3주차 2일째에는 자바스크립트의 DOM제어중 하나인 addEventListener를 배웠다.
addEventListener은 이벤트를 등록하는 가장 권장되는 방식이다. 이 방식을 이용하면 여러개의 이벤트 핸들러를 등록할 수 있다.
이 방식은 ie8이하에서는 호환되지 않는다. ie에서는 attachEvent 메소드를 사용해야 한다.
이 방식의 중요한 장점은 하나의 이벤트 대상에 복수의 동일 이벤트 타입 리스너를 등록할 수 있다는 점이다.
이벤트 객체를 이용하면 복수의 엘리먼트에 하나의 리스너를 등록해서 재사용할 수 있다.
addEventListener()
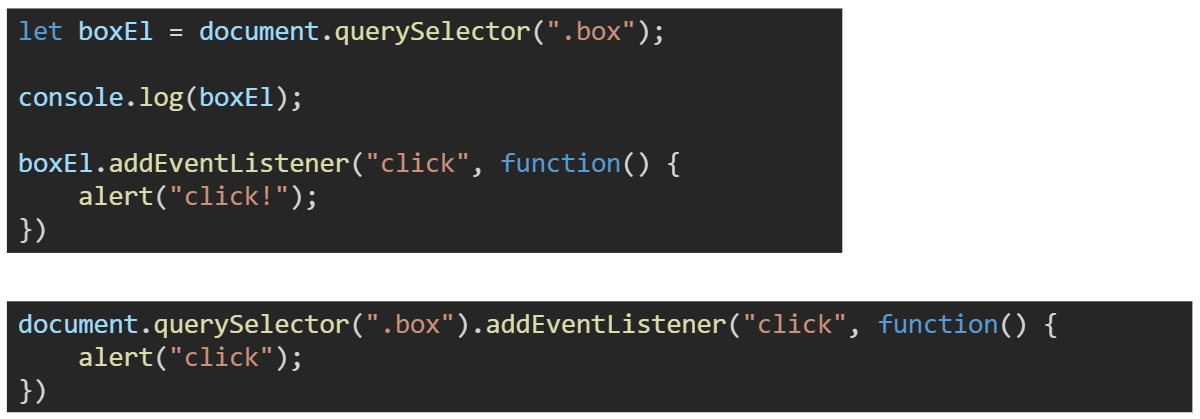
element.addEventListener(이벤트,명령함수)선택한 요소에 이벤트가 발생하면, 약속된 명령어를 실행시키는 메소드이다.

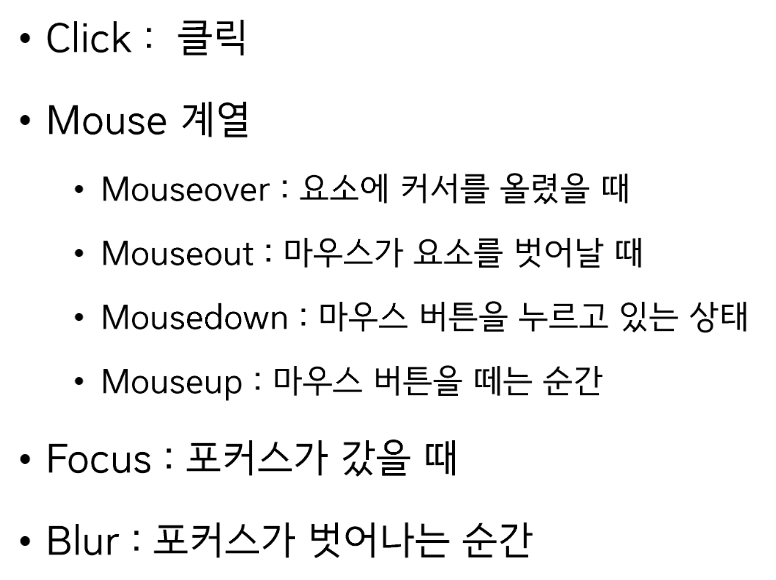
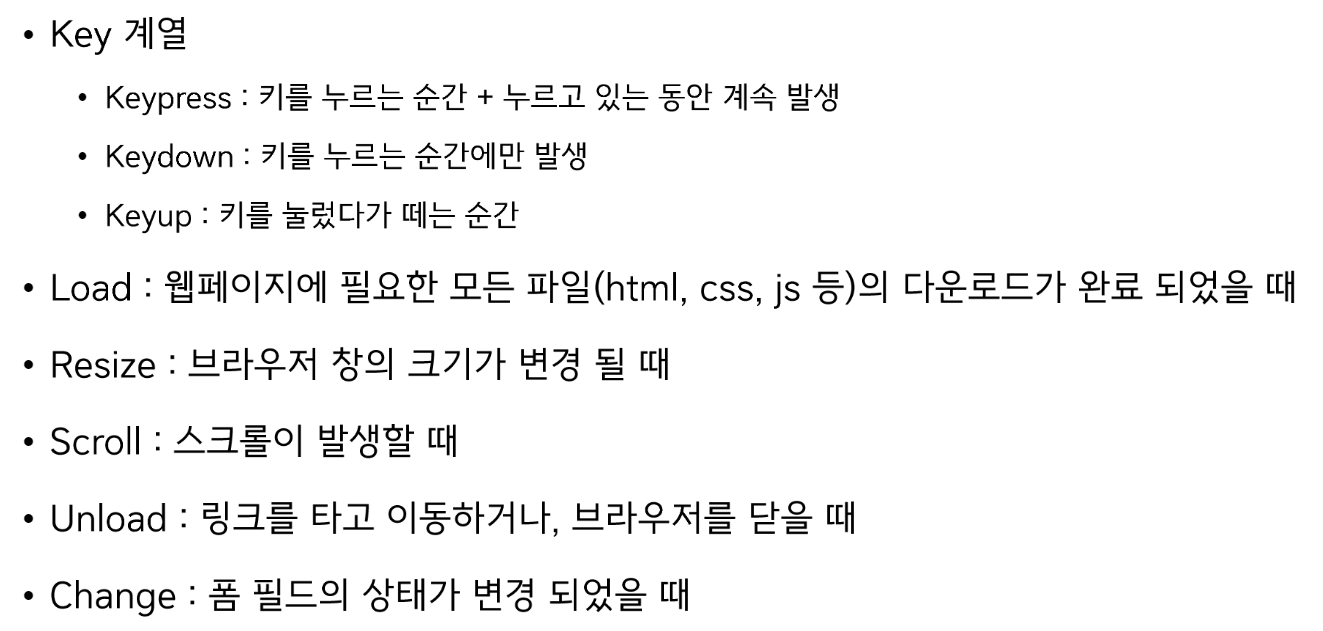
이벤트의 종류


addEventListener(type, listener)
addEventListener(type, listener, options)
addEventListener(type, listener, useCapture)addEventListener는 바닐라 자바스크립트에서의 필수적인 요소라고 생각된다. 그렇기 때문에 모르던 속성들 load, unload..등등을 익혀야겠다.