻보기에는 두개의 단어가 역설적이다.
왜 이런지 살펴보자
어떤값이 상수다 라는것은 영원히 언제나 그 값을 의미하는 것일까?
PI = 3.1415926535897932384626...
PI의 값은 누군가 저 숫자를 지정한 순간부터 저 값이 PI가 된다. 즉 지정한 "그 이후 부터" 만 상수이다.
이와 마찬가지로 프로그래밍에서 상수라고 해도 상수는 원래부터 상수가 아니다.
선언하고 그 값을 지정한 순간 부터만 상수이다.
const A = 10;위에서 A를 선언하고 값을 할당한 후 부터가 상수이다.
const A = 10;
A = 20 // TypeError: Assignment to constant variable.선언과 값을 할당한 후에 A는 상수이므로 값을 변경할 수 없다.
즉, 재할당이 안된다.
const A;
//Uncaught SyntaxError: Missing initializer in const declaration상수를 선언만 해서는 Error가 나온다. 값을 할당해줘야 상수이기 때문이다.
예제
상수인 객체의 값을 바꿀 수 있을까?
const OBJ = {
prop1 : 1,
prop2 : 2
}
OBJ = 10;
//Uncaught TypeError: Assignment to constant variable.상수가 객체인 상황이다.
저기서 OBJ는 프로퍼티들을 담는 그릇이라고 생각하면 된다.
그러므로 상수인 OBJ자체의 값은 바꿀 수 없다.
상수인 객체의 프로퍼티 값을 바꿀 수 있을까?
const OBJ = {
prop1 : 1,
prop2 : 2
}
OBJ.prop1 = 3
console.log(OBJ.prop1) // 3정답부터 말하자면 바꿀 수 있다.
왜 바꿀수 있는 것일까?

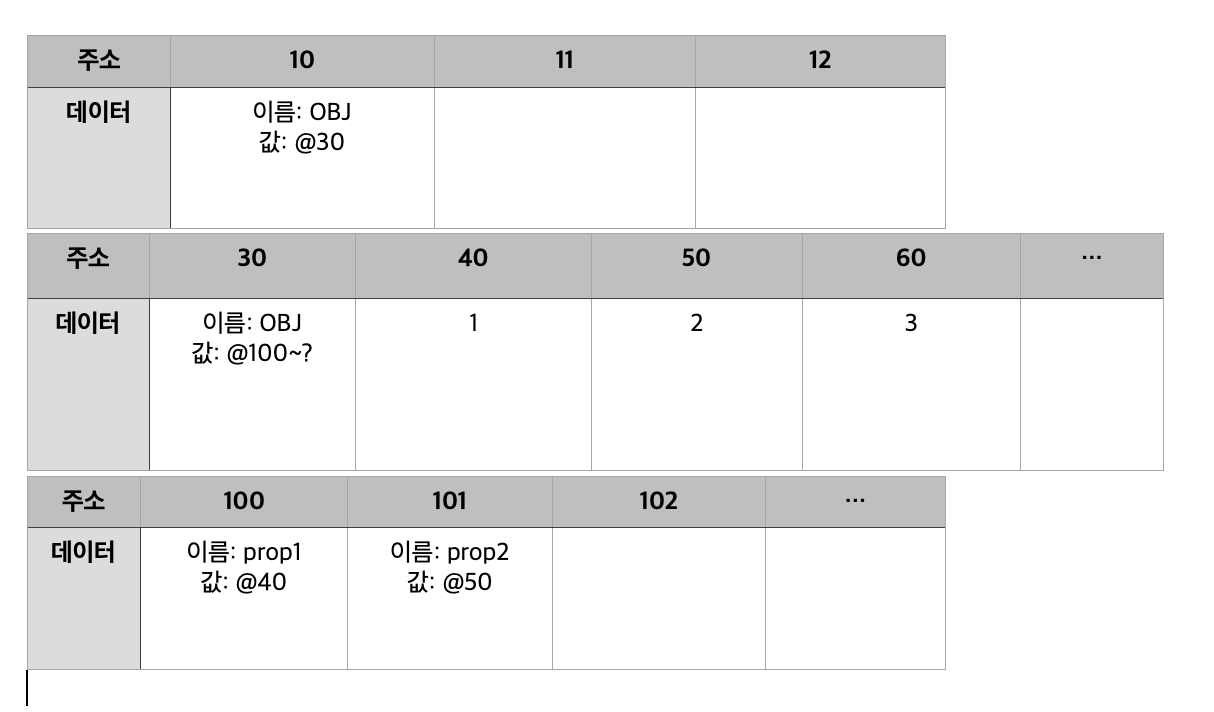
위의 코드에서 데이터가 어떻게 저장되는지 도식화 한 것이다.
- OBJ는 @10에 할당된다.
OBJ객체들은 @30에 저장되므로 값은 @30을 가리킨다.
(OBJ는 상수이므로 @30이 아닌 다른주소를 할당할 수 없게 되었다.) - @30에는 객체의 프로퍼티를 저장하기 위해서 넉넉하게 데이터의 공간을 확보한다.
- @100에는 prop1이 할당된다.
값은 @40에 저장되므로 prop1의 값은 @40을 가리킨다. - @101에는 prop2가 할당된다.
값은 @50에 저장되었으므로 prop2의 값은 @50을 가리킨다.
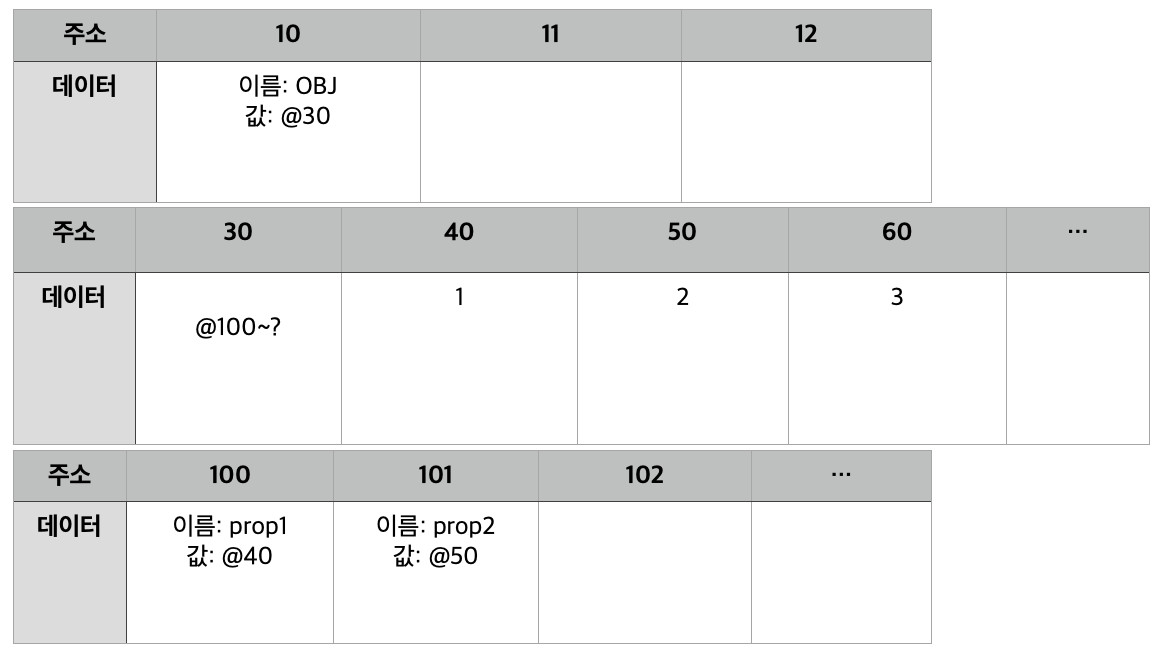
위 상황에서 객체의 값을 변경하는 것은 @30에 있는 OBJ의 값을 변경하는 것이 아니다.
OBJ.prop1 =3으로 변경하는 것은 @100에 있는 값을 @60을 가리키게 바꾸는 것이다.
즉, 상수 OBJ의 값을 가리키는 @30을 변경하지 않았으므로 객체들의 값은 바꿀 수 있다.
예제2
let a = { a:1 }
const b = a;
a = 20;
console.log(a) // 20
console.log(b) // {a:1}왜 b의 값은 {a:1}이 되는 것일까?

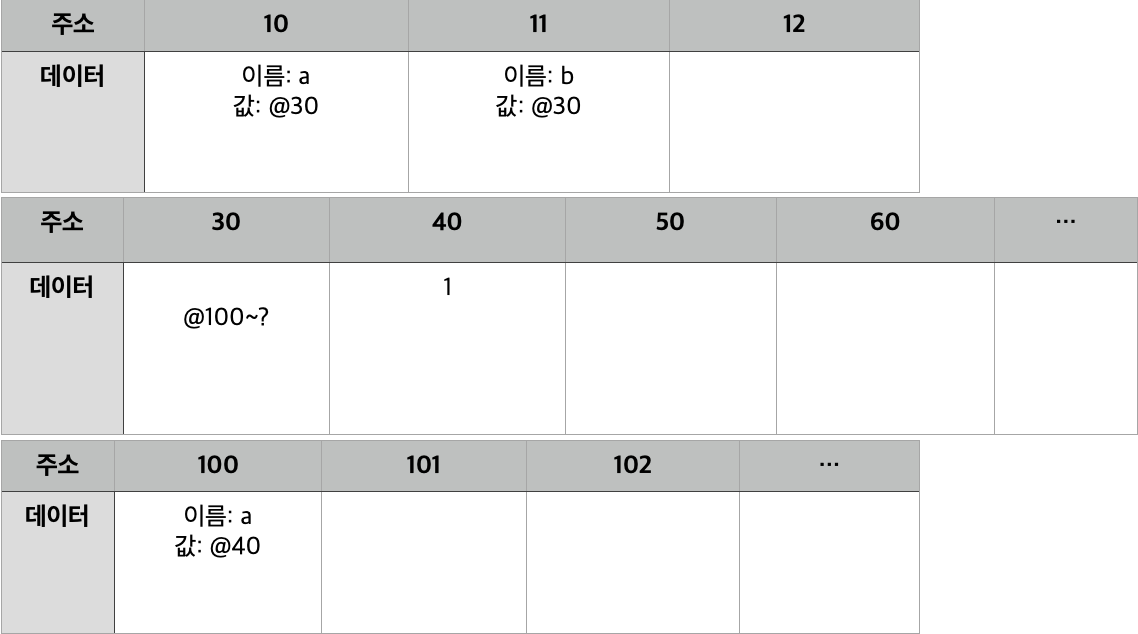
처음 데이터들을 할당하면 이렇다.

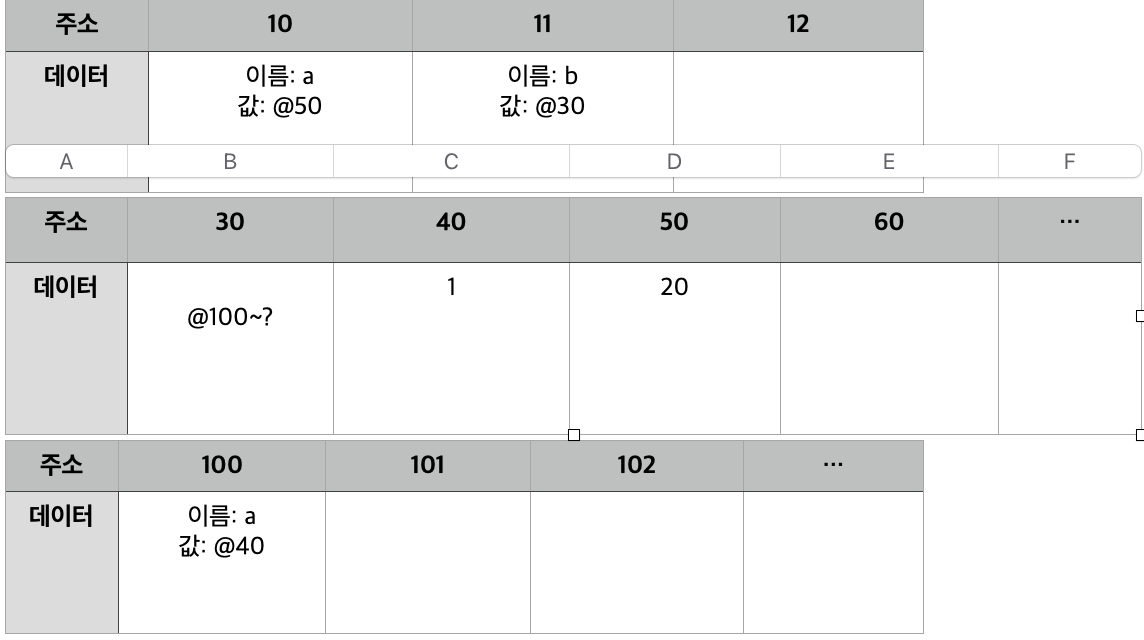
a =20으로 값을 바꿔주면 a의 값은 @50을 가리키게 된다.
b는 여전히 @30을 가리키므로 {a:1}이 되는 것이다.
예제3
const ARR = [0, 1, 2]
ARR.push(3) // [0, 1, 2, 3]
delete ARR[1] // [0, 2, 3]
console.log(ARR) // [0, 2, 3]위와 마찬가지로 ARR은 상수이지만 프로퍼티인 배열 [0, 1, 2]의 값은 바꿀 수 있다.