flexbox란 ?
: 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다.
flexbox의 구성
: flexbox는 복수의 자식 요소인 flex item과 그 상위 부모 요소인 flex container로 구성된다.
.flex_container{
display: flex;
}display: flex 속성이 적용된 요소는 flex container가 되고, flex container의 자식 요소는 flex item이 된다. flex item은 주축(main axis)에 따라 정렬된다. 주축의 방향은 flex container의 flex-direction 속성으로 결정한다.
- flex container 속성 : flex-direction, flex-wrap, justify-content, align-items, align-content
- flex item 속성 : flex, flex-grow, flex-shrink, flex-basis, order
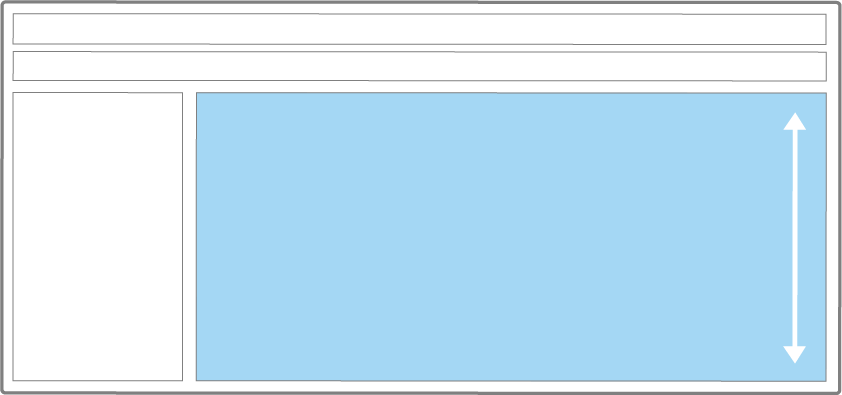
스크롤 없는 100% 레이아웃

.flex_container {
display: flex;
flex-direction: column;
height: 100%;
}
.flex_item {
flex: 1; /* flex: 1 1 0 */
overflow: auto;
}flex container(.flex_container 클래스)에 flex-direction: column 속성을 적용해 flex item을 수직으로 정렬한다. flex item(.flex_item 클래스)에는 flex: 1 속성을 적용해 flex item이 빈 공간을 채우게 한다.

.flex-container {
display: flex;
}
.flex-item {
flex: none;
/* flex: 0 0 auto */
/* 왼쪽에 고정해야할 item을 flex: none으로 크기 고정 */
}
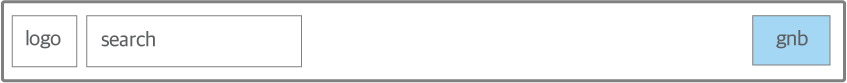
.flex-item-gnb {
margin-left: auto;
/* 오른쪽 정렬할 버튼을 margin-left: auto로 정렬 */
}