- 'HTML'은 HyperText Markup Language의 약자로 웹페이지의 구조와 콘텐츠를 만드는 데 사용됩니다.
- 대부분의 'HTML 요소'에는 원시 텍스트 또는 기타 HTML 태그를 사이에 두고
'여는 태그'와 '닫는 태그'가 포함되어 있습니다.
- HTML 요소는 다른 요소 내부에 '중첩'될 수 있습니다.
둘러싸인 요소는 둘러싸고 있는 '부모 요소'의 '자식 요소'입니다.
- 보이는 모든 내용은 'body태그'를 열고 닫는 곳에 배치해야 합니다.
- 텍스트를 키우기 위해 제목 및 부제목('h1~h6태그')을 사용합니다.
- 'p, span, div태그'는 '텍스트 또는 블록을 지정'합니다.
- 'em, strong 태그'는 텍스트를 '강조'하는 데 사용됩니다.
- '줄 바꿈'은 'br 태그'를 사용하여 생성됩니다.
- 순서가 있는 목록들은('ol태그')에 번호가 매겨지고 순서가 있지 않은 목록('ul태그')이 글머리 기호로 표시됩니다.
- 기존 소스에 연결하여 이미지('img태그')과 영상('video태그')을 추가할 수 있습니다.
<body>
<h1>The Brown Bear</h1>
<div id="introduction">
<h2>About Brown Bears</h2>
<p>The brown bear (<em>Ursus arctos</em>) is native to parts of northern Eurasia and North America. Its conservation status is currently <strong>Least Concern</strong>.<br /><br /> There are many subspecies within the brown bear species, including the Atlas bear and the Himalayan brown bear.</p>
<h3>Species</h3>
<ul>
<li>Arctos</li>
<li>Collarus</li>
<li>Horribilis</li>
<li>Nelsoni (extinct)</li>
</ul>
<h3>Features</h3>
<p>Brown bears are not always completely brown. Some can be reddish or yellowish. They have very large, curved claws and huge paws. Male brown bears are often 30% larger than female brown bears. They can range from 5 feet to 9 feet from head to toe.</p>
</div>
<div id="habitat">
<h2>Habitat</h2>
<h3>Countries with Large Brown Bear Populations</h3>
<ol>
<li>Russia</li>
<li>United States</li>
<li>Canada</li>
</ol>
<h3>Countries with Small Brown Bear Populations</h3>
<p>Some countries with smaller brown bear populations include Armenia, Belarus, Bulgaria, China, Finland, France, Greece, India, Japan, Nepal, Poland, Romania, Slovenia, Turkmenistan, and Uzbekistan.</p>
</div>
<div id="media">
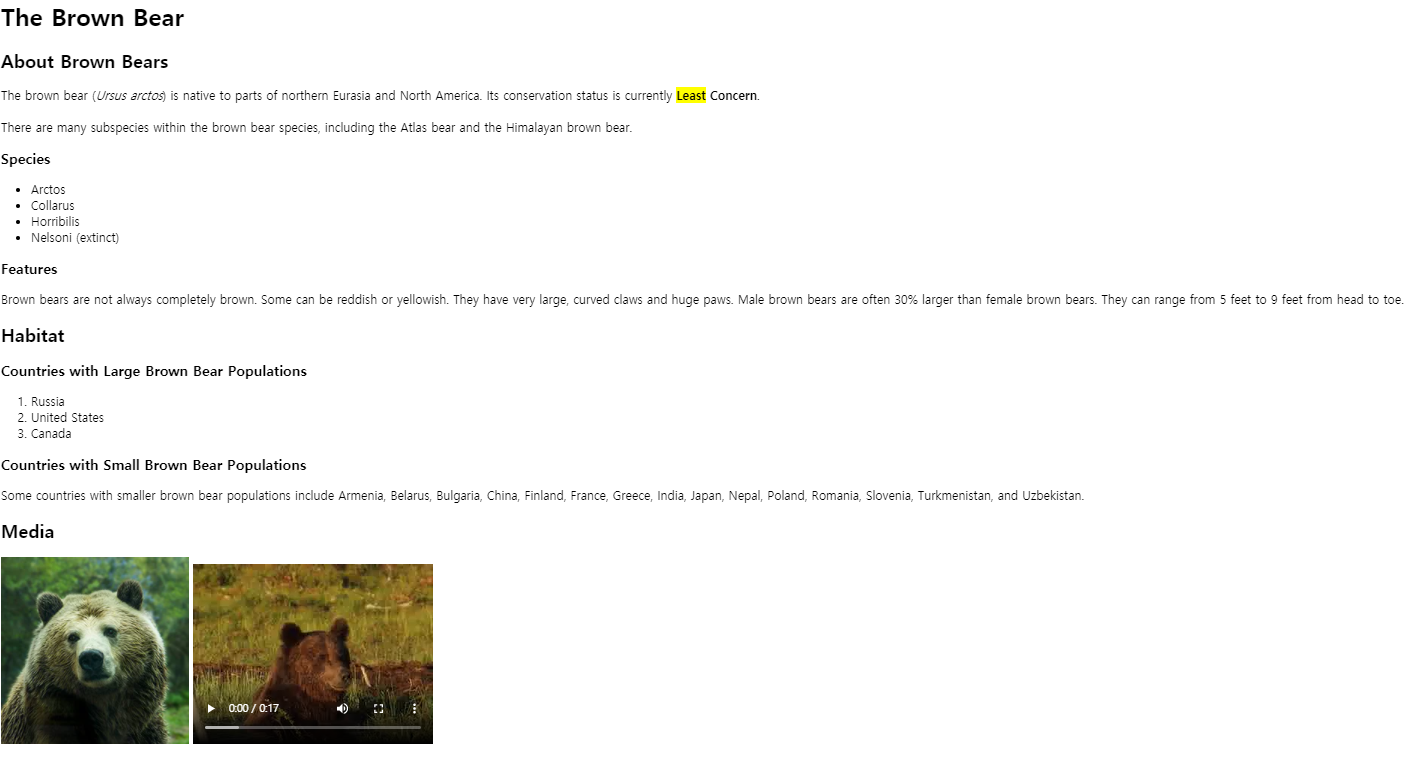
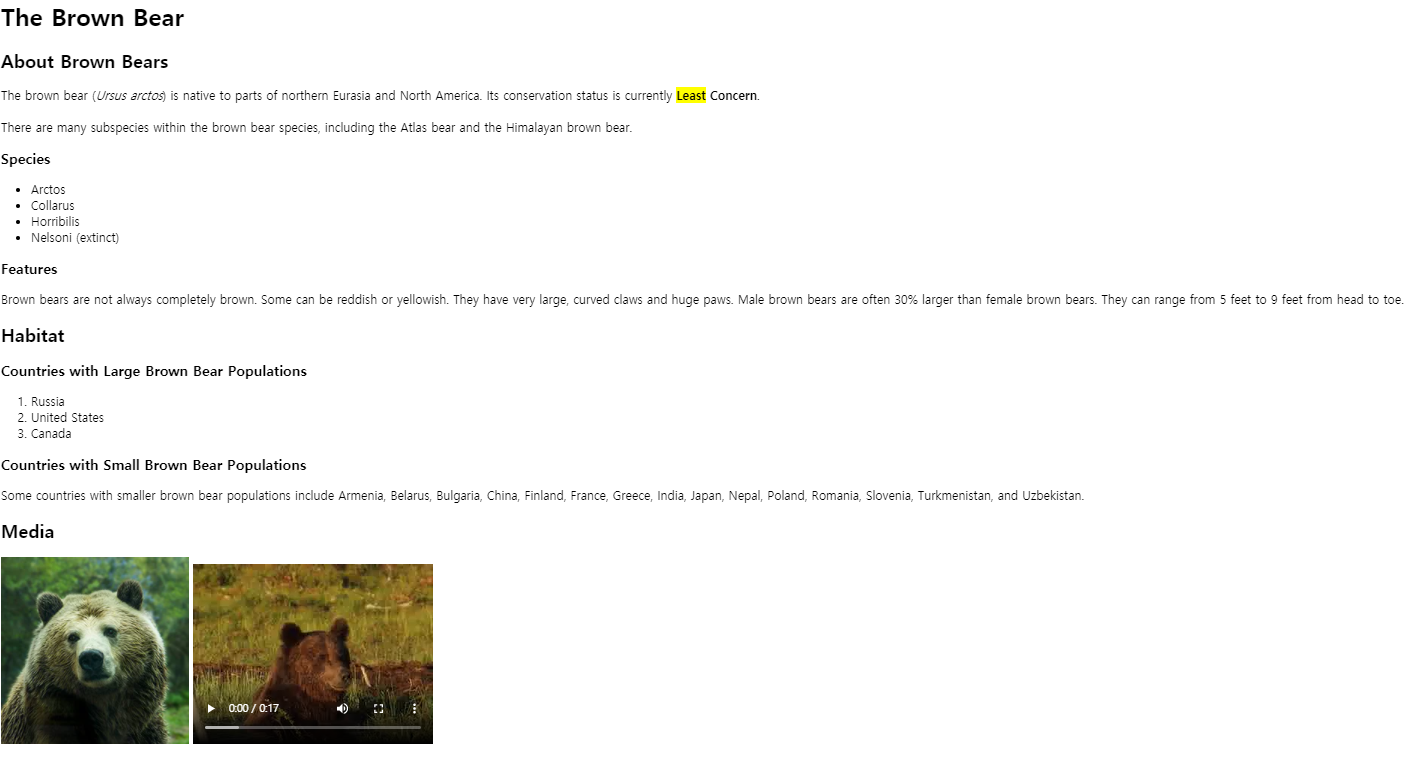
<h2>Media</h2>
<img src="https://content.codecademy.com/courses/web-101/web101-image_brownbear.jpg" alt="A Brown Bear"/>
<video src="https://content.codecademy.com/courses/freelance-1/unit-1/lesson-2/htmlcss1-vid_brown-bear.mp4" width="320" height="240" controls>video not supported</video>
</div>
</body>