
1. Electron 이란?
Node.js를 기반으로 javascript를 사용하여 데스크탑 App을 만드는 플랫폼
자주 사용하는 사진 앱인 'SNOW 스노우'로 예를 들어볼께요 : )
데스크탑에서 Google Play나 App Store에 접속해 앱을 설치해 본적이 있나요?

App Store를 기준으로 '이 앱은 iPhone의 App Store에서만 사용할 수 있습니다.' 라는 문구가 상단에 뜨네요. 'SNOW 스노우'는 모바일 전용 앱이기 때문입니다.
이렇게 모바일 환경에서 실행되는 앱을 데스크탑 환경에서 개발하고자 할 때 사용하는 플랫폼이 Electron입니다.
JavaScript, HTML, CSS 같은 웹 기술로 네이티브 앱을 만들 수 있기 때문에 웹개발자 입장에서는 쉽게 앱을 개발해 볼 수 있는 것이죠!
Electon 공식 홈페이지 : https://www.electronjs.org/
2. Nextron 이란 ?
Nextron = Electron + Next.js
최근 회사에서 Nextron을 사용하여 새 프로젝트를 진행했습니다.
Server Side Rendering(SSR)을 지원하는 Next.js와 Electron이라는 새로운 개발 플랫폼에 도전해볼 수 있는 좋은 기회였습니다.
따라서 이번 Electron 시리즈에서는 Next.js와 Electron의 고유한 특성 때문에 발생했던 문제들에 대해 기술할 예정입니다 :-)
3. Nextron 설치 및 폴더구조
Nextron gitHub 주소 : https://github.com/saltyshiomix/nextron
1) Nextron 설치

저는 ant-design 프레임워크를 사용하여 개발하였습니다.
typeScript, Material-UI 등 사용 환경에 따른 설치 방법이 제공되어 있기 때문에 필요에 따라 사용하면 될 것 같아요!
npm install --global nextron@latest
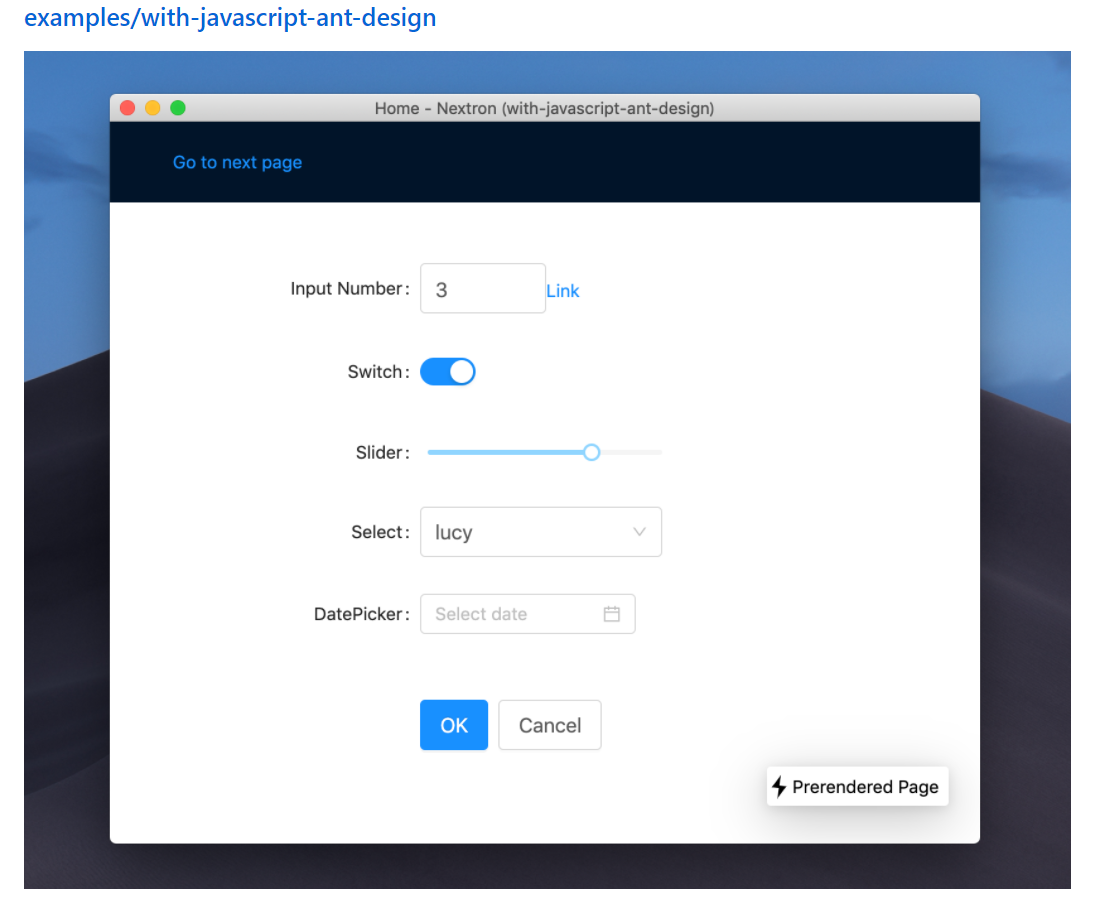
nextron init my-app --example with-javascript-ant-design
두 명령어만 입력하면 ant-design을 사용한 Nextron의 기본 셋팅이 완료됩니다.
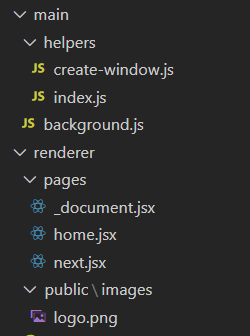
2) Nextron 폴더구조

/main: 서버에서 실행되는 파일을 모아놓은 프로세스/renderer: 클라이언트에서 실행되는 파일을 모아놓은 프로세스/public: 이미지, 영상 등 Static한 파일이 저장되는 폴더
Electron은 main과 renderer 두 개의 프로세스에 의해 동작합니다.
main은 데이터베이스 통신, 파일 처리 등 서버에서 실행되는 파일을 renderer은 실제 화면에 그려지는 page 파일로 구성되어 있습니다.
두 프로세스는 ipcMain, ipcRender 라는 두 가지 IPC(Inter Process Communication) 모듈을 통해 통신하게 됩니다.
각 프로세스 및 IPC는 이후 게시물을 통해 자세히 알아보겠습니다 :-)
