1. URL Rules
주소의 마지막에 / 를 포함하지 않는다.
<Bad>
https://velog.io/minidoo/
<Good>
https://velog.io/minidoo소문자를 사용한다.
<Bad>
https://velog.io/miniDoo
<Good>
https://velog.io/minidoounderbar(_) 대신 dash(-)를 사용한다.
dash(-)의 경우도 꼭 필요한 경우를 제외하고 최소한으로 사용한다.
<Bad>
https://velog.io/minidoo/test_api
<Good>
https://velog.io/minidoo/test-api행위(methods), 동사 형태는 url에 포함하지 않는다.
<Bad>
[POST] https://velog.io/minidoo/delete/test/123
<Good>
[DELETE] https://velog.io/minidoo/test/1232. 예외처리
API는 에러에 대한 상세한 처리가 중요하다.
각 부분마다 분기처리로 로깅이 되어 있다면, 추후 에러 발생 시 경로를 쉽게 찾을 수 있다.
예외 처리를 위해 try/catch 문을 사용하는데, Body나 Header에 관련 설명을 명시하는 것이 좋다.
예시 코드
Metoer - Picker 사용
Picker.route('/velog/minidoo/api', (params, req, res) => {
switch(req.method) {
case "POST":
let { resultCode, resultMessage } = req.body; // 에러 관련 설명 명시
if(resultCode == '00') { ...성공 } // 각 결과 코드에 따라 처리
else if(resultCode == '01') { ...정보없음 }
else if(resultCode == '02') { ...토큰오류 }
else { console.log(resultMessage); }
break;
default:
res.writeHead(405);
res.end("Method Not Allowed");
}
});3. HTTP Methods의 역할
GET: GET을 통해 해당 리소스를 조회한다.POST: POST를 통해 해당 URL을 요청하면 리소스를 생성한다.PUT: PUT을 통해 해당 리소스를 수정한다.DELETE: DELETE를 통해 해당 리소스를 삭제한다.
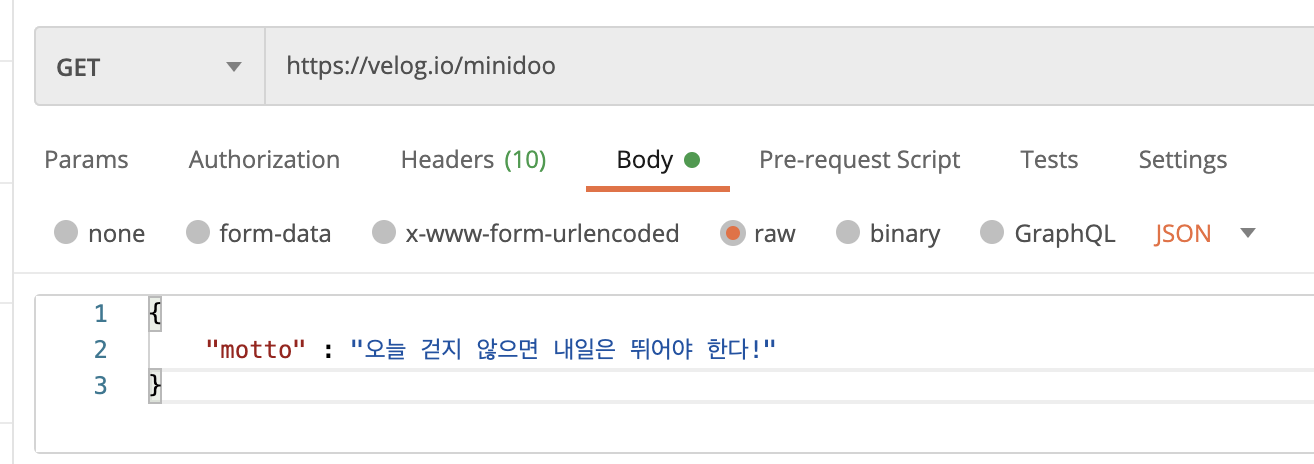
GET 요청에 body 붙이는 것을 지양하는 이유!
HTTP 통신을 위한 라이브러리는 언어마다 다르게 구현되어 있다. 오래된 라이브러리 중에는 GET으로 요청 보낼 때 body의 내용을 무시하는 경우가 있다. (Postman 웹 버전의 경우, GET 방식을 선택하면 자동으로 body가 비활성화 된다)
하지만 그렇다고 Query String을 사용하여 GET 요청을 보낸다면 길이에 제약이 생기고 가독성도 떨어진다. 또한 URL 인코드가 되면 특수기호와 같은 문자들을 사용할 수 없는 상황도 생긴다. (ex. &)
https://velog.io/minidoo?motto=오늘 걷지 않으면 내일은 뛰어야 한다!이러한 이유로 요즘 통신 라이브러리들은 GET에도 Request Body를 대부분 허용한다. 아직 보편화된 내용은 없으니, 회사나 각 프로젝트에 따라서 정확한 규칙을 정해두고 사용하는 것이 좋을 것 같다 :)

참고 사이트 : https://libsora.so/posts/http-get-request-with-body-and-http-library/

