.png)
*🔐Study Keyword :
✅변수를🔑선언하는 방법과 🔑할당하는 과정에서 일어나는 🔑메모리 영역의 과정을 이해하자!
-변수는 컴퓨터 메모리에 있는 정보를 담기 위한 상자📦
-그림처럼 상자는 변수를 의미하고 값은 내용으로 표시되며 이름은 레이블로 표시가 된다.
- 변수 (Variable)
- WHAT IS❓
-변수, 변할 수 있는 데이터를 의미합니다. 여기서 데이터란 숫자, 문자열, 객체, 배열 모두가 데이터이다.- WHY & WHNE USE❔❕
-변경이 가능한 데이터가 담길 수 있는 공간 또는 상자로 메모리에 있는 데이터를 '식별(lable)하고 저장(store)' 하기 위해 사용됩니다.
- 설명적인 이름을 가진 변수를 만들 수 있고
- 변수에 저장된 데이터를 저장하거나 업데이트 할 수도 있으며
- 변수에 저장된 데이터를 참조하거나 얻을 수(get) 있습니다.
- HOW TO USE❕❓
-🔑변수를 선언하는 법? 변할 수 있는 데이터를 만든 뒤 그 데이터의 식별자를 적어주면 변수 선언 끝!<script> //식별자 a라고 하는 변할 수 있는 데이터를 만든다 = 변수 선언! var a; </script>
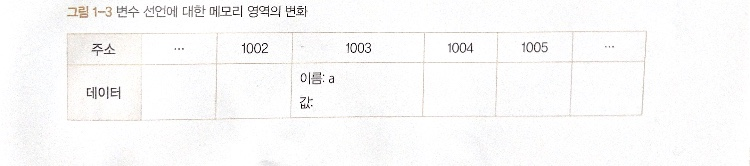
-명령을 받은 컴퓨터는 그림 1-3 처럼 메모리에 비어있는 공간, (임의로 정한)1003번을 확보합니다. 이 공간의 식별자를 a라고 지정하는 과정까지가 변수 선언입니다.
-이후 사용자가 변수 a에 접근하고자 하면 컴퓨터는 메모리에 a라는 이름을 가진 주소를 검색해서 해당 공간에 담긴 데이터를 반환합니다.
🔅참고🔅) 식별자 - 데이터를 식별하는 데 사용하는 이름, 변수명입니다.
- HOW TO USE❕❓
-🔑데이터를 할당하는 법? 변수 선어 후 '='연산자를 통해 값을 넣어주면 데이터 할당 끝!<script> var a; //변수 a선언 a = 'abc'; //변수 a라는 이름을 가진 주소를 검색해서 그곳에 문자열 'abc'를 할당한다. var a = 'abc'; //변수 선언과 할당을 한 문장으로 나타낸 표현 </script>
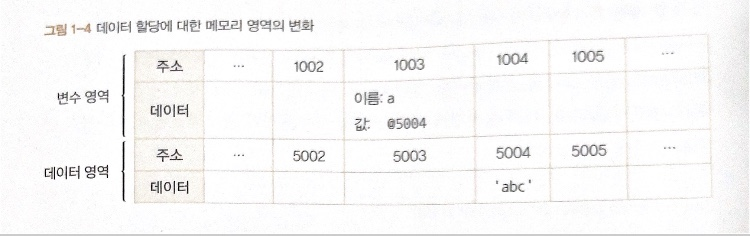
-step1. 변수 영역에 빈공간(@1003)을 확보하고 확보한 공간의 식별자를 a로 지정한다.
-step2. 데이터 영역(데이터를 저장하기 위한 별도의 메모리 공간)의 빈공간 (@5004)에 문자열 'abc'를 저장한다.
-step3. 변수 영역에서 a라는 식별자를 검색하고(@1003) 앞서 저장한 문자열의 주소(@5004)를 변수 영역에 @1003 공간(데이터 값)에 대입하여 저장한다.
💡COMMENT - Q&A).
Q. 왜 변수 영역에 값을 직접 대입하지 않고 데이터 영역을 거칠까?!
A. 변수 영역과 데이터 영역을 분리하는 이유는 중복된 데이터에 대한 효율을 높이기 위해서!
🔅ABOUT DATA TYPE - Q&A🔅)
Q. 비트 VS 바이트 ?
A. -메모리는 매우 많은 비트들로 구성되어있는데 즉 비트는 하나의 메모리 조각으로 데이터를 0 또는 1로 표현한 것이다. 각 비트는 고유한 식별자를 통해 위치를 확인할 수 있다.
-->바이트는 8개의 비트로 구성한 단위로 묶어 위치 확인시 검색 시간을 줄이고 표현할 수 있는 데이터 개수를 늘려준다.
Q. 컴퓨터에서 숫자형 데이터를 저정하는 방법 ?
A. 모든 데이터는 바이트 단위의 식별자, 더 정확하게 메모리 주소값을 통해 서로 구분하고 연결할 수 있게된다.
Q.변수 VS 식별자?
A.변수는 변할 수 있는 데이터를 의미하며 식별자는 이 데이터를 식별하는 데 사용하는 이름, 변수명을 의미하니 꼭 구분하여 사용하기!
*💡conclusion❓
- Q. 변수를 선언하는 방법은?
A. 변수 선언 키워드 var, let, const 뒤에 데이터의 식별자를 지정해주면 된다.
Q. 데이터를 할당하는 법은?
A. 할당 연산자를 이용해 변수 선언 우측에 값을 넣어준다.
Q. 변수 선언과 할당의 메모리 영역의 변화 과정은?
var a = 1;
- 변수를 선언하면 변수 영역의 빈공간(@임의의 주소, ex>@1001)을 확보한 뒤 공간의 식별자를 a로 지정한다.
- 데이터를 할당하면 데이터를 저장하기 위한 메모리 공간인 데이터 영역의 빈공간(@임의의 주소, ex>2001)에 데이터 값 1을 저장한다.
- 변수 영역에서 a 식별자를 검색하여(@1001) 저장한 숫자형 값의 주소(@2001주소)를 변수영역에 데이터 값에 대입하여 저장한다.
#📑Study Source
- 유튜브 드림코딩by앨리
- 책 코어 자바스크립트
- 강의 codecademy - javascript