JSON : Javascript Object Notification
자바스크립트의 객체를 문자열로 표현하는 방법이다.
-프로그램간에 전달하기 편리하다. (서버 -> 브라우저)
-서버에서 데이터를 받아서 브라우저에 표시하려할 때 많이 사용된다.

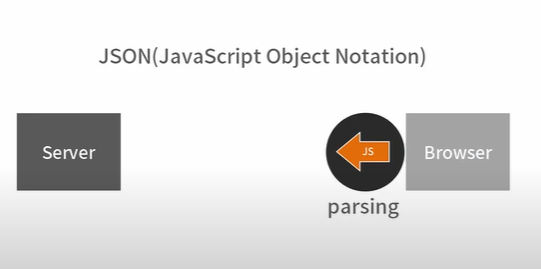
- 서버에서 보낼 데이터를 json형태로 전송하면

- 그 데이터를 수신한 브라우저는 JS를 통해 해당 데이터를 parsing하여 문서에 반영한다.
자바스크립트 객체를 문자열로 변경하고 문자열을 다시 객체로 변경하는 방법에 대해서 살펴보자
JSON API
JSON.stringify( object )
-인자로 받은 객체를 JSON 문자열로 반환한다.<script> var str = "string" var pi = 3.14 JSON.stringify(pi) //"3.14" JSON.stringify(str) //"\"string\"" </script>
JSON.parse( sring )
-JSON형태로 표시된 문자열을 읽어서 해당하는 Javascript Object로 변경해 반환해준다.<script> JSON.parse("3.14"); //3.14 JSON.parse("\"string\"") //"string" </script>
-배열안에 문자, 숫자, t/f, null, undefined, 함수를 넣으면
<script> var arr=["문자열",3.14,true,null,undefined, function a() {console.log("meh") }] var t = JSON.stringify(arr); t //"["문자열",3.14,true, null, null,null]" </script>
- JSON은 JS 객체에 담긴 데이터만 문자열 반환하고 다시 객체로 변환하는 기능을 수행하기 때문에 객체에 정의되어있던 undefined, function 은 변환되지 않음에 주의하자!
<script> JSON.parse(t) //배열이 반환 //(5) ["문자열", 3.14, true, null, null, null] </script>
- 배열 뿐만 아니라 객체 형태에서도 마찬가지로 적용된다.
이렇게 JSON을 이용하면 특정 데이터를 문자열 형태로 받은다음 자바스크립트 Object로 변환해서 자유롭게 활용할 수가 있다!
