
▣ 표현 언어란..??
- 표현 언어(Expression Language, EL)는 변수의 값을 출력할 때 사용하는 스크립트 언어
- 표현식(<%= %>)과 다른점은 4가지 영역에 저장된 값을 출력하는 것
- 사용법이 매우 간결하고, 예외와 형변환에 관대하다는 특징이 있음
- 기능
- JSP 내장 객체의 영역에 담긴 속성을 사용
- 산술 연산, 비교 연산, 논리 연산이 가능
- 자바 클래스에 정의된 메서드를 호출할 수 있음
- 표현 언어만의 객체를 통해 JSP와 동일한 기능 수행
▣ 기본사용법
${ 속성 }
- 영역에 저장된 속성을 출력
- 스크립틀릿에서 저장한 변수는 사용할 수 없음
<h2>${ reuqestScope.saveVar }</h2> ⇐ request영역에 저장된 속성 출력
<c:set var="elVar" value="${ elVar }" /> ⇐ JSTL과 함께 사용
<jsp:include page="${ pathVar }" /> ⇐ 액션태그와 함께 사용<%! void myMethod(${ errorVar }) { } ⇐ 선언부에서 사용했으므로 에러 발생
%>
<%@ include file="${ errorVar }" %> ⇐ 스크립틀릿에서 사용했으므로 에러 발생
<%= ${ errorVar } %> ⇐표현식에서 사용했으므로 에러 발생▣ 객체 표현방식
${ param.name } ⇐ 점으로 표현
${ param["name"] } ⇐ 더블쿼테이션 사용
${ param['name'] } ⇐ 싱글쿼테이션 사용- 속성명에 특수기호나 한글이 포함된 경우에는 대괄호만 사용 가능
${ header["user-agent"] } ⇐ 속성명에 특수기호가 포함되어 대괄호 사용
${ header.user-agent } ⇐ 에러발생
${ King['한글'] } ⇐ 속성명이 한글이면 대괄호 사용
${ King.한글 } ⇐ 에러발생- 대괄호 사용시에는 “(큰따옴표)와 ‘(작은따옴표) 모두 사용 가능
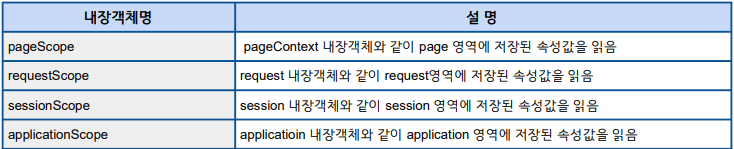
▣ 4가지 영역에 속성값 저장하고 읽어오기

▣ EL의 연산자
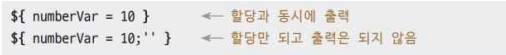
▣ 할당 연산자
- 초기의 EL은 할당이 불가능했지만, EL3.0부터 할당이 가능해짐.
- 단, 할당과 동시에 출력되므로 세미콜론과 작은따옴표를 함께 사용.

▣ 할당 연산자
- +, -, * : 덧셈, 뺄셈, 곱셈
- / 또는 div : 나눗셈
- % 또는 mod : 나머지
▣ 논리 연산자
- && 또는 and : 논리 And
- || 또는 or : 논리 Or
- ! 또는 not : 논리 No
▣ 비교 연산자
또는 gt : Greater Than( ~보다 크다.)
= 또는 ge : Greater than or Equal( ~보다 크거나 같다.)
- < 또는 lt : Less Than( ~보다 작다.)
- <= 또는 le : Less than or Equal( ~보다 작거나 같다.)
- == 또는 eq : EQual( 같다.)
- != 또는 ne : Not Equal( 같지 않다. 즉 다르다.)
[Note] Java에서 사용하던 연산자는 동일하게 사용가능. 여기에 추가로 EL에서 사용할 수 있는 문자형태의 연산자가 추가로 제공되어 편의성을 제공함.
▣ 핵심요약
- EL은 내장 객체를 통해 4가지 영역에 저장된 속성값을 읽을 수 있음
- 전송된 폼값이나 객체를 EL을 통해 읽을 수 있음
- 컬렉션을 보다 쉽게 사용할 수 있음
- 자바에서 제공하는 연산자와 함께 문자 형태의 연산자를 추가로 사용할 수 있음
- JSP 코드를 직접 사용할 수는 없지만, 메서드를 호출할 수 있는 기능을 제공