비동기 원리
- 작업순서에 상관없이 먼저 끝나는 결과물을 반환한다.
ex) taskA : 3초, taskB : 0.1초
taskA를 먼저 실행하더라도 taskB의 결과물이 먼저 출력된다.
(비동기 원리를 설명하기 위해 callback함수(cb)를 사용)
function taskA(a, b, cb) {
setTimeout(() => {
const res = a + b;
cb(res); // 주의!
}, 3000);
}
function taskB(a, cb) {
setTimeout(() => {
const res = a * 2;
cb(res); // 주의!
}, 100);
}
taskA(1,2, (res) => {
console.log("A TASK RESULT : ", res);
});
taskB(2, (res) => {
console.log("B TASK RESULT : ", res);
});
//result
B TASK RESULT : 4
A TASK RESULT : 3- 콜백함수인 cb에 res를 매개변수로 넣어주어 출력한다.
- 함수는 실행시켜야 작동하므로 cb(res);를 넣는것을 주의한다.
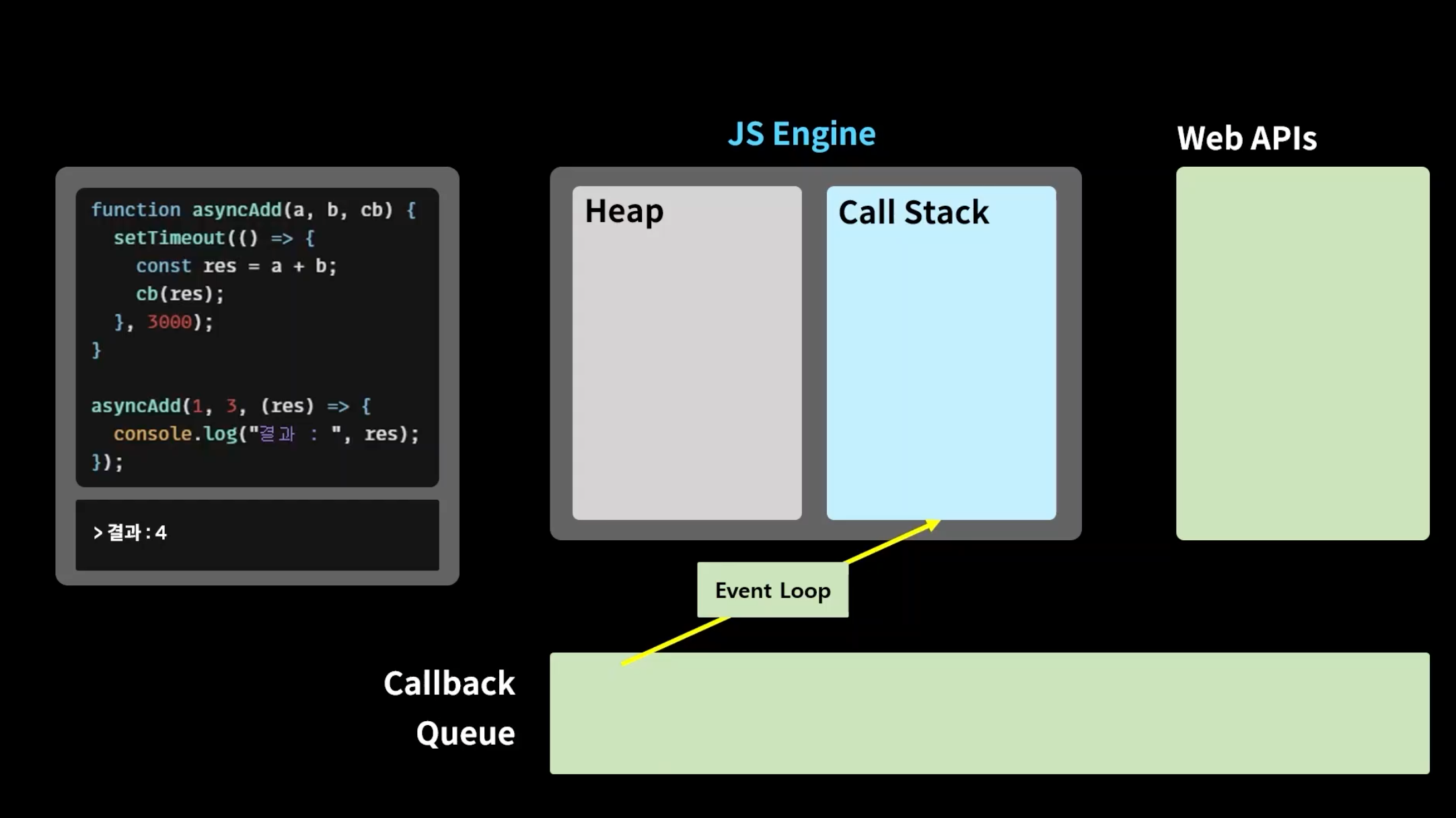
작동원리
Javascript는 단일 스레드 방식이다.
단일 스레드란 동작을 한가지만 처리한다는 뜻이다.
그럼 단일 스레드인 Javascript가 어떻게 비동기 방식을 실행시킬수 있을까?
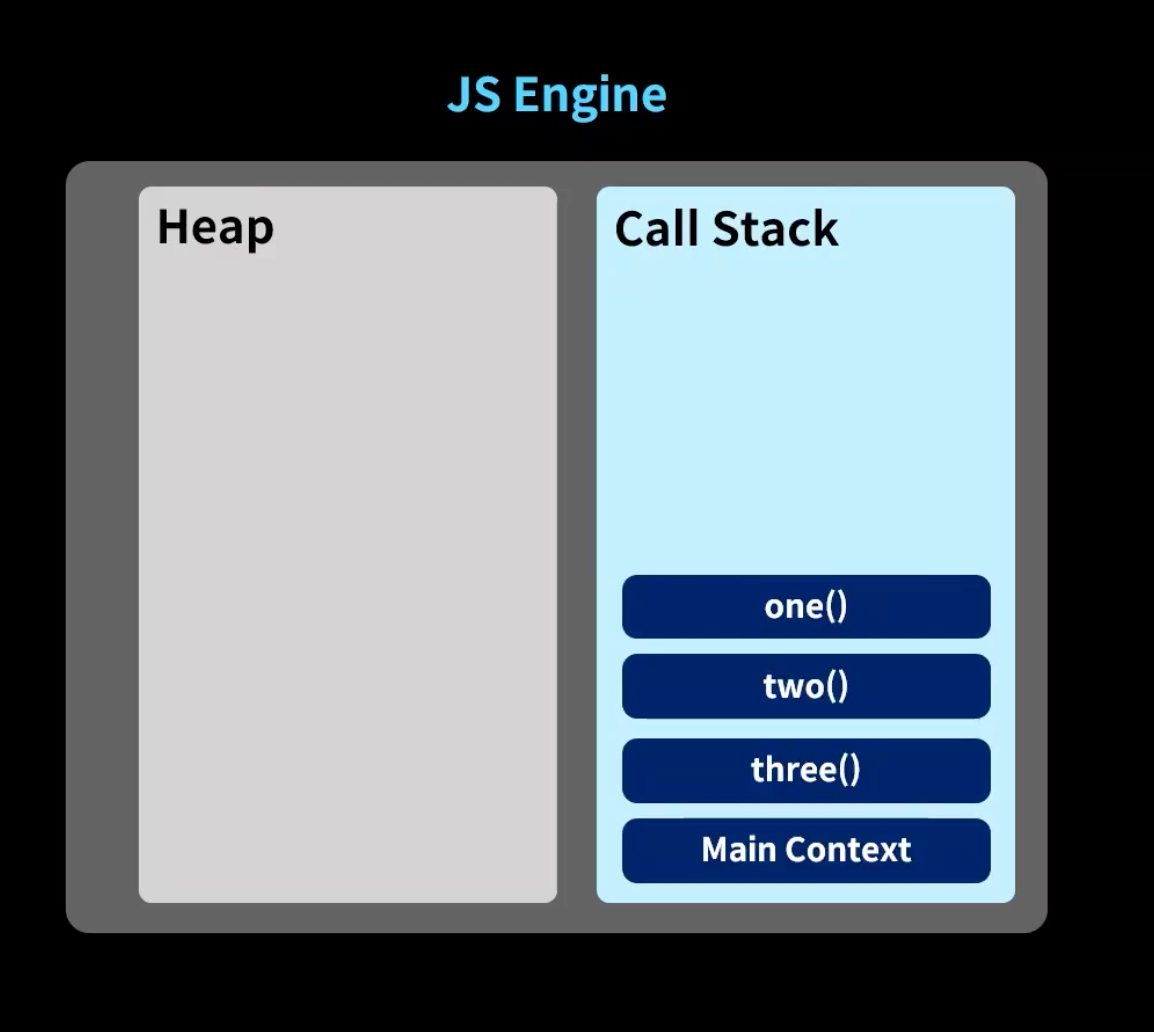
Javascript 동기방식

- JS는 callstack에 작업을 밑에서부터 위로 순서대로 쌓은후, 위에서 부터 작업을 순서대로 실행한다.
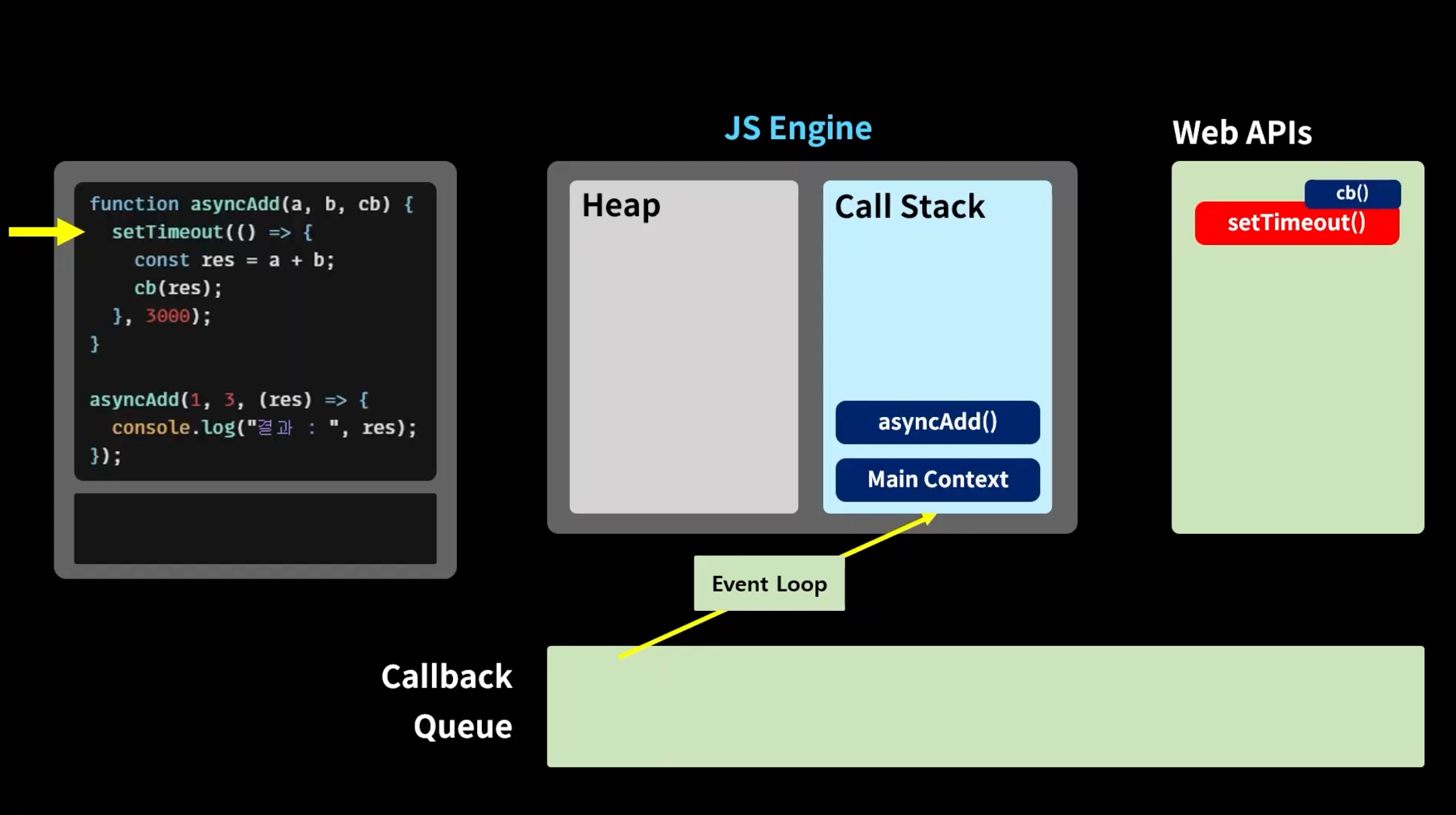
Javascript 비동기 방식


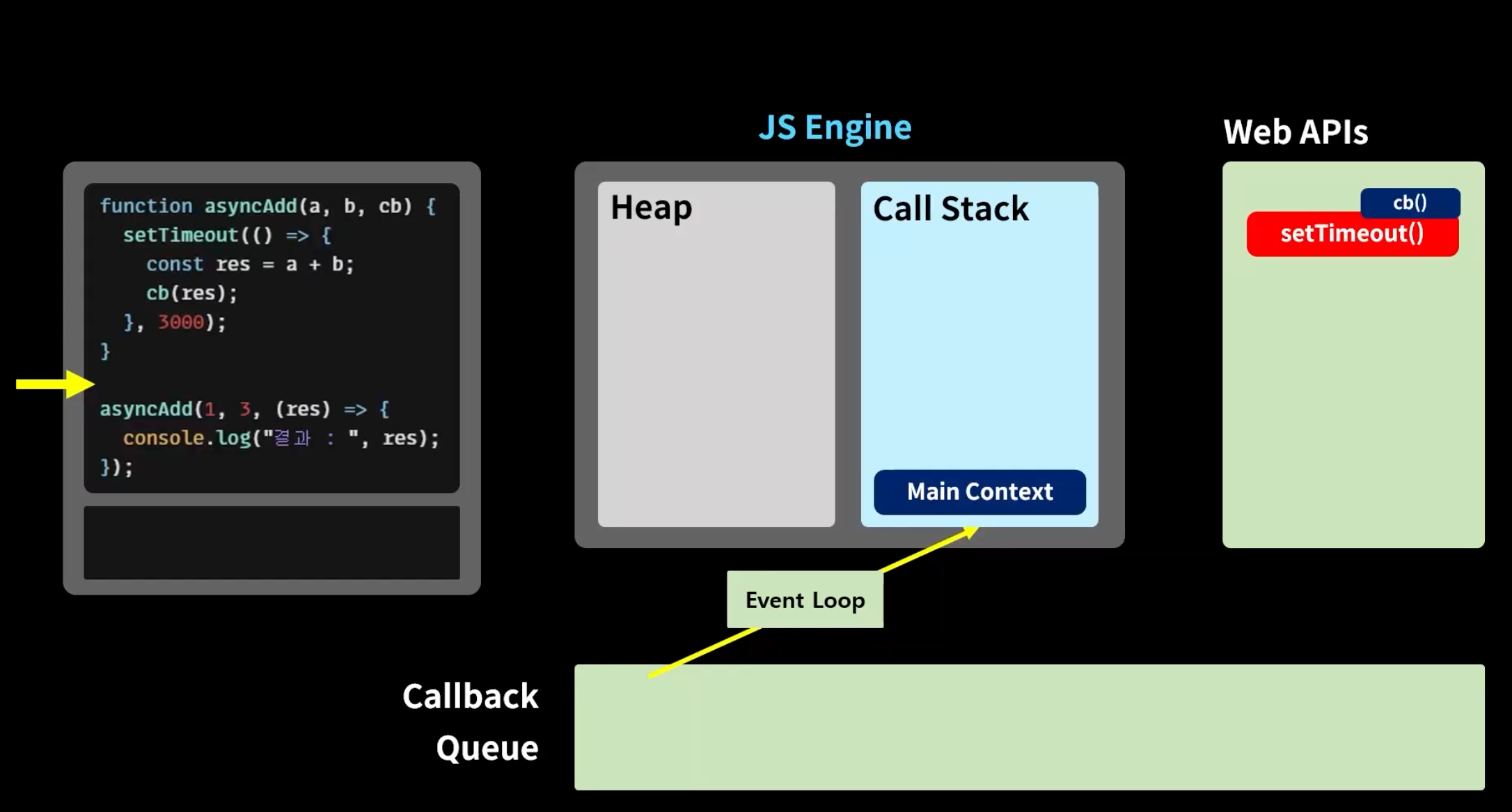
- setTimeout()과 같은 시간이 걸리는 작업을 만날경우 해당작업을 Web APIs로 옮겨준다.

- 그 후에 call stack에 있는 작업을 먼저 처리한다.


-
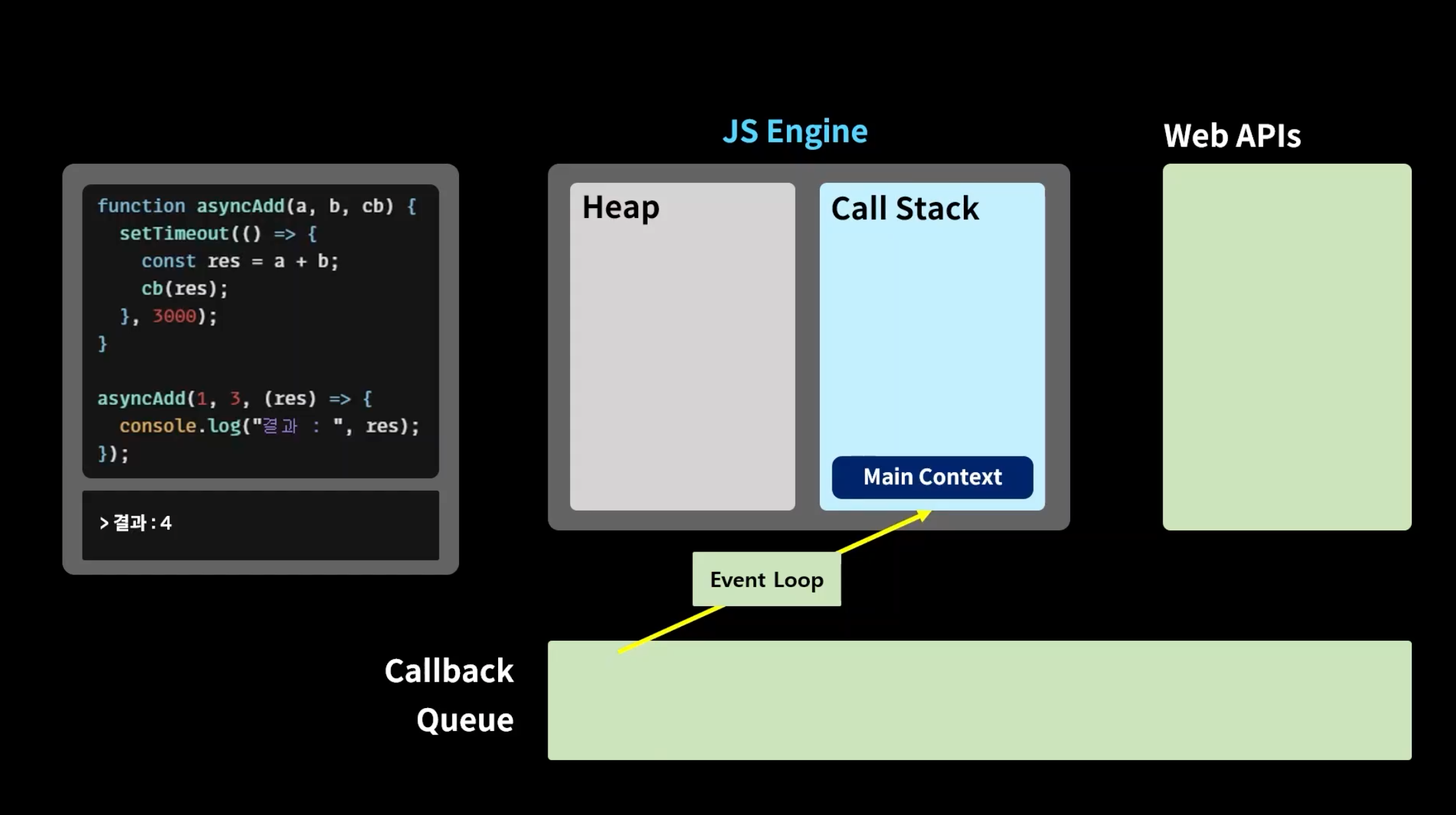
Web APIs에 있던 작업은 cb(callback)을 Callback Queue로 옮겨준뒤 event loop를 통해 call stack으로 옮겨준다.
-
cb의 이동: Web APIs -> Callback Queue -> call stack


- cb을 실행시키고 결과를 출력하여 작업을 종료시킨다.