CSR vs SSR
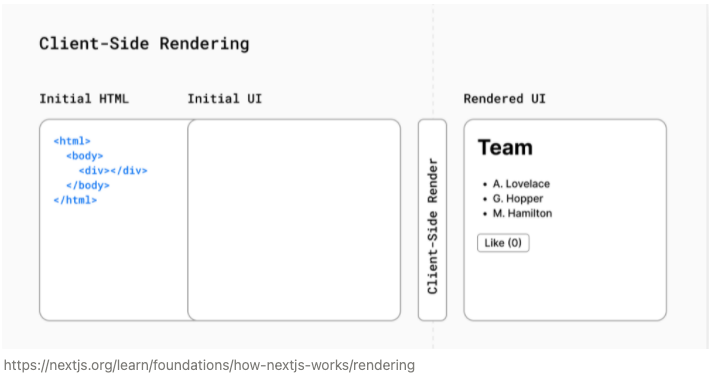
CSR (Client Side Rendering)
렌더링이 클라이언트에서 일어난다.

처음에 브라우저는 빈 HTML 파일을 받아 아무것도 보여주지 않다가, 클라이언트에서 렌더링이 진행되면 한 번에 화면을 보여준다.
① 서버가 브라우저에게 응답을 보낸다. (CDN이 접근할 수 있는 링크를 클라이언트로 보냄)
② 클라이언트는 HTML과 JS를 다운받는다. (유저는 아무것도 볼 수 없는 상태)
③ 다운받은 JS 파일을 실행하면서 DOM을 그린다. (렌더링)
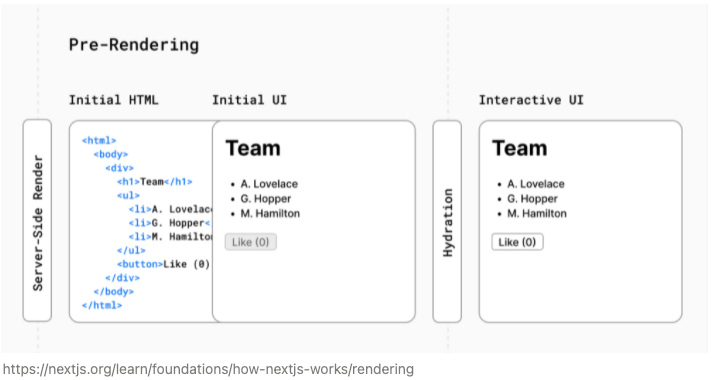
SSR (Server Side Rendering)
서버에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달한다.

① 서버는 즉시 렌더링 가능한 HTML 파일을 만들고 클라이언트에 보낸다. (Ready to Render)
② 브라우저는 페이지를 렌더링하고, JS 파일을 다운받는다.
(JS 파일을 다운받는 동안, 콘텐츠를 볼 수는 있지만 사이트를 조작할 수 없다. 이때의 사용자 조작을 기억한다.)
③ JS 파일이 컴파일되면 사용자 조작이 실행되고, 웹페이지는 상호작용이 가능해진다.
CSR vs SSR
- 웹페이지 로딩 시간
웹페이지 로딩 시간은 첫 페이지를 로딩하는 것, 나머지를 로딩하는 것으로 나눌 수 있다.
첫 페이지의 로딩 시간은 SSR이 더 빠르다. SSR은 이미 DOM이 구성된 상태로 브라우저에서 렌더링하기 때문에 초기 구동 속도는 빠르다. 그러나 나머지 로딩 시간은 CSR이 더 빠르다. CSR은 이미 첫 페이지를 로딩할때 나머지 부분이 렌더링되어 있고, SSR은 다른 페이지에서도 로딩 과정을 다시 실행하기 때문이다.
- SEO
검색 엔진은 ‘크롤러’로 웹 사이트를 읽는다. CSR은 클라이언트에서 렌더링하기 때문에 크롤링 당시 수집할 내용이 없이 SEO에 취약하다. 반면, SSR은 서버에서 컴파일되어 클라이언트로 넘어오기 때문에 SEO에 용이하다.
- 서버 자원 사용
SSR은 매번 서버에 요청하기 때문에 서버 자원을 더 많이 사용한다.
SPA
Single Page Application은 단일 페이지로 구성된 모던 웹의 패러다임이다.
SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근시 한번만 다운로드한다.(=CSR 방식으로 동작)이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만 JSON으로 전달받아 페이지를 갱신하므로 전체 트래픽을 감소시킬 수 있고 네이티브 앱과 유사한 사용자 경험을 제공한다.
SPA는 MPA(Multi Page Application)과 비교되는데, MPA는 모든 페이지를 새로 로드하기 때문에 화면 깜빡임 현상이 있다. 반면, SPA는 이미 로드된 페이지에서 DOM 내용만 교체되기 때문에 깜빡임이 없다.
초기 구동 속도
최초에 한번 다운로드하기(CSR) 때문에 초기 구동 속도가 상대적으로 느리다. 이런 단점을 극복하기 1. lazy-loading 과 2. pre-rendering 을 사용한다.
- lazy-loading
- 최초에 모든 리소스를 다운받는 것이 아니라, 특정 URL에 진입할 때 그에 해당하는 부분만 다운받는다.
- pre-rendering
- SSR의 렌더링 방식이다. 모든 페이지를 서버에서 미리 렌더링 후 클라이언트에 전달한다.
SEO 이슈
CSR 방식으로 동작하므로 SEO에 취약하다. pre-rendering을 사용하면 극복할 수 있다.
Next.js
SPA인 React에서 SSR을 가능하도록 구현된 프레임워크
Next.js는 모든 페이지를 미리 렌더링(pre-rendering)한다. 서버에서 각 페이지의 HTML을 미리 생성하고, 생성된 HTML은 최소한의 자바스크립트 코드와 연결된다.
그 후 브라우저에 페이지가 로드되면, 자바스크립트 코드가 실행되어 페이지와 유저가 상호작용할 수 있게 된다.
이러한 과정을 hydration이라고 한다.

즉, CSR과 SSR을 구현해주는 것이 Next.js이다.
- 첫 페이지는 SSR 방식으로 동작한다.
- 브라우저에서 JS를 다운로드 하고 React를 실행한다.
- 사용자가 페이지와 상호작용하며 다른 페이지로 이동할 경우 CSR 방식으로 브라우저에서 처리한다.
Next에서 API 사용하기
NextJS에서 클라이언트 측에서 API를 사용할때 (ex. @apollo/client), 페이지가 새로고침되면 멈춘다. NextJS에서는 페이지를 브라우저에서 로딩할 때, 해당 페이지에 필요한 데이터를 서버에서 불러온 후 페이지를 완전히 렌더링하고 브라우저에 전송한다. 이때, 브라우저에서 API를 호출하면 서버로부터 데이터를 불러오는 중이므로 페이지가 로딩되기 전까지 멈추는 것이다.
따라서 NextJS에서는 서버 사이드 코드에 API 호출 코드를 작성하는 것이 좋다. 만약, 클라이언트 측에서 API를 호출해야 한다면, getInitialProps 또는 getStaticProps를 사용하여 서버 측에서 데이터를 불러올 수 있다.
참고 문서
[1] CSR / SSR, SPA / MPA, PWA
https://velog.io/@effypark/CSR-SSR-SPA-MPA-PWA
[2] SPA, SSR (왜 Next.js를 사용하는가?)
https://velog.io/@jereint20/SPA-SSR-왜-Next.js를-사용하는가
[3] Nest.js의 렌더링 과정(Hydrate) 알아보기
https://www.howdy-mj.me/next/hydrate
[4] CSR vs SSR 특징 및 차이
https://hahahoho5915.tistory.com/52


안녕하세요. 혹시 채용관련해서 연락을 드리고싶은데 따로연락할방법이없어서 그러는데 혹시 관심있으시면 연락주실수있으실까요?