

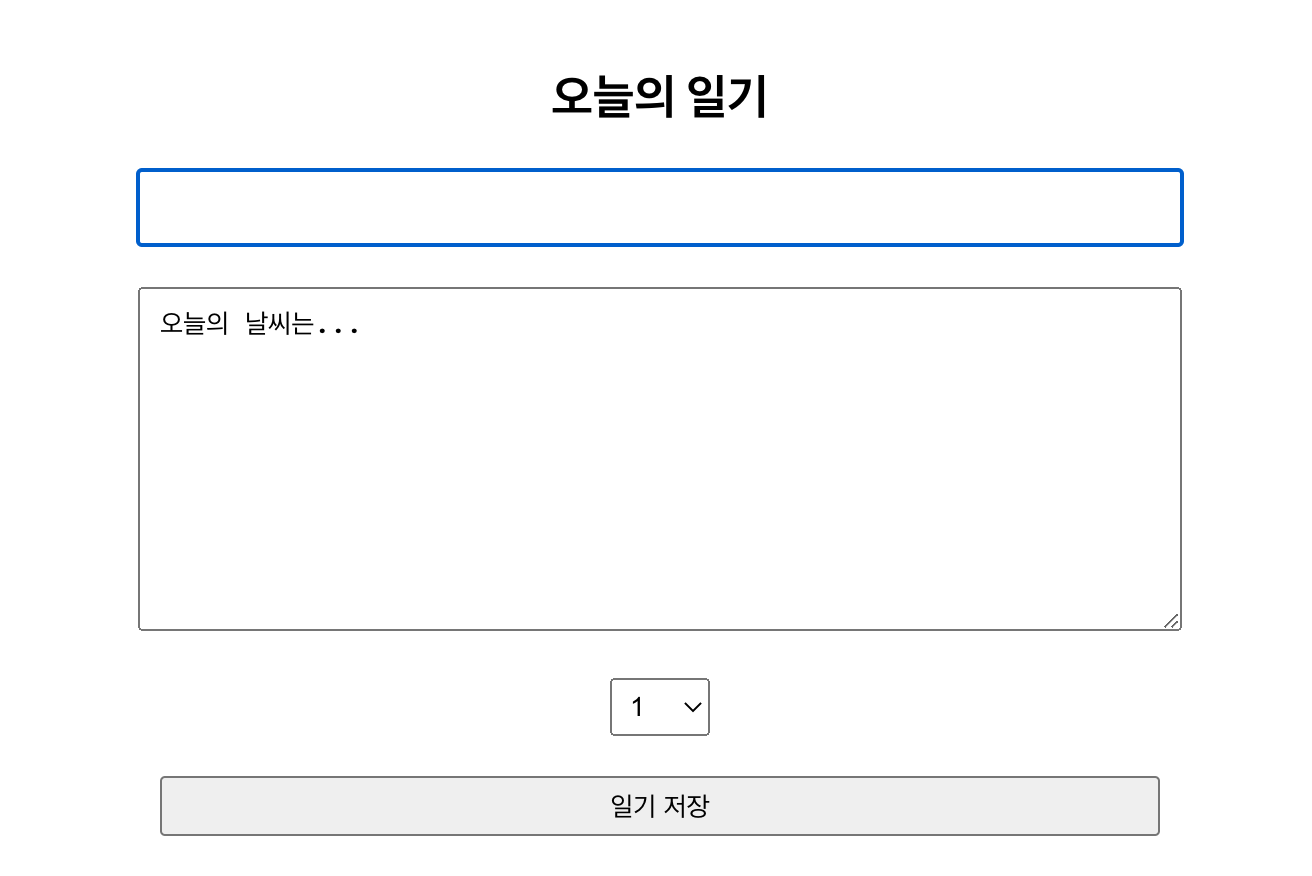
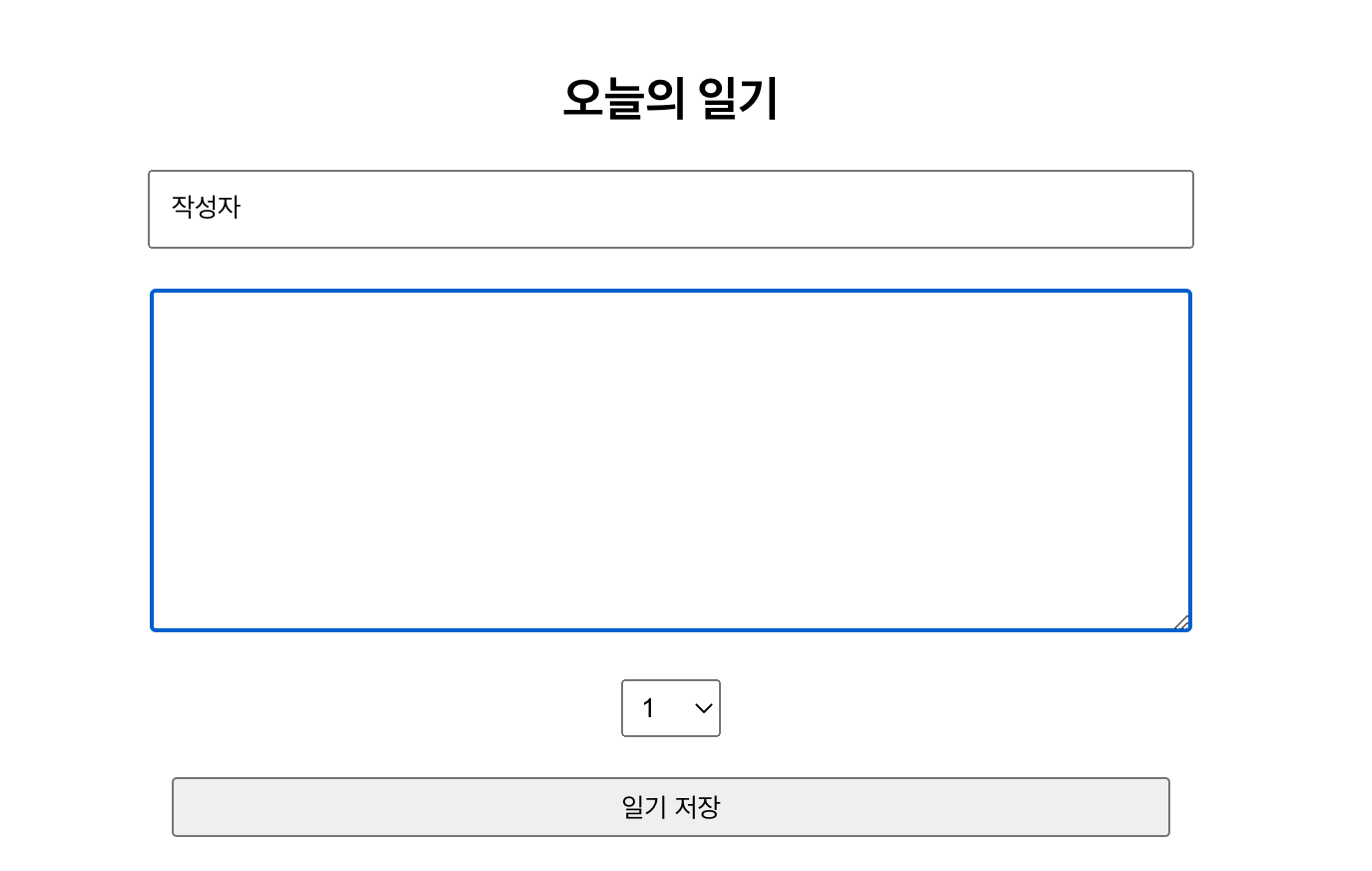
맨 위칸의 글자길이가 1미만이면 위칸을 focus하는 기능과, 내용입력칸의 글자길이가 5미만이면 내용입력캉을 focusg하는 기능을 만들어보자.
1. import useRef
useRef를 import해야한다.
useRef는 react내장함수이므로 useState와 같은 방법으로 import한다.
import { useRef, useState } from 'react';2. useRef변수만들기
useRef에 해당하는 변수를 만들어야한다.
작성자칸은 authorInput으로 내용입력칸은 contentInput으로 만든다.
const authorInput = useRef();
const contentInput = useRef();3. authorInput,contentInput 넣어주기
작성자칸에 해당하는 input과 내용입력칸에 해당하는 textarea에 authorInput,contentInput을 넣어준다.
<div>
<input
ref = {authorInput}
name='author'
value={state.author}
onChange = { handleChangeState }
/>
</div>
<div>
<textarea
ref = {contentInput}
name='content'
value={state.content}
onChange = { (e) => {
setState({
...state,
content: e.target.value,
});
}}
/>
</div>4. 제출버튼 눌렀을때 focus실행
제출버튼에 해당하는 handleSubmit()에 작성자 칸에
- 글자가 1 미만이면 focus하고,
- 내용입력 칸에 글자가 5미만이면 focus하도록 한다.
- 둘다 해당되지 않으면 저장성공을 알려준다.
const handleSubmit = () => {
if(state.author.length < 1){
authorInput.current.focus();
return;
}
if(state.content.length < 5) {
contentInput.current.focus();
return;
}
alert("저장 성공");
};해당하는 DOM의 current를 focus해준다는 뜻으로 꼭 current를 붙여줘야 한다.
* return을 넣는 이유는 if문이 실행되고 함수가 종료되게 하기 위해서이다.