
logical operatirs: || (or), && (and). ! (not)
const value1 = false; -> true
const value2 = 4 < 2; -> false// || (or), finds the first truthy value
//3개 중 하나가 true이면 값이 나옴.
처음부터 true가 나오면 or은 멈춤. 이미 나는 true거든!
따라서 되도록이면 심플한 true함수를 앞에다, 연산을 많이 하는 함수를 제일 뒤에 두기!
console.log('or: ${value1 || value2 || check()}'); ->true
true || false || true
funtion check() {
for (let i = 0; i < 10; i++) {
//wasting time
console.log('😭'); -> value1이 이미 true라서 시작도 못했어~
}
retuen true;
}&& (and) , finds the first falsy value
and는 앞에서 판가름이 나기 때문에 heavy 함수는 뒤에다 배치할 것
console.log('and: ${value1: && value2 && check()}');
false -> 게임 끝났네 처음부터 false네! 뒤에는 안봐도 돼
// ofen used to compress long if-statement
//nullableObject && nullableObject.something -> null이 아닐 때만 something을 받아옴.
if (nullableObject != null) {
nullableObject.something;
}
function check() {
for (let i = 0; i < 10; i++) {
//wasting time
console.log('😥');
}
return true;
}! (not)
console.log(!value1);!을 붙여서 value1=true를 false 반대로 바꿔줌.
Equality
const stringFive = '5';
const numberFive = 5;== 그냥 같냐('5' = 5) =!둘이 다르지 않아?
// == loose equality, with type conversion
console.log(stringFive == numberFive); -> true
console.log(stringFive != numberFive); -> false
=== 타입도 같냐? 웬만하면 ===을 사용하자!
// === loose equality, with type conversion
console.log(stringFive === numberFive); -> false (너희는 다른 타입이잖아)
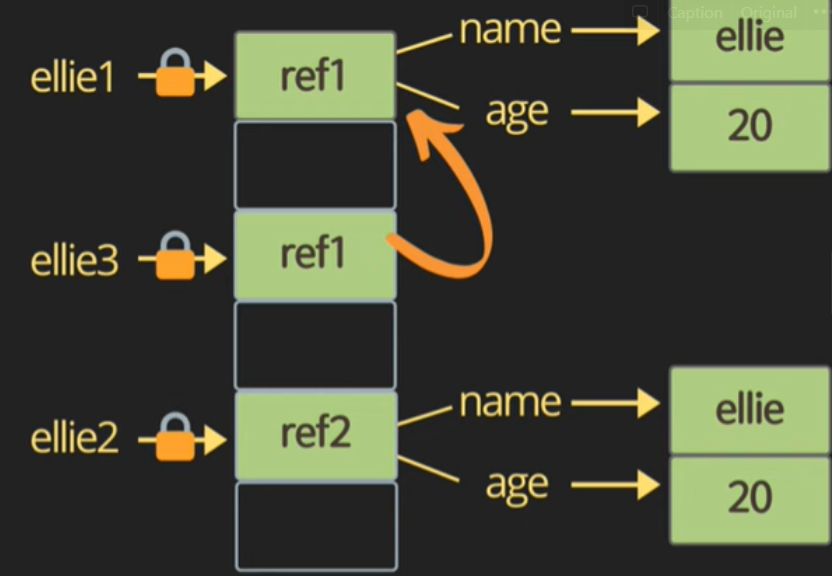
console.log(stringFive !== numberFive); -> true// object equality by reference
const ellie1 = { name: 'ellie' };
const ellie2 = { name: 'ellie' };
const ellie3 = ellie1;
console.log(ellie1 == ellie2); -> false
console.log(ellie1 === ellie2); -> false
console.log(ellie1 === ellie3); -> true
출처: https://www.youtube.com/watch?v=YBjufjBaxHo&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=4
equality - puzzler
c```
onsole.log(0 == false); -> true
console.log(0 === false); -> false (타입이 다름. 0은 boolean이 아님)
console.log('' == false); -> true
console.log('' === false); -> false (타입이 다름. ''은 boolean이 아님)
console.log(null == undefined); -> true
console.log(null === undefined); -> false (둘은 다른 타입임)
### Conditional operators: if
// if, else if, elseconst name = 'ellie';
if (name === 'ellie') {
console.log('Welcome, Ellie!');
} else if (name === 'coder') {
console.log('you are amazing coder');
} else {
console.log('unkwon');
}
### Ternary operator: ? (if를 좀 더 간단하게 쓸 수 있는)
// condition ? value1 : value2; -> 간단할 때만 사용console.log(name === 'ellie' ? 'yes' : 'no');
?이게 true니? 그러면 왼쪽에 'yes'를 출력 아니면 오른쪽에 'no'를 출력
### Switch statement 가독성이 좋음
// use for multiple if checks
// use for enum-like value check
// use for multiple type checks in TSconst browser = 'IE';
switch (browser) {
case 'IE':
console.log('go away!');
break;
case 'Chrome':
// console.log('love you!'); -> 밑과 동일하기 때문에 생략가능
//break;
case 'Firefox':
console.log('love you!');
break;
default:
console.log('same all!');
break;
### Loops 값이 다 나올 때 까지 반복함
// while loop, while the condition is truthy,
// body code is executed.let i =3;
while (i > 0) {
console.log('while: ${i}');
i--;
} -> while: 3
while: 2
while: 1
### do while loop. body code us executed first,
// then check the condition.do {
console.log('do while: ${i}');
i--;
} while (i > 0); -> do while: 0
블럭을 먼저 실행하려면 do while을 사용해야함.
조건문이 맞을 때만 실행하고 싶다면 while을 사용해야함.
### for loop, for(begin; condition; step) :컨디션이 안맞을 때까지 실행함for ( i = 3; i > 0; i--) {
console.log('for: ${i}');
} -> for: 3 (다음엔 2야? 응!) for: 2 for: 1
블럭안에 let이라니 지역변수를 작성해서 선언하는 것도 좋음for (let i = 3; i > 0; i = i -2) {
// inline variable declaration
console.log('inline variable for: ${i}');
} -> inline variable for: 3
inline variable for: 1
### nester loops (피하는게 좋음 n승이 되면서 너무 커져버림)for (let i = 0; i < 10; i++) {
for (let j = 0; j < 10; j++) {
console.log('i: {j}');
}
}