
안녕하세요 :) 오늘은 Main과 Renderer 프로세스의 통신, IPC(Inter Procress Communication)에 대해 알아보겠습니다.
Electron에는 ipcMain, ipcRenderer라는 두 가지 IPC 모듈이 있습니다.
ipcMain와 ipcRenderer은 각 Main과 Renderer 프로세스에서 사용되는 모듈입니다.
ipcMain
ipcMain은 Renderer 프로세스로부터 메시지를 전달 받고, 응답을 보낼 수 있습니다.
/main/background.js
import electron, { app, ipcMai } from 'electron';
...
ipcMain.on('main-test1', (event, res) => {
console.log(res);
event.sender.send('renderer-test1', 'hello');
})Main 프로세스 안에서 ipcMain은 on 메소드를 통해 메시지를 전달 받을 수 있습니다.
Renderer 프로세스에서 'main-test1'로 응답을 보내면 Main 프로세스에서 같은 이름으로 전달받을 수 있습니다. 메시지에 회신하기 위한 방법은 event.sender.send입니다. 첫 번째 인자에 이벤트 이름, 두 번째 인자 값에 전송할 내용을 적어줍니다!
ipcRenderer
ipcRenderer은 Main 프로세스로 메시지를 보내고, 응답받을 수 있습니다.
/pages/home.jsx
import { ipcRenderer } from 'electron';
...
ipcRenderer.send('main-test1', 'start-ipc');
ipcRenderer.on('renderer-test1', (event, res) => {
console.log(res);
})Renderer 프로세스 안에서 ipcRenderer은 send 메시지를 통해 메시지를 전달 할 수 있습니다. 또한, ipcMain와 같이 on을 통해 메시지를 전달받을 수도 있습니다.
ipcMain에는 메시지를 전달 받은 후, 회신을 보낼 수 있지만 ipcRenderer은 응답받지 않아도 send 메소드를 통해 메시지를 전달할 수 있다는 차이점이 보이네요!
물론 Main 프로세스에서 Renderer 프로세스로 메시지를 보내는 것도 가능하다고 합니다. 해당 방법은 이번 프로젝트에서 사용해보지 않았지만, Electron에서 제공하는 webContents를 사용하면 된다고 하네요 :)
자세한 내용은 공식 홈페이지를 참고해주세요!
https://tinydew4.github.io/electron-ko/docs/api/web-contents/#webcontentssendchannel-arg1-arg2-
ipcMain과 ipcRenderer

/pages/home.jsx
import { ipcRenderer } from 'electron';
...
ipcRenderer.send('main-test1', 'start-ipc'); // 1
ipcRenderer.on('renderer-test1', (event, res) => {
console.log(res); // 4
})/main/background.js
import electron, { app, ipcMai } from 'electron';
...
ipcMain.on('main-test1', (event, res) => {
console.log(res); // 2
event.sender.send('renderer-test1', 'hello'); // 3
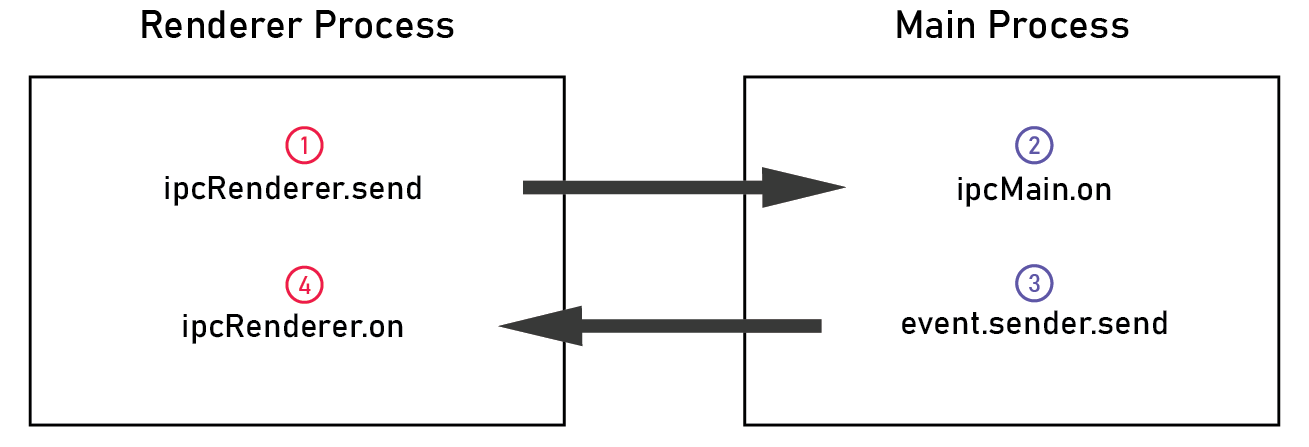
})위 내용을 간단하게 정리해보겠습니다.
- renderer 프로세스에서 'main-test1' 이름으로 'start-ipc' 메시지 전달
- main 프로세스의 res에 'start-ipc' 전달 받음
- main 프로세스에서 'renderer-test1'이름으로 'hello' 메시지 전달
- renderer 프로세스에서 res에 'hello' 전달 받음
Electron은 IPC를 사용하여 서버와 클라이언트 간의 통신을 쉽게 해준다는 점에서 매력적인 것 같아요! 물론 두 프로세스 간의 통신은 동기, 비동기 처리가 매우 중요하다는 교훈도 얻었답니다 :-)
공식 홈페이지
ipcMain
https://tinydew4.github.io/electron-ko/docs/api/ipc-main/
ipcRenderer
https://tinydew4.github.io/electron-ko/docs/api/ipc-renderer/

좋은 글 잘읽었습니다 일렉트론 새롭네요 : )