개발자 도구_(Console)를 공부해보자!
🥨 프레즐팀 - Console panel
-
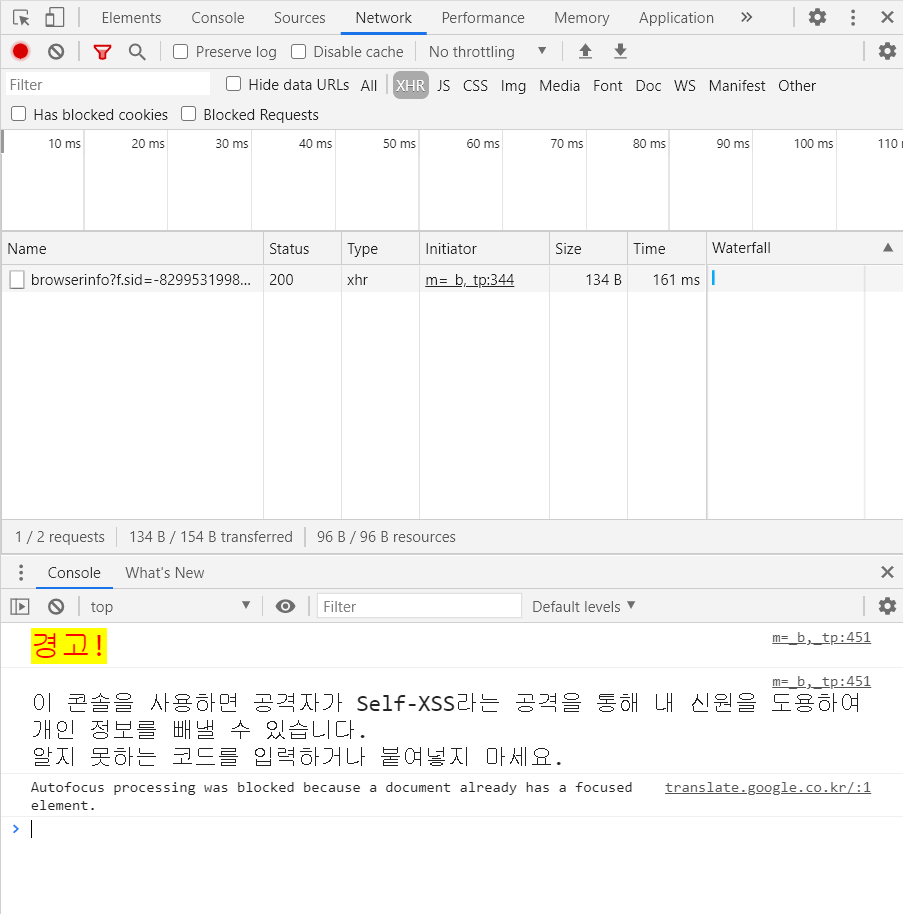
Console패널의 기능은?
= 자바스크립트가 돌아가는 환경을 보여준다. 자바스크립트를 입력했을 때 브라우저에서 바로바로 확인할 수 있도록 해준다.

-
화면을 새로고침 해도
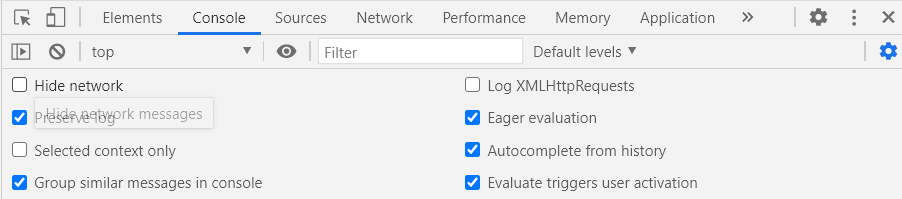
console내용이 지워지지 않고 남게 하는 방법은?
= 콘솔 설정에서 Preserve log를 체크해주면 된다.

-
콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
= console.clear(); OR clear();화면을 새로고침하면 기존의 선언된 변수는 초기화 된다.
하지만 clear을 사용할 경우 기존에 선언된 변수는 남아있고, console창에 기록들만 사라진다. -
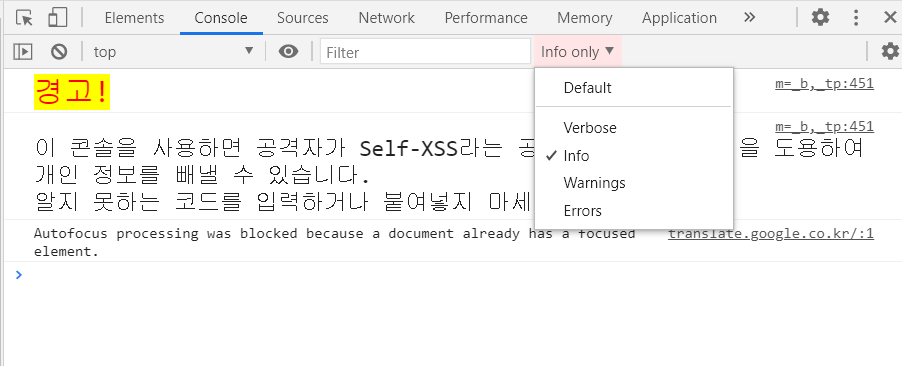
콘솔에서
Warnings,Errors내용을 제외하고 보는 방법은?
= 콘솔 설정에 있는 Default levels 에서 Warnings, Errors체크를 해제하면 된다.
-
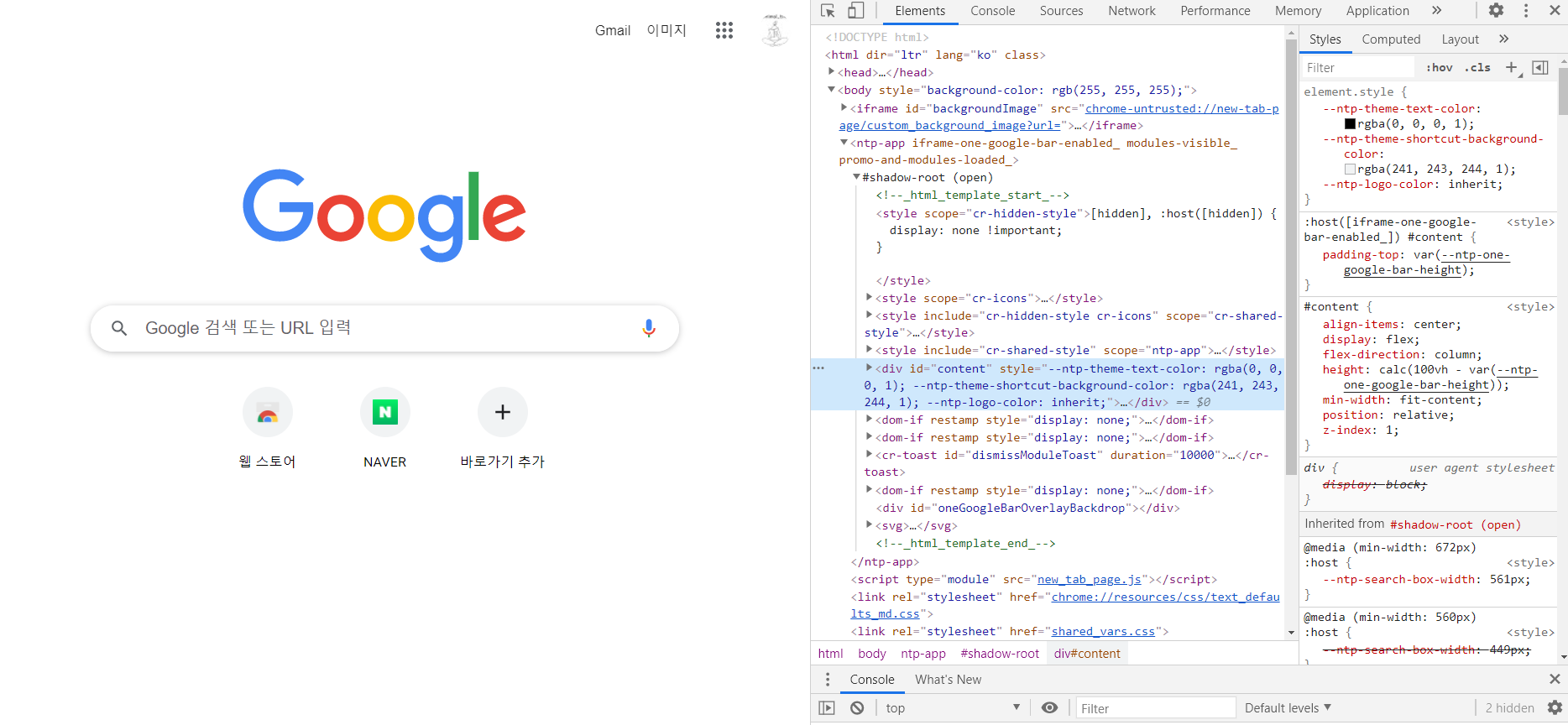
다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
= esc를 누르면 밑에 console창을 올리거나 내릴 수 있다🙌