
DOM, Document Object Model

JS를 통해 HTML 문서로 접근이 가능?
HTML문서가 DOM에 따라 기술되고 DOM INTERFACE를 통해 기술된 HTML elemnt가 Object, 즉 객체로서 연결되기 때문에 접근 가능하다.
컴퓨터가 문서를 잘 처리할 수 있도록 문서에 대한 구조를 약속한 것
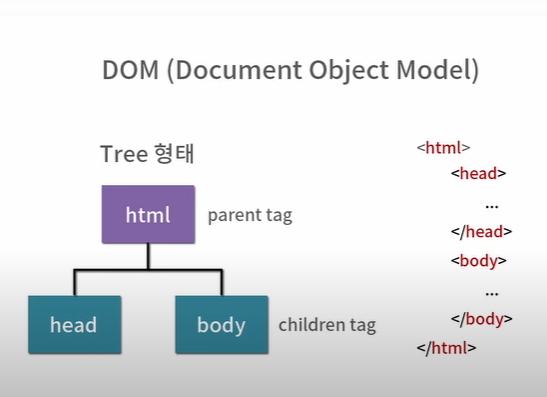
Dom은 Tree 형태를 따른다 (족보나 가계도와 비슷하다)
Tree형태란?
각각의 노드 elment에 하나의 부모와 여러 개의 자식이 있는 형태이다.
이러한 구조는 html 작성 시 사용하는 태그가 중첩되는 과정과 일맥상통한다.
따라서 dom api를 통해서 html 문서의 요소들을 탐색 할 수 있다.
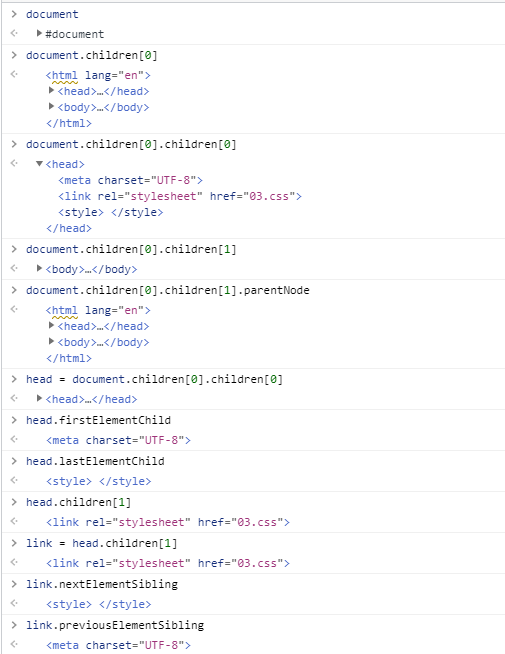
Element API

-자식, 부모 엘리먼트에 접근하는 방법?
.children : 해당 object의 자식 노드에 대한 배열
.parentNode : 부모 노드
.firstElementChild : 첫 자식 엘리먼트
.lastElementChild : 마지막 자식 엘리먼트
-같은 레벨의 형제 엘리먼트에 접근하는 방법?
.nextElementSibling
.previousElementSibling
