props
props란?

props는 properties의 약자로 특정 컴포넌트의 속성을 지정할 때 사용된다 또한 외부에서 전달받은 변하지 않는 값이다.
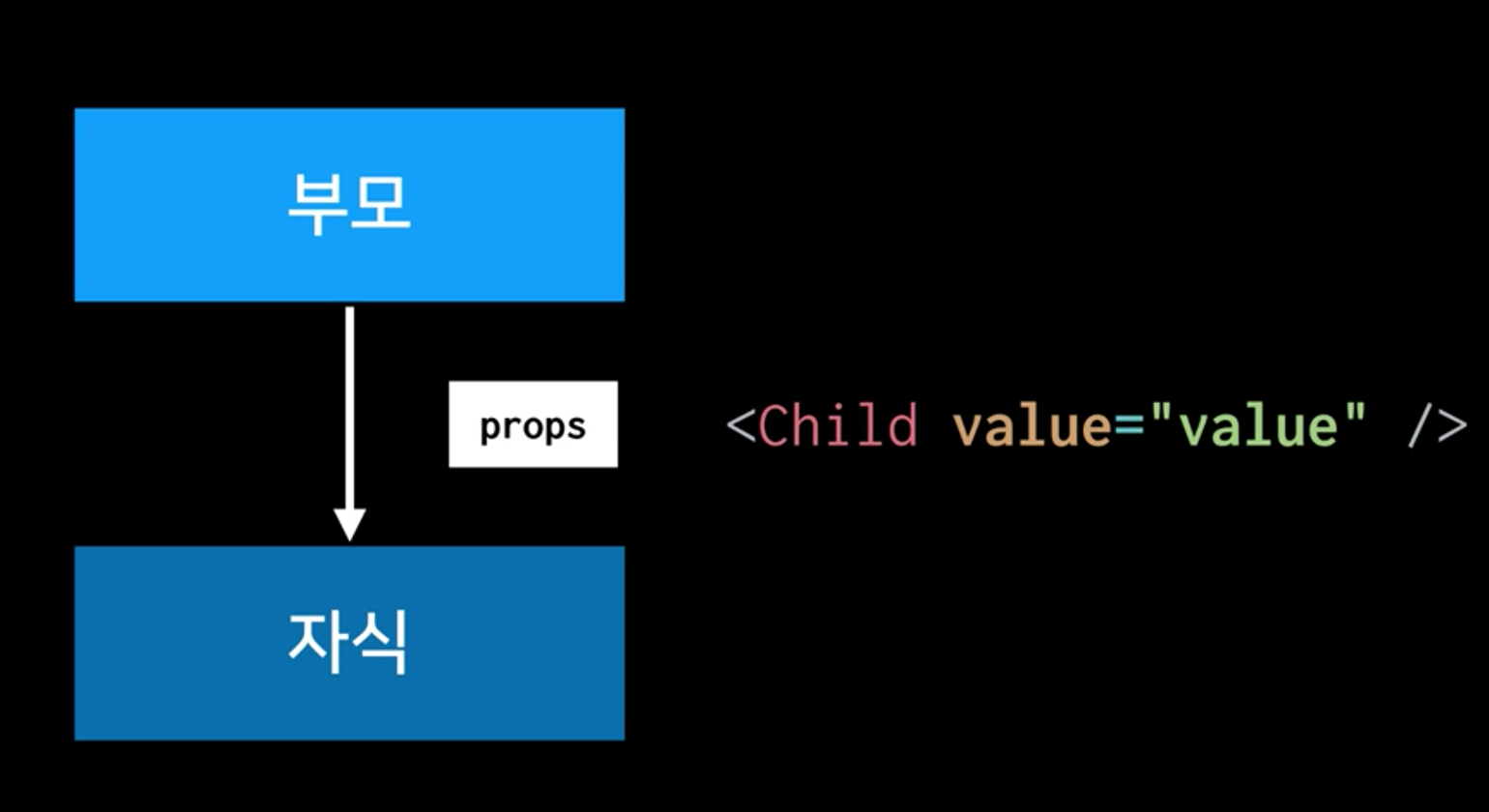
즉, 부모 컴포넌트가 자식 컴포넌트에게 값을 전달할때 사용된다.
위에서는 value가 하나의 props인 셈이다.
어떻게 사용하는가?

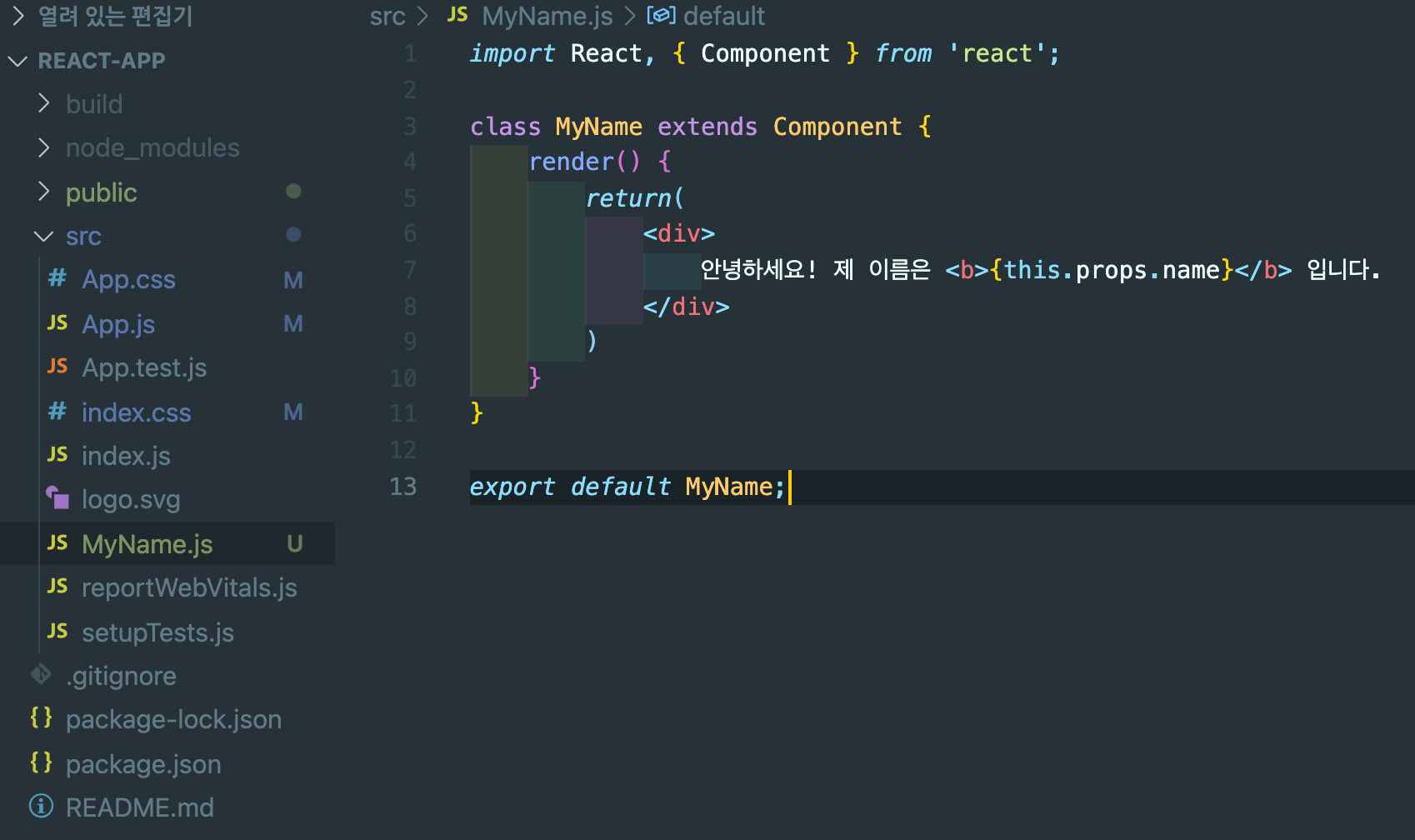
- 먼저 src파일에 MyName.js라는 컴포넌트를 만들어준다.
- {this.props.name} 이 부분이 props로 상속받는 부분이다.

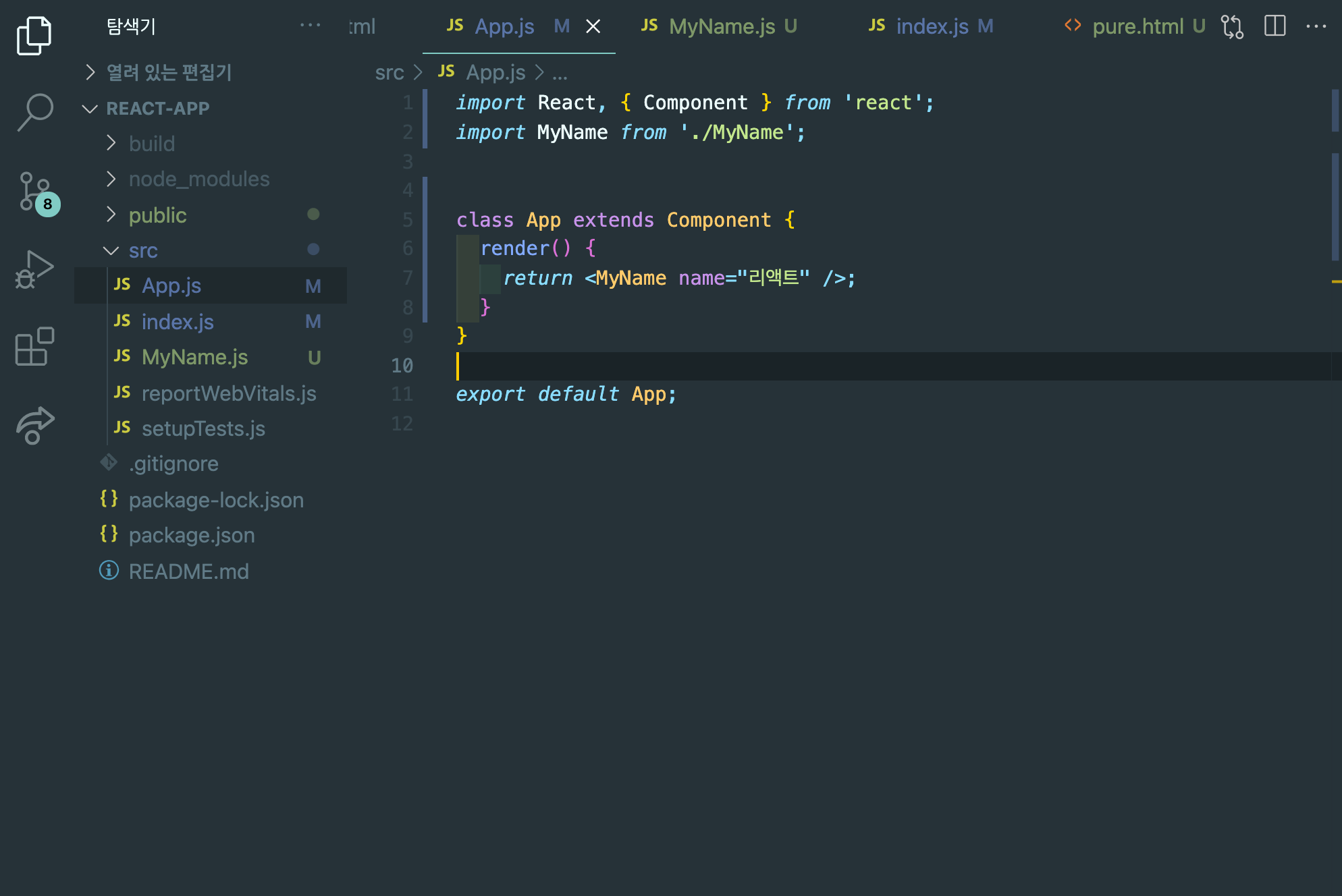
이제 App.js로 돌아와서 Myname 컴포넌트를 렌더링 해준다.
이때 props.name을 정해준다.


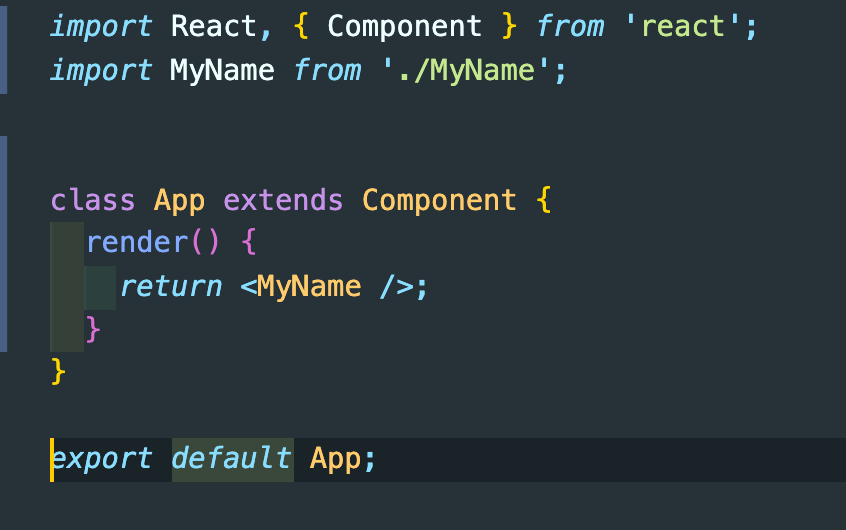
name의 이름을 정해주지 않으면 이름뒤 아무것도 뜨지 않게 된다. 그러므로 name값을 아무것도 정해주지 않았을때에도 기본값을 정해줄 필요가 있다.


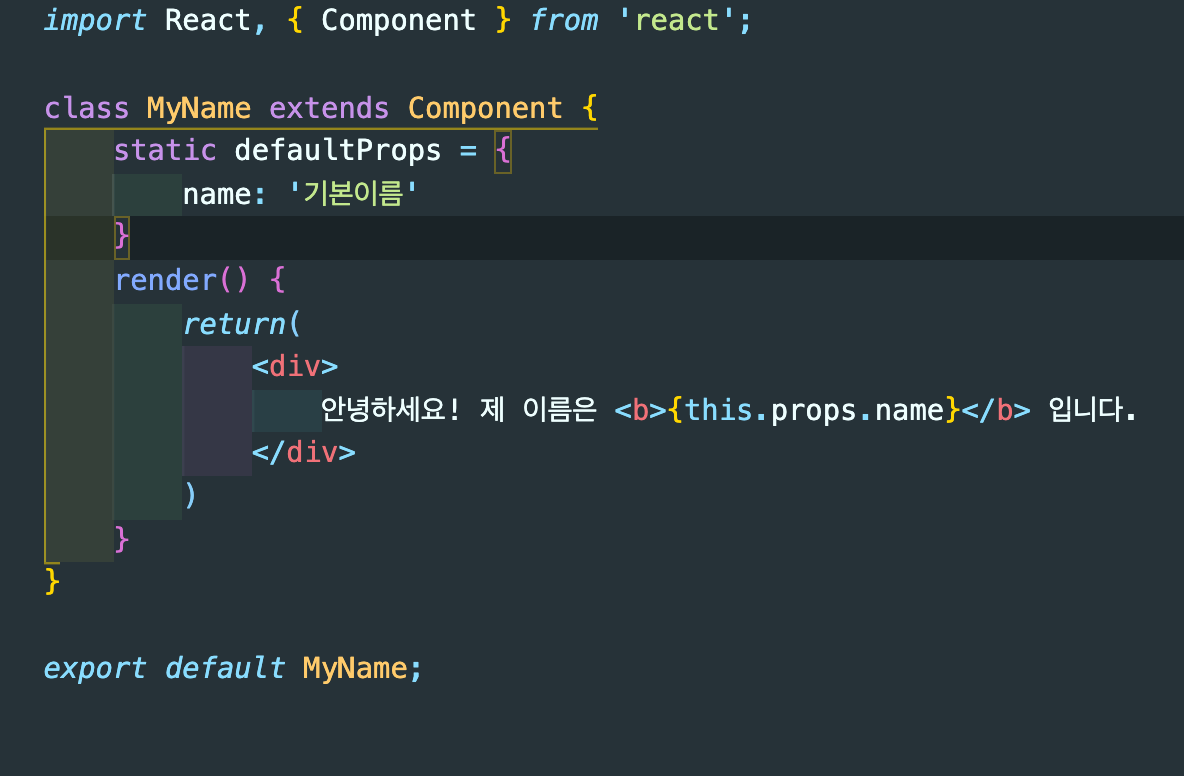
Myname컴포넌트에 static defaultProps값을 설정해주어 아무것도 넣지 않았을때도 기본이름이 나오게 해 줄 수 있다.

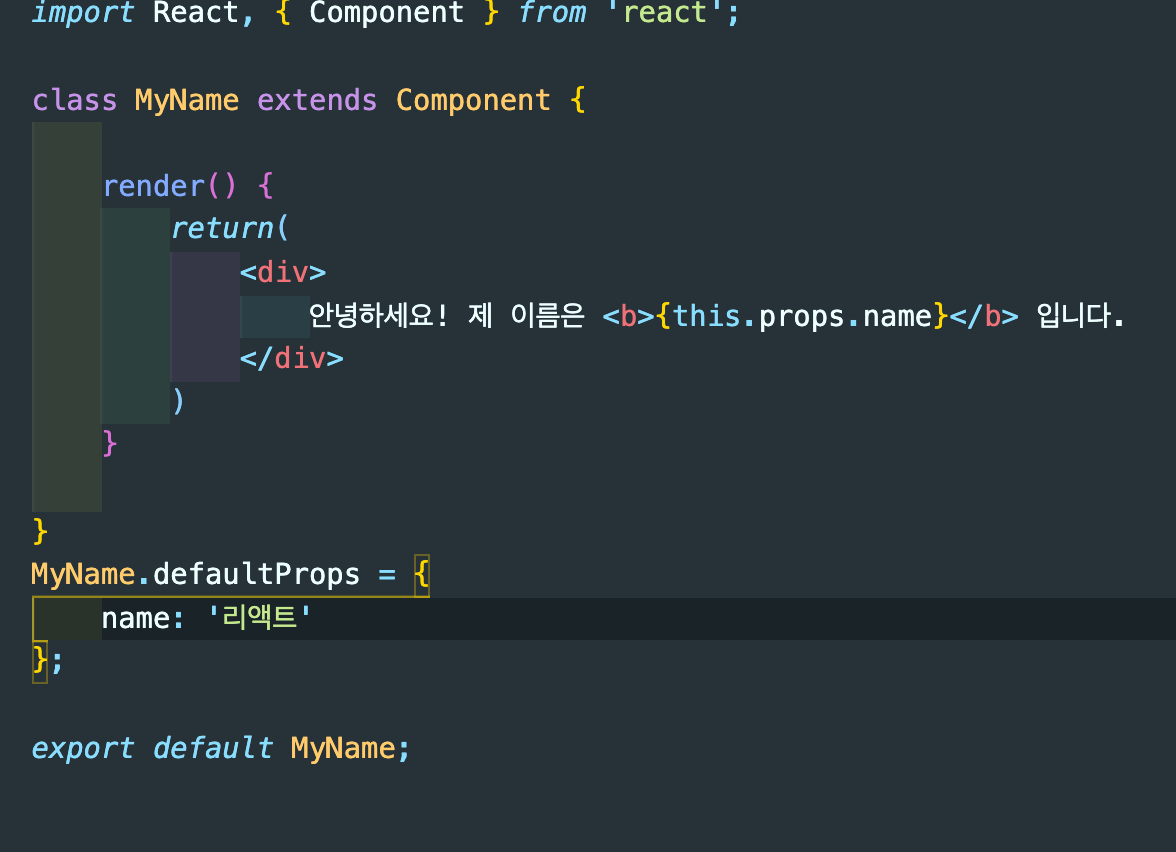
Component밑에 default값을 선언해줄 수도 있다.
그러나 static을 이용하는것이 더 최신의 자바스크립트이다.
함수형 Component
함수형 컴포넌트는 메모리 값을 덜 차지할 뿐만아니라 필요한 기능만(state, Life Cycle기능 빠져있음) 갖추고 있어 단순히 어떤 값을 보여주기 위한 용도일때 사용한다.

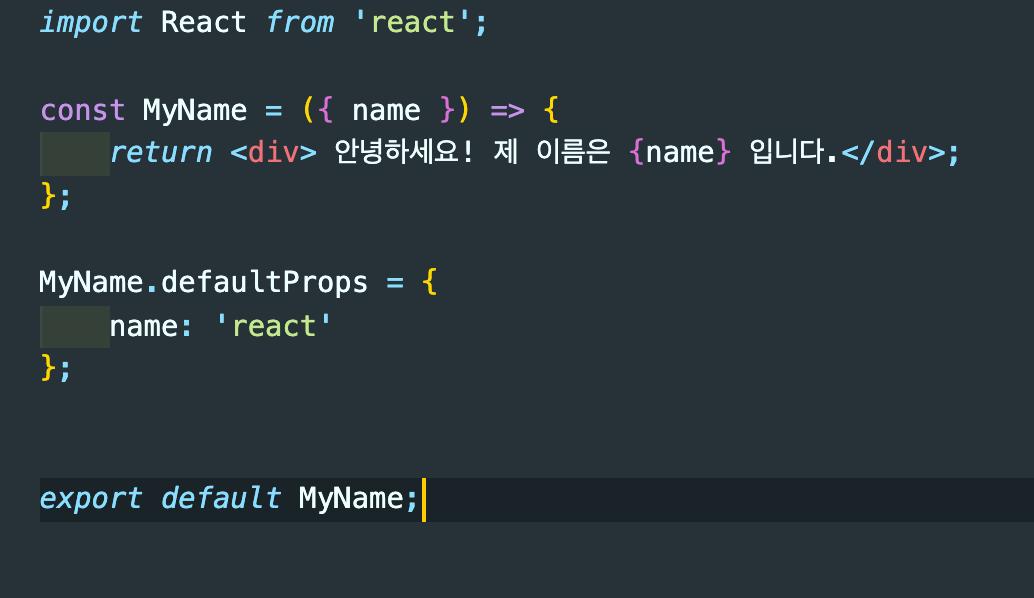
함수형 componet의 구조이다.
({ name })
이게 이상해 보일수도 있다. 이것은 비구조화라는 것이다.
비구조화
const object = { a:1, b:2 };
위의 코드처럼 객체 object에 값을 주었다.
a와 b의 값을 정할때 저렇게 해도 되지만 더 간단하게 하는 방법이 있다.
const { a,b } = object
const a = object.a; const b = object.b; 대신 위와 같이 하면 a의 값은 1 b의 값은 2가 할당된다.
이것을 함수에도 사용할 수 있다.
function sayHello({name, age}) {
console.log(name + "의 나이는" + age);
}
sayHello({ name:'react', age:'10'})
//expected result: react의 나이는 10비구조화 예

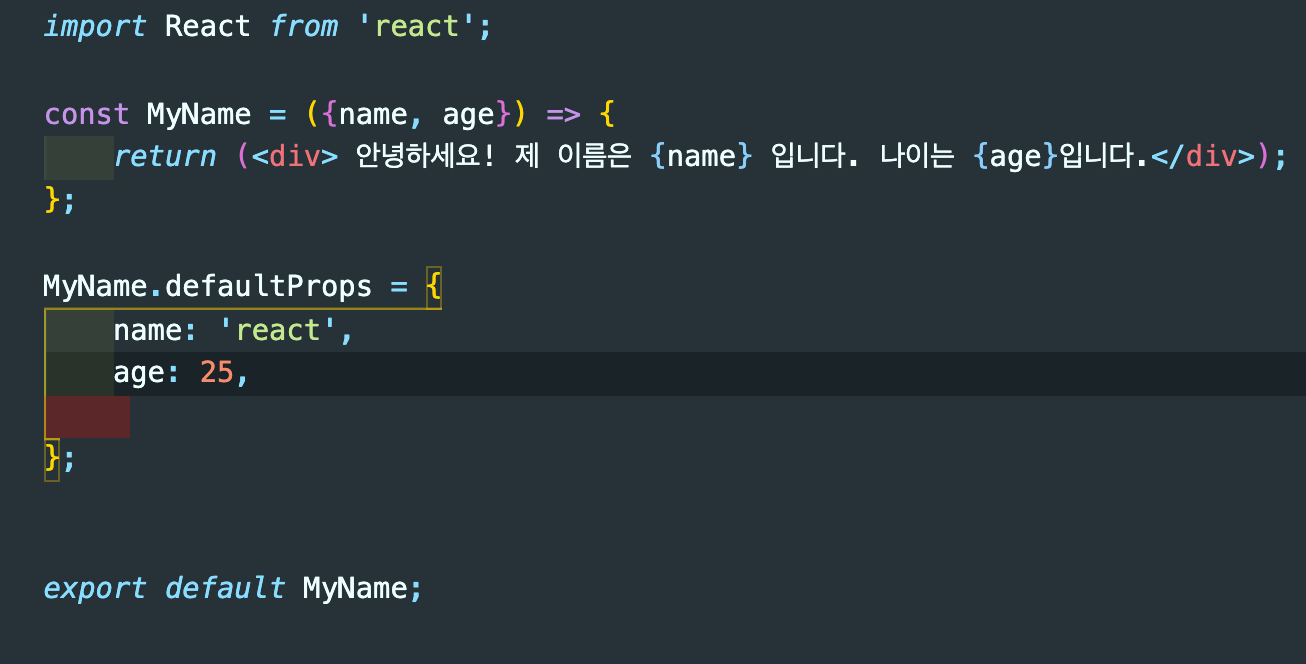
위 처럼 name과 age를 동시에 넣고 싶을때 비구조화를 구성한다.
(defaultPtops도 ,를 이용해 여러개 넣어줄 수 있다.)

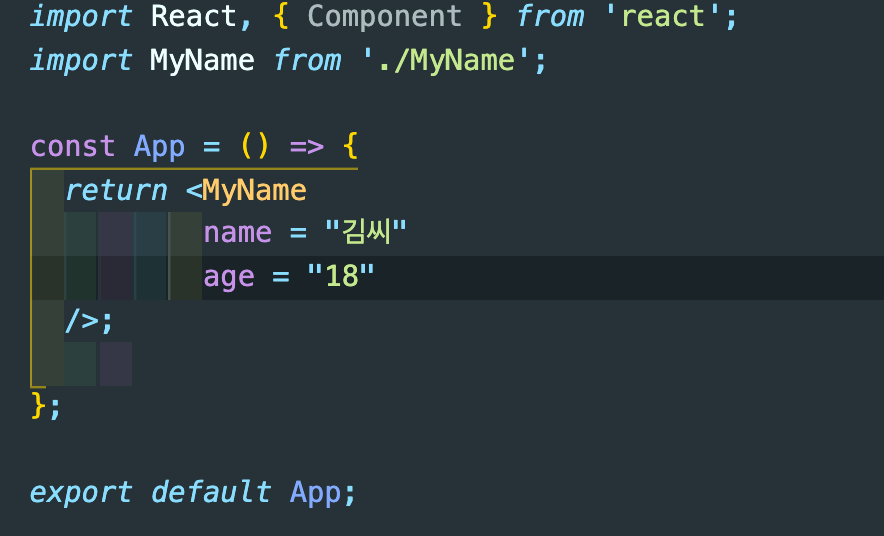
Component를 사용할때는 이런식으로 사용하면 된다.