페이지의 구성은 달라질 예정
유저의 프로필 업데이트
- accout
- password
- phone
- profile photo
form-data형식으로 데이터 받음
🙅🏻♀️ 오류코드
@login_check
def post(self, request):
data = json.loads(request.POST['json'])
user = request.user
PASSWORD_LENGTH = 8
EMAIL_VALIDATOR = re.compile(r"[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?")
new_password = data.get('new_password')
new_account = data.get('new_account')
new_phone = data.get('new_phone')
new_email = data.get('new_email')
# 생략(account 변경)
# 생략(email 변경)
# 생략(phone 변경)
# 생략(password 변경)
if request.FILES.get('profile_photo'):
print(request.FILES.get('profile_photo'))
files = request.FILES['profile_photo']
User.objects.filter(id = user.id).update(profile_photo=files, thumbnail_path=files)
return JsonResponse({'message' : 'PROFILE_PHOTO_CHANGE_COMPLETE'})
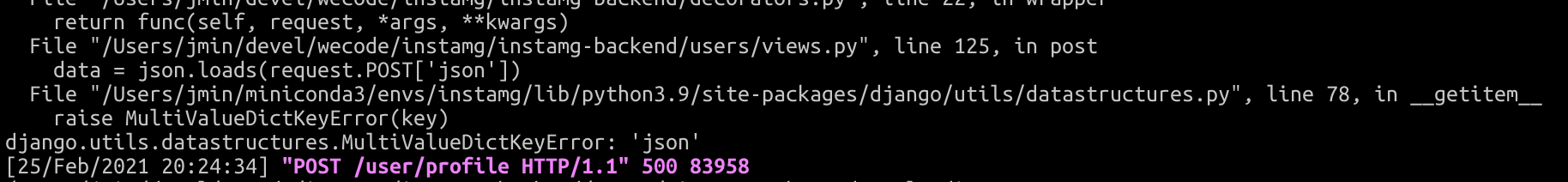
ERROR MESSAGE

json형식으로 받는 데이터들은 문제없이 업데이트가 되나 파일을 받는 경우에 다음과 같은 에러메시지 발생함.
request.POST['json'] 대신에 request.POST.get('json') 을 사용하여 해결?
['json']을 이용하면 ‘json’에 해당하는 값을 리턴해 주는데 존재하지 않으면 KeyError를 발생시킨다.
dict에서 특정 key의 값을 얻는 다른 방법으로 .get('key') 가 있다.
get을 써서 존재하지 않은 key일 경우 None을 반환해준다. 추가로 .get('key', 'defaultvalue') 와 같이 key 값이 없을 경우 default 값을 설정해 줄 수 있다.
🙅🏻♀️ 다른오류
@login_check
def post(self, request):
data = json.loads(request.POST.get('json')) #.get을 사용
new_password = data.get('new_password')
new_account = data.get('new_account')
new_phone = data.get('new_phone')
new_email = data.get('new_email')
.
.
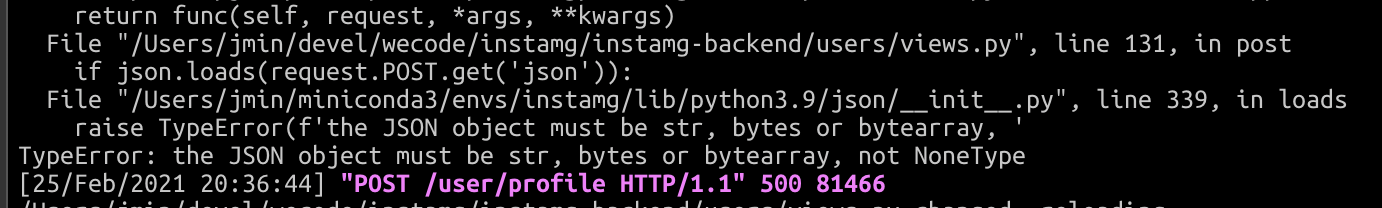
.ERROR MESSAGE

다시 생각해보니 당연히 오류가 날 수 밖에...
프로필 사진 업로드 시 'json'에는 값이 없으니 None이 나오지!
🙆🏻♀️ 해결
@login_check
def post(self, request):
user = request.user
PASSWORD_LENGTH = 8
EMAIL_VALIDATOR = re.compile(r"[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?")
if request.POST.get('json') is not None:
data = json.loads(request.POST.get('json'))
new_password = data.get('new_password')
new_account = data.get('new_account')
new_phone = data.get('new_phone')
new_email = data.get('new_email')
if new_account:
if User.objects.filter(account=new_account).exists():
return JsonResponse({'message' : 'ALREADY_IN_USE'}, status=400)
User.objects.filter(id=user.id).update(account=new_account)
return JsonResponse({'message' : 'ACCOUNT_CHANGE_COMPLETE'}, status=200)
.
.
.
if request.FILES.get('profile_photo'):
print(request.FILES.get('profile_photo'))
files = request.FILES['profile_photo']
User.objects.filter(id = user.id).update(profile_photo=files, thumbnail_path=files)
return JsonResponse({'message' : 'PROFILE_PHOTO_CHANGE_COMPLETE'})조건문을 걸어줘서 None이 아닐경우 값을 변수에 저장해주기!
코드가 지저분?하지만 나중에 리팩토링 하는걸로..

같이 해결해준 연우님 준형님 압도적 감사!!ㅋㅋㅋ
🚫 오류 발생
폼데이터로 받는 파일데이터(참고로 이번 프로젝트에서 파일은 s3에 저장하는것이 아닌 mediafile로 저장)가 로컬에 저장이 안되는거임...
db를 확인해보면 업데이트한 파일로 변경된것을 확인할 수 있으나 로컬엔 저장이 안되어있고
프론트와 통신해봤을 때 사진도 안뜨고..
filter가 안먹히는 건가해서 save로 바꿔줌
if request.FILES.get('profile_photo'):
path = request.FILES['profile_photo']
user=User.objects.filter(id = user.id)[0]
user.profile_photo = path
user.thumbnail_path = path
user.save()
return JsonResponse({'message' : 'PROFILE_PHOTO_CHANGE_COMPLETE'})db에도 저장 잘되어있고 로컬에도 저장 잘되고 프론트와 통신했을 때도 사진이 잘 떴다.
그런데
에러가 안잡힌다....
To be continue....