서블릿으로 어플리케이션 구현
HTML 폼
@WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/newform")
public class MemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse
response)
throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n");
}
}- 서블릿과 자바 코드만으로 HTML을 만드는 것은 복잡하고 비효율적이다.
- 그래서 HTML 문서에 동적으로 변경할 부분에만 자바 코드를 넣을 수 있는 템플릿 엔진이 등장했다.
- 템플릿 엔진: JSP, Thymeleaf, Freemaker, Velocity 등
JSP로 페이지 구현
회원 등록 폼 JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>- 아래 코드는 JSP 문서라는 뜻이다. 해당 줄을 제외하고는 HTML과 완전히 똑같다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>서블릿 vs JSP
서블릿
- 뷰(View) 화면을 위한 HTML 개발에 자바 코드가 섞여 지저분하고 복잡하다.
JSP
- HTML 작업을 깔끔하게 가져가고 동적으로 변경이 필요한 부분에 자바 코드를 적용한다.
- 그러나 현재 JSP에는 자바 코드를 비롯한 비즈니스 로직들이 대거 포함되어 있다. 즉, JSP가 너무 많은 역할을 수행한다.
- 이로 인해 유지보수에 어려움을 겪게 된다.
그래서 나온 것이 MVC 패턴!
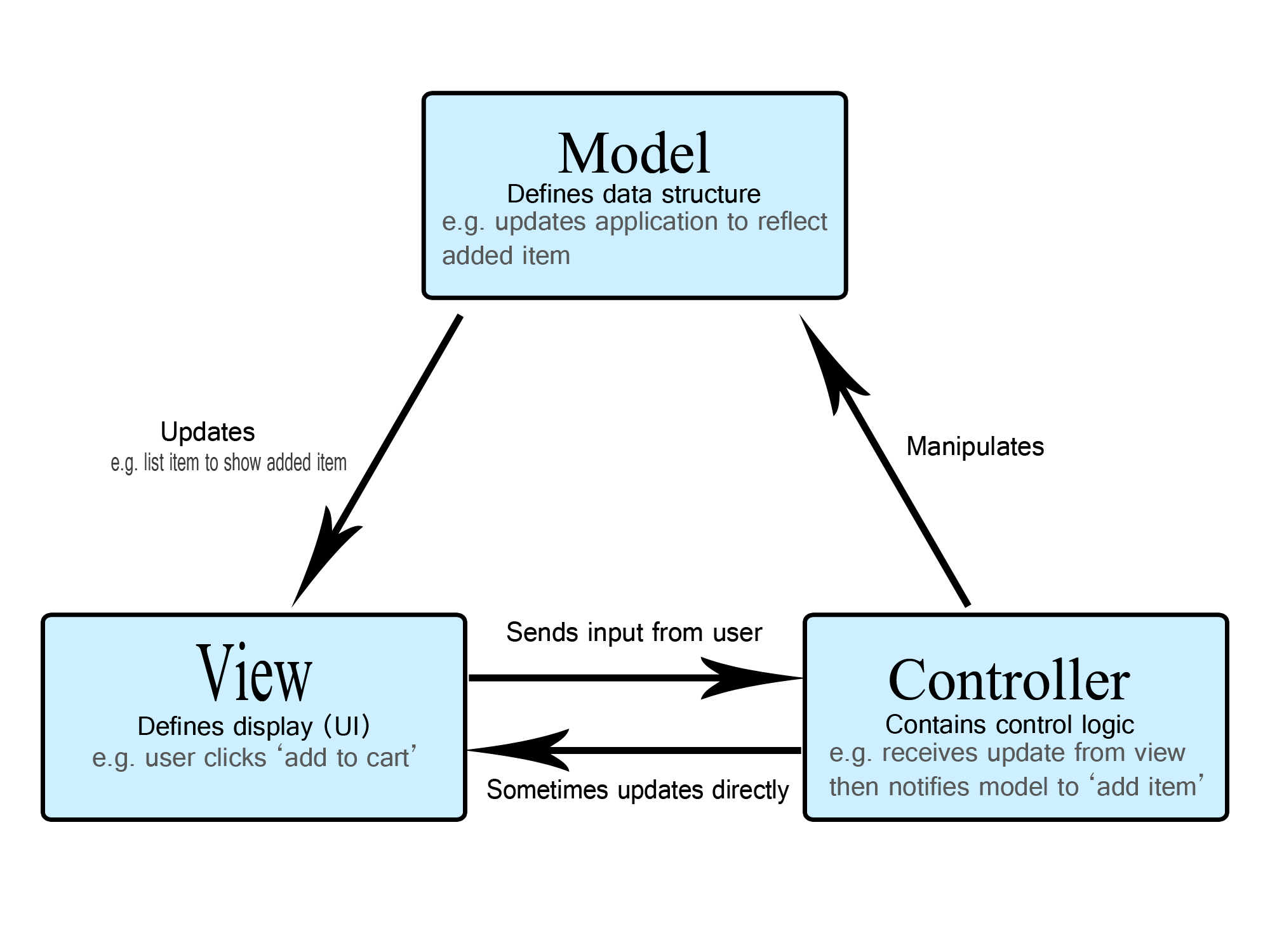
MVC 패턴
- 하나의 서블릿이나 JSP로 처리하던 기능을 컨트롤러(Controller)와 뷰(View)에서 처리하도록 역할을 나눈다.

(1) 컨트롤러(Controller)
- HTTP 요청을 받아서 파라미터를 검증하고 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
(2) 모델(Model)
- 뷰에 출력할 데이터를 담아둔다. 뷰에 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링하는 일에 집중할 수 있다.
(3) 뷰(View)
- 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다.
cf)
컨트롤러에 비즈니스 로직을 둘 수도 있으나, 이 경우 컨트롤러가 너무 많은 역할을 담당하게 되므로 Service 계층을 별도로 만들어서 처리한다.
한계
(1) 포워드 중복
- view로 이동하는 코드가 항상 중복 호출되어야 한다.
(2) ViewPath에 중복
(3) 사용하지 않는 코드
(4) 공통처리가 어려움
- 기능이 복잡해질수록 컨트롤러에서 공통으로 처리해야 하는 부분이 점점 증가
위 문서는 김영한 스프링 MVC 1편 강의를 기반으로 작성되었습니다.

