이번 포스팅에서는 이전에 진행하던 롤 숙련도 검색사이트 개발중 생긴 문제점인 외부 이미지 저장에 대하여 포스팅 하겠습니다.
외부 링크 이미지

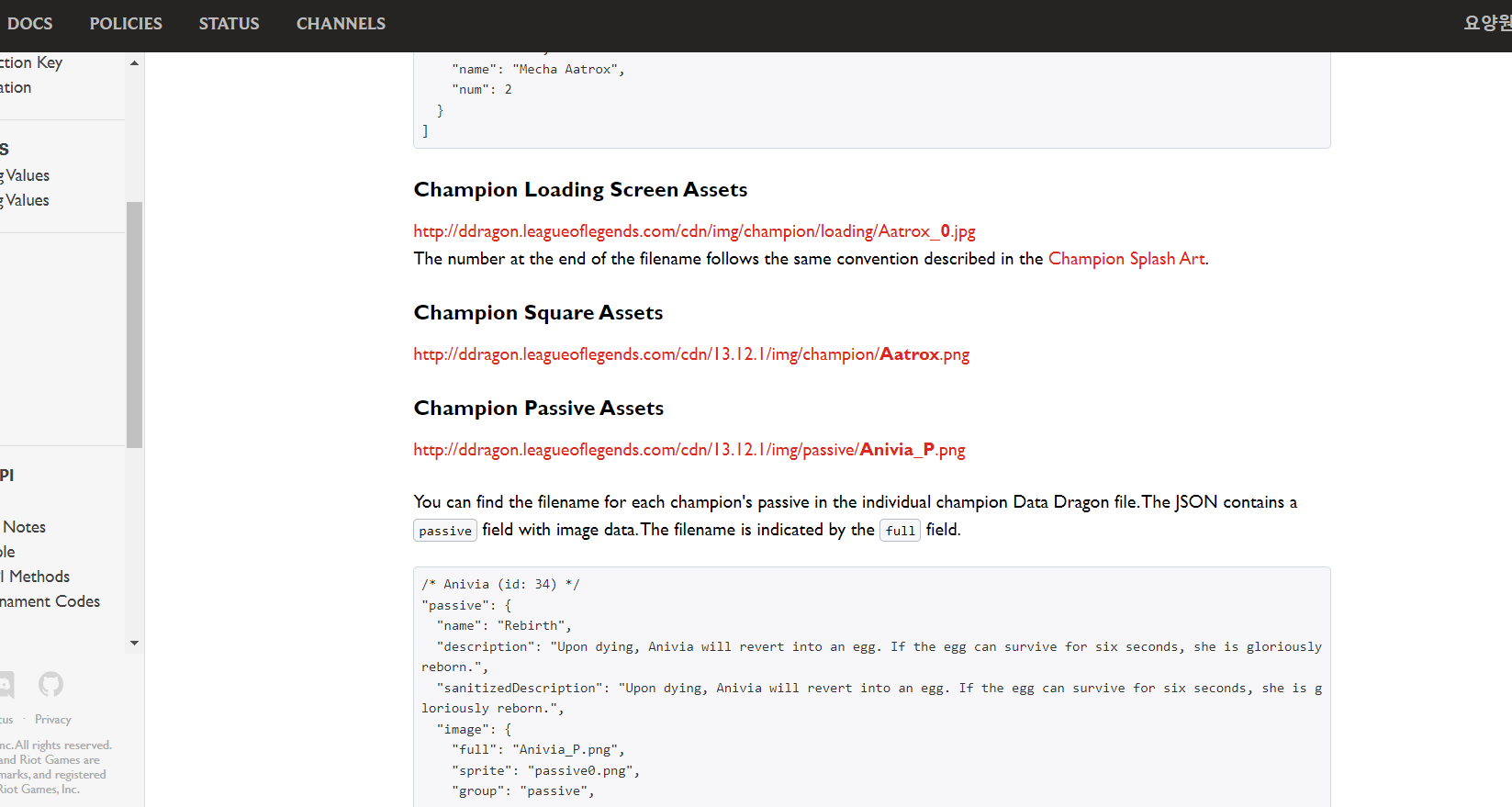
라이엇 게임즈에서 지원하는 API중 챔피언들의 이미지를 가져올 수 있는 링크가 있어서 접근하여 보았습니다.
http://ddragon.leagueoflegends.com/cdn/13.12.1/img/champion/Aatrox.png
위 링크로 접근시 이미지가 나올것입니다.
링크 맨 뒤쪽의 Aatrox.png 가 보이실텐데
[챔피언이름].png 를 입력하면 해당 챔피언의 사진이 나오게 됩니다 영어입니다.
저는 이것을 이용해 리그오브 레전드의 모든 챔피언의 이미지를 한번에 가져올 것입니다.
외부링크 이미지 다운로드하기
app.get('/img/download', (req, res) => {
for (let i = 0; i <= 161; i++) {
const imageUrl = `http://ddragon.leagueoflegends.com/cdn/13.12.1/img/champion/${req.query[i]}.png`;
const imagePath = `championImgs/${req.query[i]}.png`;
axios({
url: imageUrl,
responseType: 'stream',
})
.then((response) => {
response.data.pipe(fs.createWriteStream(imagePath))
.on('finish', () => {
console.log('Image saved successfully.');
})
.on('error', (err) => {
console.error('Error saving image:', err);
});
})
.catch((err) => {
console.error('Error downloading image:', err);
});
}
})위 코드를 이용해 반복문을 수행하여 모든 챔피언의 사진을 가져올 것입니다.
req.query[i]는 제가 작성한 프론트엔드 로직에서 axios요청을 보내고
그안에 파라미터로 모든 챔피언의 이름이 담겨있습니다 (Aatrox.png) 이런식으로 담겨있습니다.
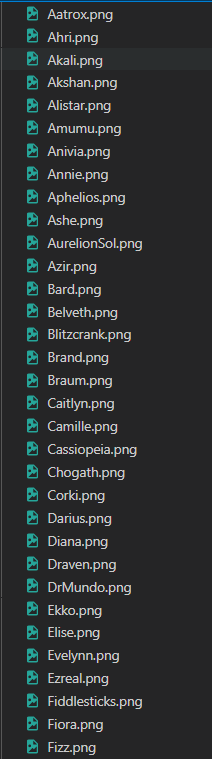
이것을 이용해 저장을 시도해보겠습니다.

성공적으로 다운로드가 된 모습을 보실 수 있습니다.
req.query[i]안에 모든 챔피언의 데이터가 있다고 생각하면 될 것 같습니다.

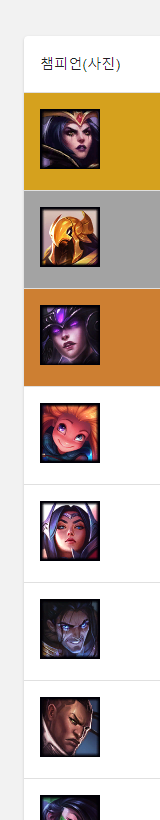
웹 화면에 map을한다면 이런식으로 뿌릴 수 있습니다.
<TableBody>
{summonerPid.map((data: any, idx: number) => (
<TableRow
key={idx}
sx={{ '&:last-child td, &:last-child th': { border: 0 } }}
className={`rank-${idx + 1}`}
>
<TableCell component="th" scope="row" id='w-10'>
{champKey ? <img src={`${process.env.PUBLIC_URL}/championImgs/${champKey[data.championId]['img']}`} alt={`${champKey[data.championId]['img']}`} /> : null}
</TableCell>
<TableCell align="left" id='fw-700'>{champKey ? champKey[data.championId]['names'] : null}</TableCell>
<TableCell align="left">{data.championLevel}</TableCell>
<TableCell align="left">{String(data.championPoints).replace(/(\d)(?=(?:\d{3})+(?!\d))/g, '$1,')}</TableCell>
<TableCell align="left">{Unix_timestamp(data.lastPlayTime)}</TableCell>
<TableCell align="left">
{data.chestGranted ?
<img src={`${process.env.PUBLIC_URL}/box.png`} className='magic-box' /> : <img src={`${process.env.PUBLIC_URL}/emptybox.png`} className='magic-box' />}
</TableCell>
</TableRow>
))}
</TableBody>코드의 일부입니다 저는 react의 public폴더에 저장했기때문에 링크를 저기로 걸었습니다.
이번 포스팅을 마치고 다음 개발로그로 돌아오겠습니다.