
position
position속성은 웹 문서 안 요소들을 어떻게 배정할지를 정하는 속성이다. 이 속성을 이용하여 텍스트나 이미지를 원하는 위치로 배치할 수 있고 어떤 방식으로 놓을 지도 결정할 수 있다.
position은 static, relative, absolute, fixed, sticky가 있다.
이 중 static은 position속성의 기본값으로 요소를 문서 흐름에 맞추어 배치하는 일을 하나 거의 쓰이지는 않는다.
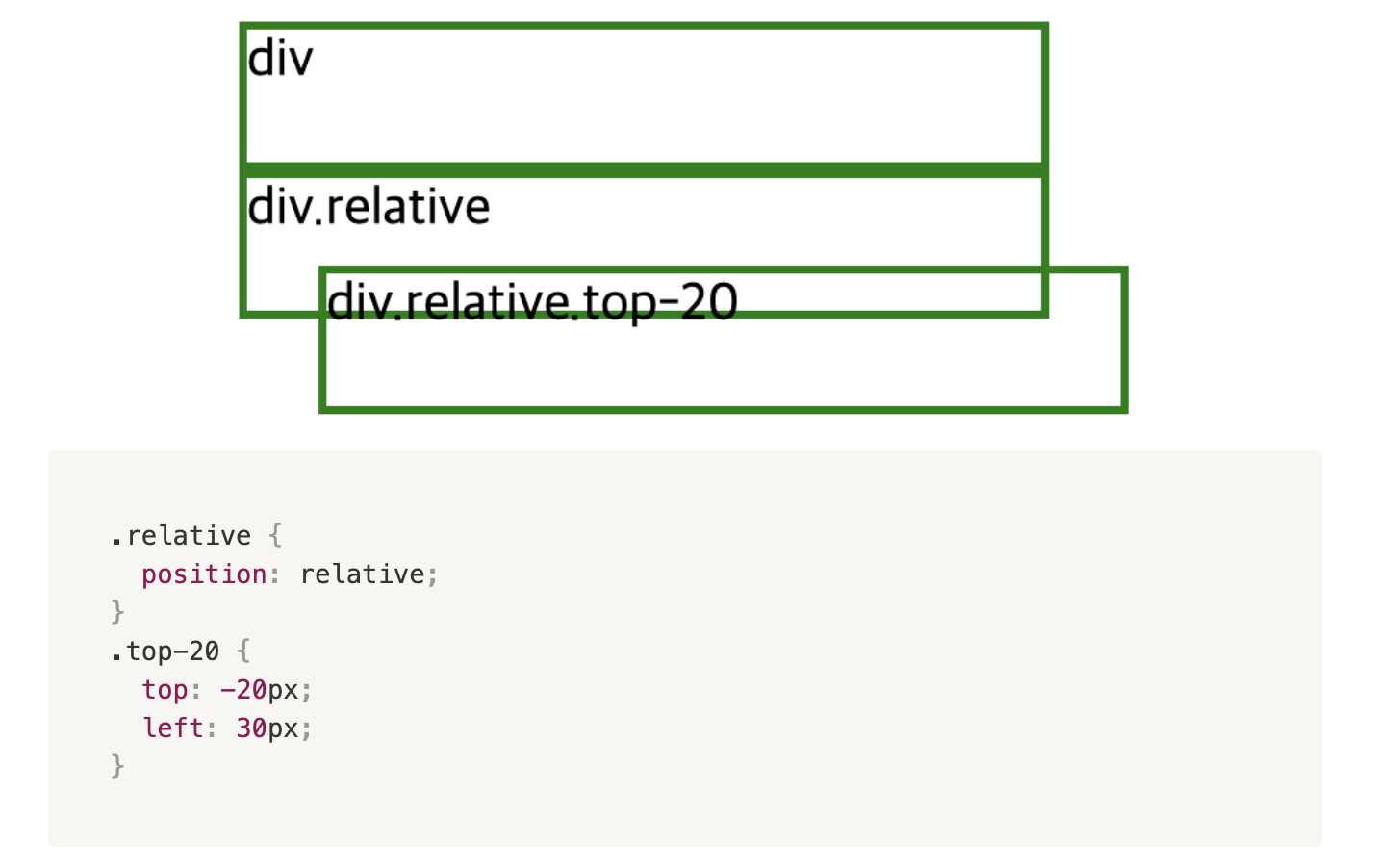
relative
이전 요소(부모요소)에 자연스럽게 연결하여 위치를 지정한다.
position에 top, right, bottom, left라는 property value가 있을 때만 적용되는 프로퍼티이다.

div.relative.top는 div.relative기준으로 위로 -20px, 왼쪽에서 30px만큼 떨어져있다.
(마이너스 값을 주면 아래로 떨어지지 않고, 위로 올라가게 된다.)
absolute
원하는 위치에 고정하여 배치한다. 부모 중에 position속성을 가지고 있는 경우 그 부모에 대해 절대적으로 움직이게 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
</head>
<style>
.con {
margin: 50px;;
width: 800px;
height: 1000px;
border: 2px solid black;
}
.box1 {
width: 200px;
height: 100px;
background-color: red;
position: relative;
top: 100px;
left: 100px;
}
.box2 {
width: 200px;
height: 100px;
background-color: blue;
position: absolute;
top: 100px;
left: 100px;
}
</style>
<body><div class="con">
<div class="box1">상자1</div>
<div class="box2">상자2</div></div>
</body>
</html>
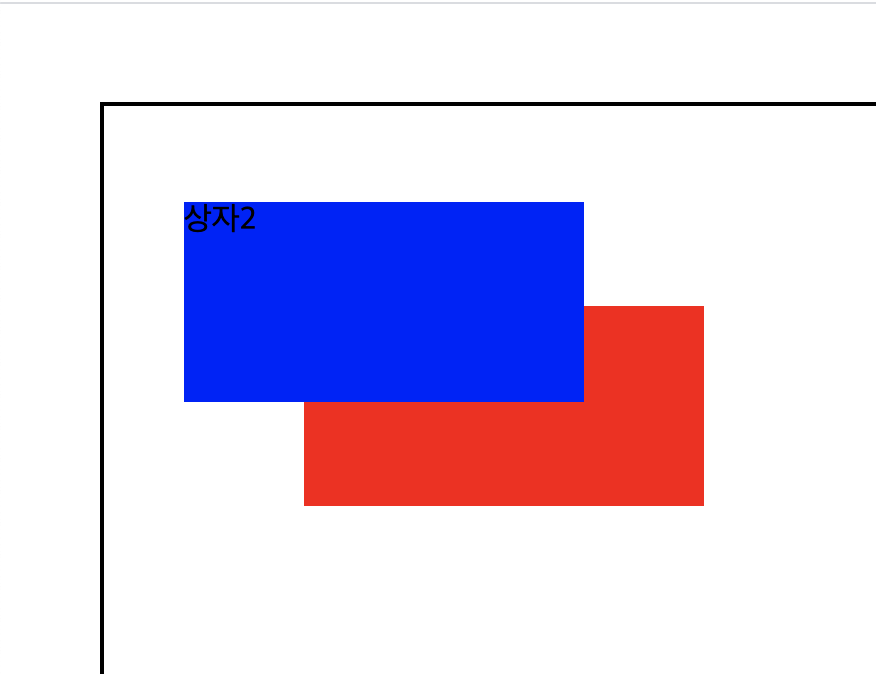
빨간색 상자(class box1)는 class con기준(static위치)으로 위로 부터 100px 왼쪽으로 부터 100px만큼 떨어져있고 파란색 상자(class box2)는 브라우져 왼쪽 상단으로 부터 위로 부터 100px 왼쪽으로 부터 100px만큼 떨어져 위치하고 있다.
만약 class con의 position이 relative였다면 두 상자는 겹쳐서 나타날것이다.
fixed
문서의 흐름과 상관없이 지정한 위치에 고정하여 배치한다. 브라우저 창(브라우저 왼쪽 위 꼭지점)이 기준이 되며 스크롤 하더라도 계속 고정되어 표시된다.
sticky
위치에 따라서 동작방식이 달라진다. 스크롤 박스 이전에는 relative와 같이 동작하고 그 이후에는 fixed와 같이 동작한다.
