Westagram 프로젝트 마무리👏 (백엔드와 첫 통신🟡)

🚀프로젝트 소개
1. 주제
React.js를 사용한 Instagram clone
CRA를 사용한 초기 세팅
4명의 팀원들이 공동 component, scss 사용 및 관리
git을 사용한 첫 번째 협업
2. 기간
2021.03.29~2021.04.07
3. 적용 기술
HTML,CSS
JavaScript(ES6+)
React.js
SCSS
Git
4. 주요 기능
- 로그인, 메인 페이지 레이아웃
- id, pw 입력 시 로그인 버튼 활성화 기능 => 아이디: "@"포함 8글자 이상, 비밀번호: 8글자 이상
- 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
로그인 페이지🐾
✔️ Westagram페이지를 react로 구현하면서 많은 시행착오를 겪었다.
수많은 에러 메세지를 보면서 하나하나 천천히 뜯어보던 한 주 동안의 시간이 주마등 처럼 지나가고
인스타그램을 클론한 게 너무 신기했다.
<React로 구현한 로그인 페이지>
이메일과 비밀번호를 작성 시 로그인에 버튼 색깔이 들어간다.
이메일의 경우 "@"가 들어가야하고 이메일, 비밀번호 8자 이상 작성해야 버튼에 색깔이 들어오도록
구현했다.👍
이 과정에서 React와 기존 방식인 DOM으로 javascript를 작성하던 방식의 차이를 체감했고,
더 간결하면서도 코드를 읽는 가독성을 높여주었다.
특히나 handleIdInput와 handlePwInputdml 중복 값을 어떻게 더 줄일 수 있을까 동기와 고민하던 시간이 큰 도움이 되었다.
⏰인상 깊었던 Refactoring Check Time⏰
// 처음 코드
handleIdInput = (event) => {
this.setState({
idInputValue: `${event.target.value}`,
});
};
handlePwInput = (event) => {
this.setState({
pwInputValue: `${event.target.value}`,
});
};
------------------------------------------
// 두 번째 코드
handleInput = (e) => {
const{ className } = e.target;
const { value } =e.target;
className === "email_password"
? this.setState({
idInputValue: value,
})
:this.setState({
pwInputValue: value,
});
}
- 비구조화 할당을 통해 긴 코드를 간결하게 쓸 수 있었다.
React를 사용해 볼 수록 react는 중복되는 값들을 재사용할 수 있게 만든다는 것에 있다는 생각이 들었다.
- 가독성 부분에서도 중복되는 값을 줄여서 한 결 편안하고 깔끔하게 정리할 수 있었다.
코드를 작성해보고 줄일 수 있는 값들은 줄이면서 가독성을 높이는 데 집중하는 시간이 필요한 것 같다.
팀 작업 느낀점🌷
CRA초기 세팅시간에 단비님, 주영님, 새미님과 함께 common,reset.scss를 작성하면서 구글 폰트와 폰트어썸 링크, 버튼 색 변수 지정, 레이아웃을 공유 하면서 어떤 부분을 함께할지 공유하였다. 이야기를 나누면 나눌수록 '협업을 한다는 게 이런 기분이구나'를 알게 되어 좋았다🙌
가장 좋아했던 시간은 서로의 코드를 리뷰해주는 시간이었다.
람마다 성격이 다르듯이 코딩도 스타일이 다 다르기 때문에 많은 코드를 읽어보면 각자의 스타일이 보여서 재미있었다.
이런 방식도 사용할 수 있구나!하는 생각의 폭이 넓어지는 기분이었다👍
혼자서 git commit을 할 때는 github에 저장한다는 느낌만 들었는데 팀과 함께 master을 두고 각자의
branch를 만들고 VS터미널로만 git add ., commit -m"", push를 하는 과정에서 막연히 두려웠던 터미널 사용법에 재미도 들고 다른 사람들의 활동 기록들도 공유할 수 있어서 참신하다는 생각이 들었다.
(어떻게 이런 효율적인 프로세스를 생각한 걸까?🤔)
짧은 시간이었지만 팀으로 작업하면 할 수록 코딩이 더 살아난다는 기분이 들었다🙏
대망의 백엔드와의 통신의 날🤸♀️
🎉What You Will Learn
✔️ 브라우저에서 로그인 관리를 할 수 있다.
✔️ 프론트와 백앤드의 통신을 구체적으로 이해한다.
✔️ 코드를 직접 치기 전에 POST MAN 을 사용해서 백앤드 api 호출 테스트를 해볼 수 있다.
✔️ access token과 JWT의 개념을 이해하고 말로 설명할 수 있다.
✔️ access token을 왜 사용해야하는지 알고, 프론트에서 어떻게 관리하는지 안다.
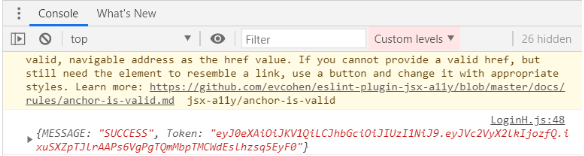
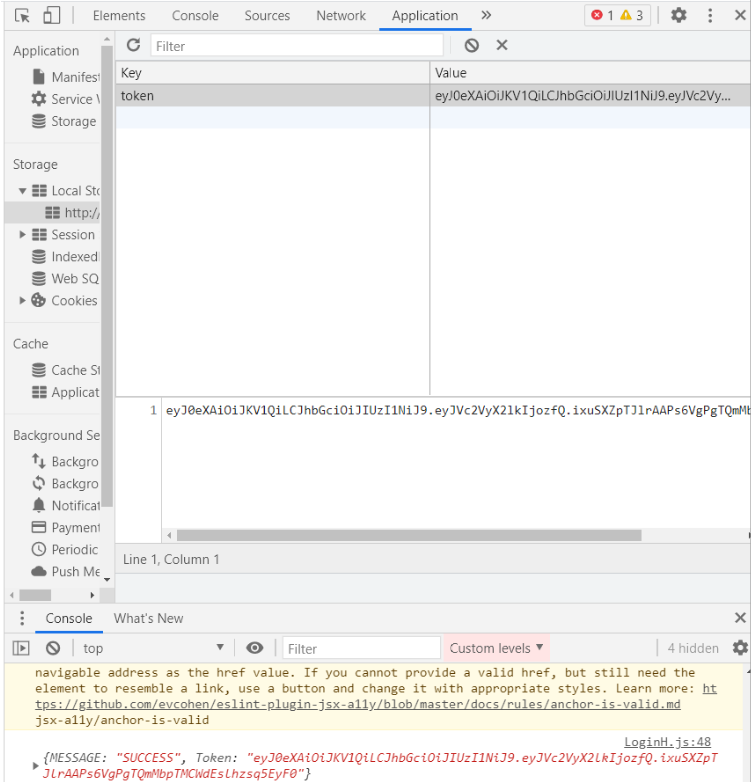
성공적으로 로그인Page에서 백엔드와의 api를 호출한 화면🤞
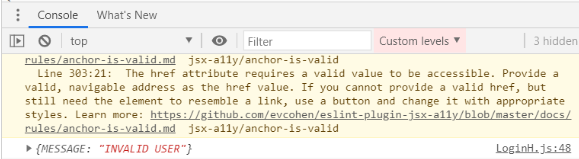
우측 개발자도구 하단에 console.log로 MESSAGE와 Token 출력,
로그인 실패 시: 1. 이메일, 비밀번호 값이 맞지 않을 때
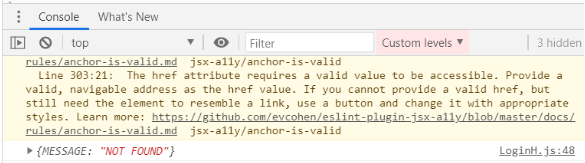
2. 회원정보가 불일치 할 때
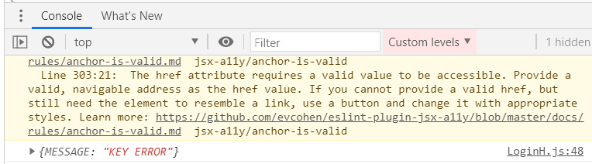
3. 백엔드와 키가 맞지 않을 때:
로그인 성공 시: 토큰도 잘 출력되었다 흐-뭇👏
토큰 저장 확인:
백엔드와의 첫 API통신 느낀점🎉
백엔드 개발자인 윤형님과 하나하나 통신이 될 때마다 박수를 쳤다😎👏👏
코딩으로 화합을 한다면 이런 기분인건가 느낀 소중한 날이었다.
개발자는 혼자가 아니라 여럿이해야 기쁨이 배가 되는 것 같다.
내가 만든 사이트에 데이터가 출력되는 기쁨은 해보지 않으면 모를 것 같다.
위코드 생활 3주차 체력적으로 힘듦은 있지만 후회하지 않는다고 확신한다.
Westagram 작은 프로젝트였지만 다음 프로젝트에 기본을 다져주는 소중한 시간이었다🙏