React 기초_3

이벤트 다루는 법
onClick = { 클릭될 때 실행할 함수}
ocnClick={()=>{실행할 내용}}
{}안에 함수가 들어가야함!
/* eslint-disable */ -> 노란색 에러 제거 방법
import React, { useState } from 'react';
import './App.css';
function App() {
let [글제목, 글제목변경] = useState(['빵집 추천' , '선릉 맛집','맛집 리스트']);
let posts = '강남 고기 맛집';
return (
<div className="App">
<div className="black-nav">
<div>개발 Blog</div>
</div>
<div className="list">
<h3> {글제목[0]} <span onClick={()=>{ console.log(1) } }>👍</span> 0 </h3>
<p>2월 17일 발행</p>
<hr/>
</div>
<div className="list">
<h3> {글제목[1]} </h3>
<p>2월 17일 발행</p>
<hr/>
</div>
<div className="list">
<h3> {글제목[2]} </h3>
<p>2월 17일 발행</p>
<hr/>
</div>
</div>
);
}
export default App;
👍 누를 때마다 1 증가시키기
let [따봉, 따봉변경] = useState(0);
<h3> {글제목[0]} <span onClick={ ()=>{ 따봉변경(따봉 + 1) } }>👍</span> {따봉} </h3>span 안에 onClick을 사용 { ()=>{state변경함수를 이용 } }
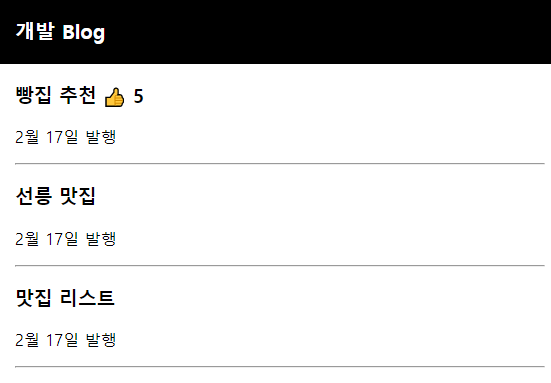
화면출력 결과