요즘 블로그 활동이 잠시 멈춰 있었다..
이유는 캠프과정중 하나인 팀프로젝트가 있었다.
일단 나는 팀프로젝트를 경험해본적이 이때까지 없었다.
공부를 해오면서 팀프로젝트의 필요성에대해서 느꼈었고 그것이 동기가 되어서 이번 교육과정에 참여한 이유이기도 하다.
주제
일단 우리조의 주제를 선점할때 후보가 세가지 정도 있었는데
- 유기견 매칭 시스템
- 배달 n빵 시스템
- 가계부 시스템
이렇게 세가지가 있었다.
내가 생각했을때 첫번째나 두번째 시스템이 확실히 좋은 프로그램인 것 같았다. 하지만 우리는 프론트엔드기술 즉, html css js로만 화면을 구동해야 했기 때문에 프로젝트를 진행함에 있어서 가계부라는 테마가 가장 적절하다고 판단을 해서 가계부로 진행하게되었다.
이후 가계부를 그냥하기는 식상해서 1인가구를위한 가계부라는 테마로 프로젝트의 가닥을 잡고 시작하게 되었다.
역할 분담
우리조원이 4명이였기 때문에 4명이 나누어서 역할을 분담했다.
나는 그 중에서 튜토리얼 부분과 설문조사 부분 그리고 반응형 css를 담당해서 개발을했다.

날짜별 계획
기술
우리조가 사용한 기술은 html css js를 제외하면 이러한 기술들이 있다.
- express : 웹 서버구축
- Animate.css : animation 라이브러리
- Swiper : JS 라이브러리 (슬라이브)
- SweetAlert2 : JS 라이브러리 (모달)
- jQuery : JS 라이브러리
이렇게 총 5가지의 라이브러리 및 프레임워크를 사용했다.
구성
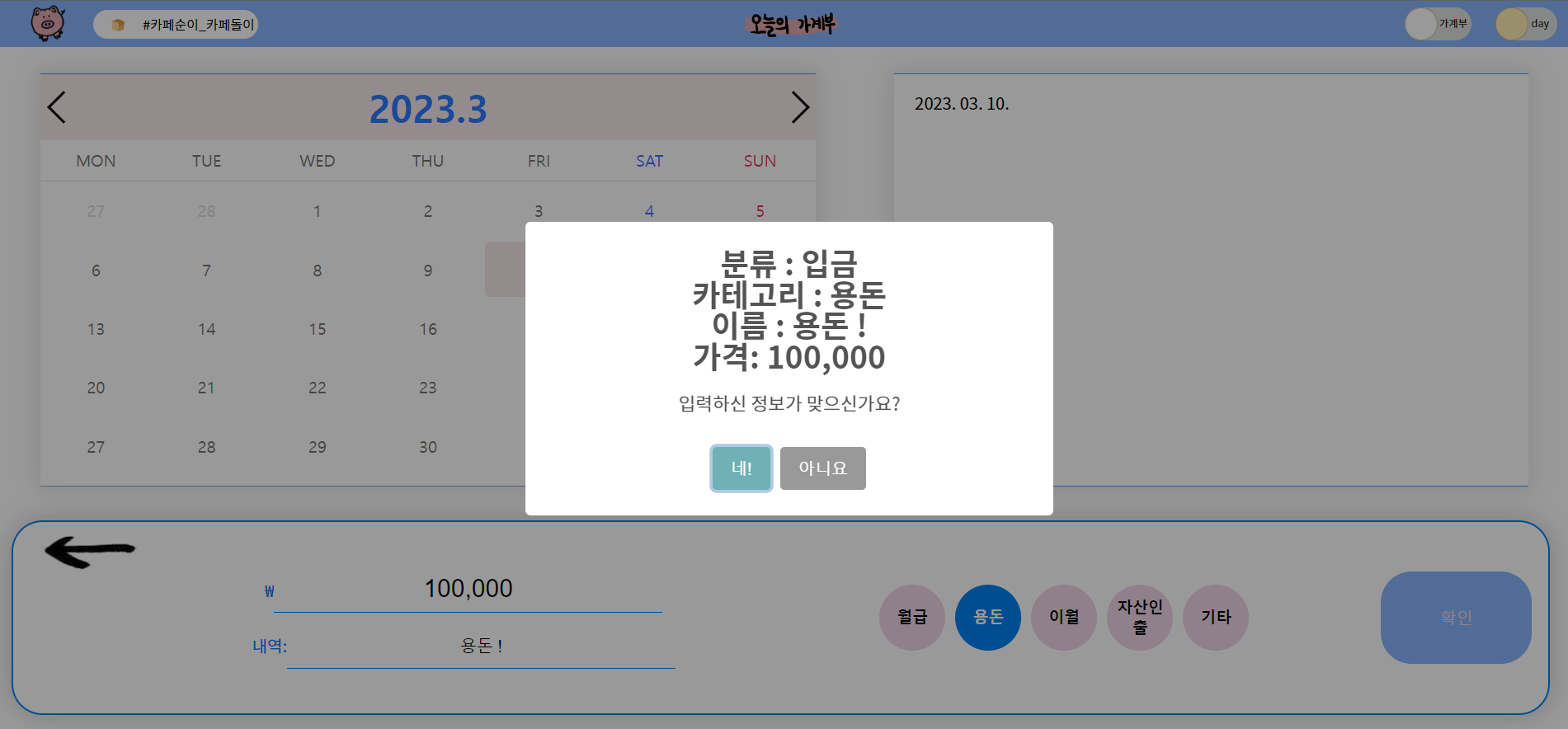
일단 가계부라는 취지에 맞게 메인페이지는 분명 자신의 지출과 입금을 기록하는 부분이 분명 존재해야했고, 날짜에따라 자신의 소비를 기록하는 캘린더를 만들었다.

날짜를 선택하고 그에 맞게 데이터를 입력하면 출력하는 방식으로 SweetAlert2라는 js모달 라이브러리를 이용하여 만들었다.
내가 맡은 부분
나는 '튜토리얼 및 설문조사와 반응형css' 작업을 맡아서 진행했으며 사실 메인도하고 거의 모든페이지를 다 했던 것 같다.
조장의 임무를 맡았으니 당연히 팀원들이 어려운 부분까지 같이 도와서 해야되는게 맞다고 생각한다.
일단 첫 메인페이지에서 사용경험이 있는지 없는지를 물어본다음,
사용경험이 있다면 바로 가계부로,
사용경험이 없다면 설문조사를 시작한다.

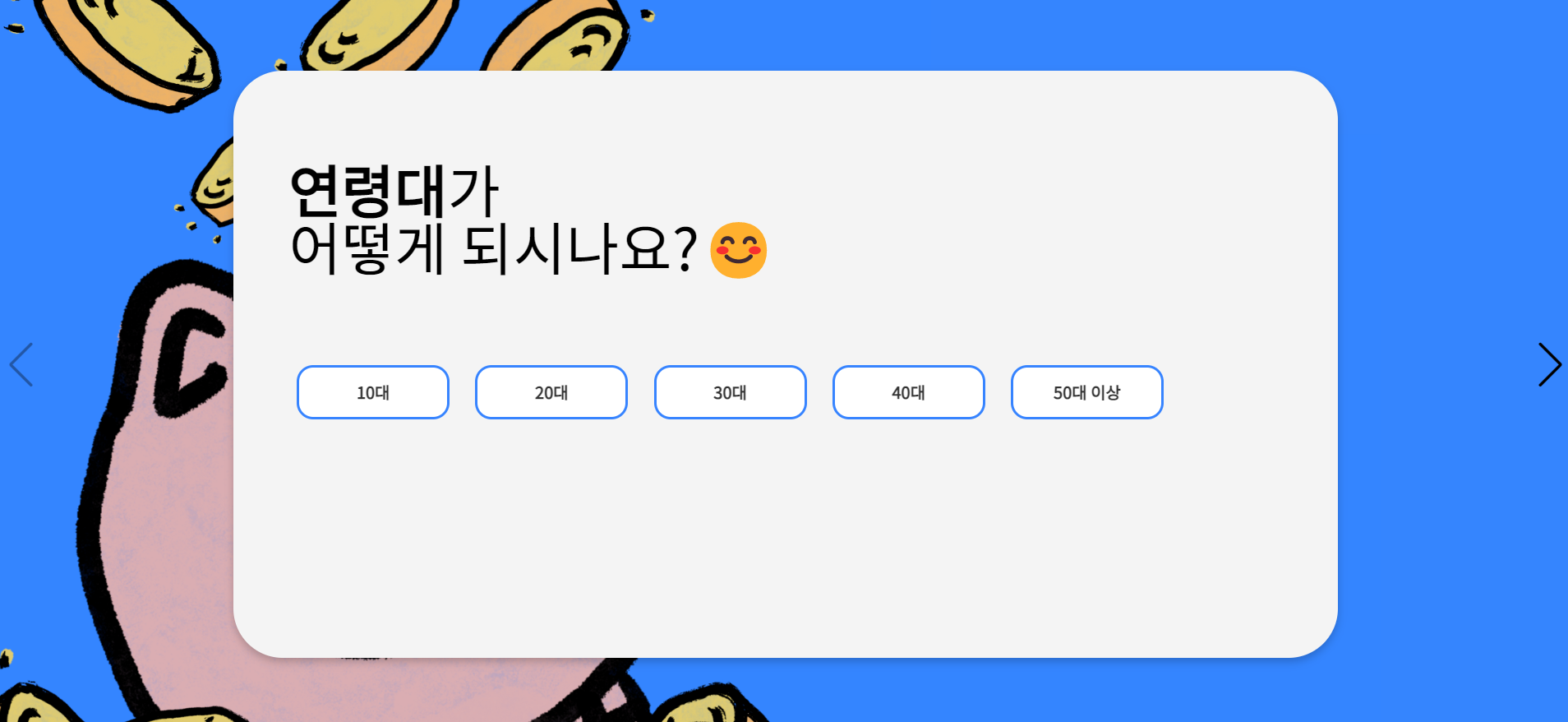
설문조사 페이지는 선택을한뒤 swiper.js 로 슬라이드를 적용시켜 항목당 슬라이드를 제작해 선택후 넘어가게 만들었다.
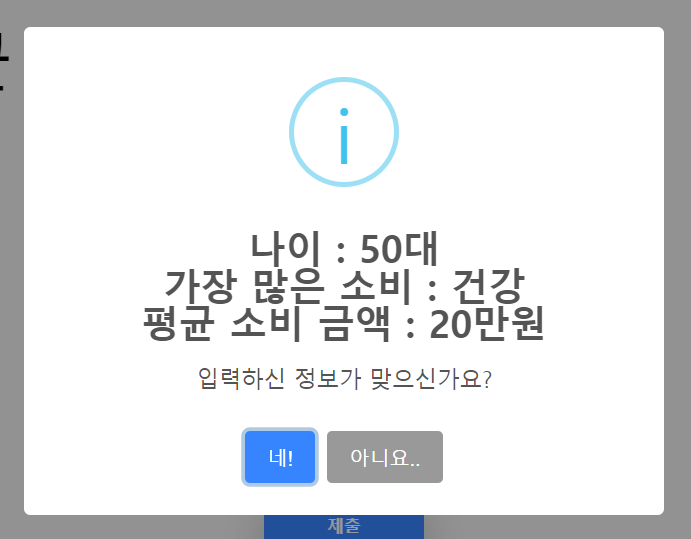
이후 선택항목을 모두 선택하게 된다면

모달창이 나타나며 입력한정보를 확인하고
queryString을 통해 다음 html로 정보를 넘겨주었다.
http://115.85.180.211:5050/tutorial2/testresult?age=50&category=%EA%B1%B4%EA%B0%95&inputWon=200000넘겨준 정보를 활용하여 설문결과창에서

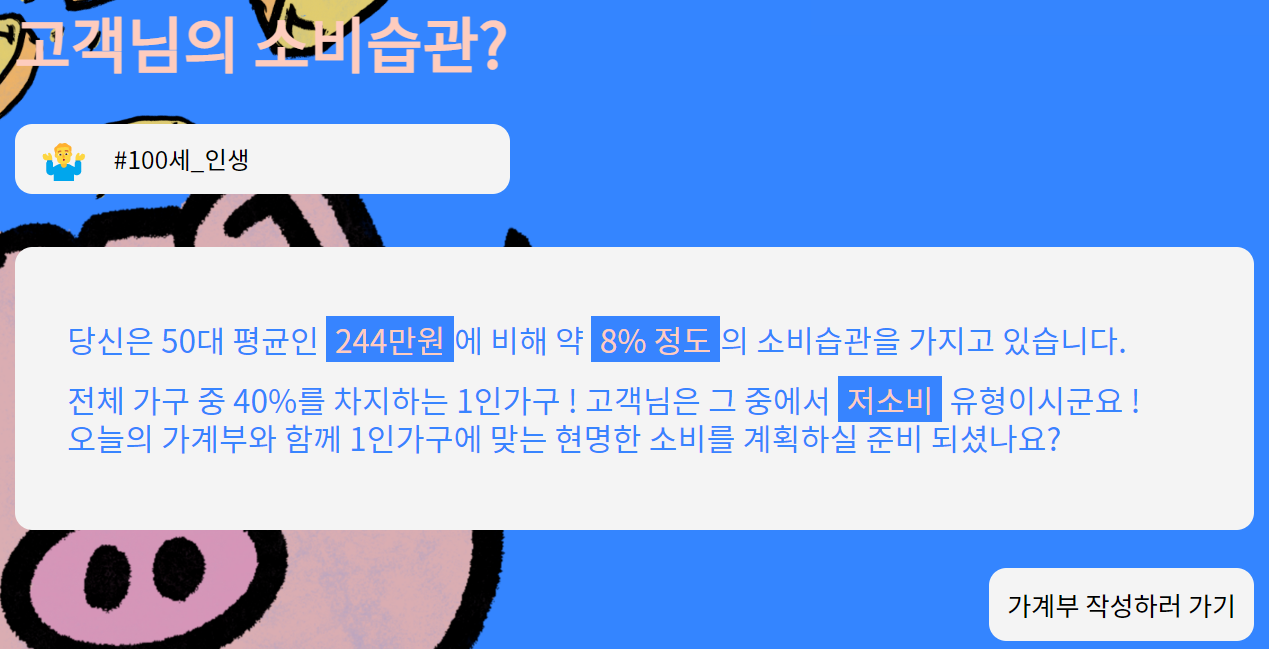
결과를 활용해 소비습관을 파악할 수 있도록 만들었다.
그리고 가진 소비태그들은

다음 메인페이지에서 태그를 가질 수 있도록 만들었다.
여기까지가 내가 맡은 부분이다.
http://115.85.180.211:5050/
오늘의 가계부 웹페이지
회고..
처음으로 팀 프로젝트를 맡았고 거기에 조장까지 맡아서 하다보니 나에게 부족한 점이 많이 느껴졌다.
역할 분담부터 시작해서 뭔가 팀원들에게 확신을 심어주지 못해서 미안한 부분이 컸다. 내가맡은 부분조차 의심이 드는 부분도 있었고..
조장으로 시작한 것을 살짝 후회하기도 했었다.
하지만 하다보니 오기도 생기고 안되는 것을 해내게 만들었다 !
팀원들도 열심히 해주어서 그래도 나름 괜찮은 프로젝트가 된 것 같다.
그리고 git 협업에 대한 이해도도 떨어진다 생각했는데
이번 기회에 git에 대해서 많이 이해하고 배울 수 있었다.
아쉬웠던점은
어려운부분을 차라리 내가 맡아서 했다면 프로젝트의 완성도가 조금 더 높게 나오지 않았을까 한다.
그리고 UI적인 부분을 신경을 많이못쓴게 아쉽고
처음 시작할때에 반응형을 고려하지 않고 프로젝트를 진행해서 단위가 많이 달라서 반응형을 구현함에 있어 조금 어려움을 겪었다.
결론
공부를 열심히 하자.

