float
float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이다.
레이아웃을 잡는데 많이 사용되던 속성이였지만 조작과 유지보수가 어렵기 때문에 요즘은 잘 쓰이지 않는다.
(요즘에는 flex속성을 기반으로 레이아웃을 많이 잡는다.)
<div>태그를 float속성 및 width, height 속성 등을 이용하여 레이아웃을 배치할 수 있다.
<!DOCTYPE html>
<head>
<title>float</title>
<style>
.ex-layout {
height: 310px;
}
.menu {
width: 300px;
height: 40px;
border: 2px solid #09c;
}
.main .left-menu {
float: left;
width: 50px;
height: 254px;
border: 2px solid red;
background-color: #ffe7d5;
}
.main .content {
float: left;
width: 250px;
height: 250px;
}
.main .content .article {
background-color: #e2e9ff;
border: 2px solid blue;
height: 200px;
}
.main .content .comment {
background-color: #ffddff;
border: 2px solid purple;
height: 50px;
}
</style>
</head>
<body>
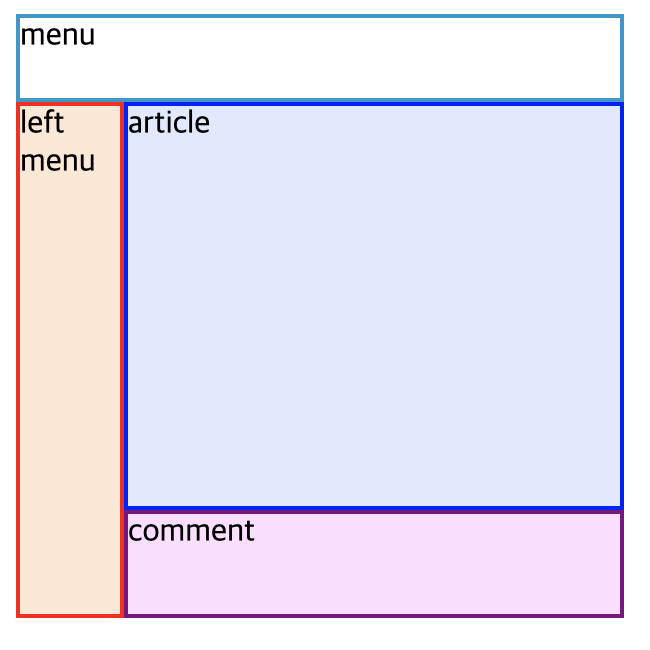
<div class="ex-layout">
<div class="menu">menu</div>
<div class="main">
<div class="left-menu">left menu</div>
<div class="content">
<div class="article">article</div>
<div class="comment">comment</div>
</div>
</div>
</div>
</body>
</html>