.png)
*🔐Study Keyword :
- map, mockup data를 활용하여 컴포넌트에 🔑props에 전달하는 법에 대해서!
map을 알아야하는 이유?!
map메소드는 배열 객체의 메소드로 새로 매핑된 새로운 값을 반환한다는 것이 특징이다.

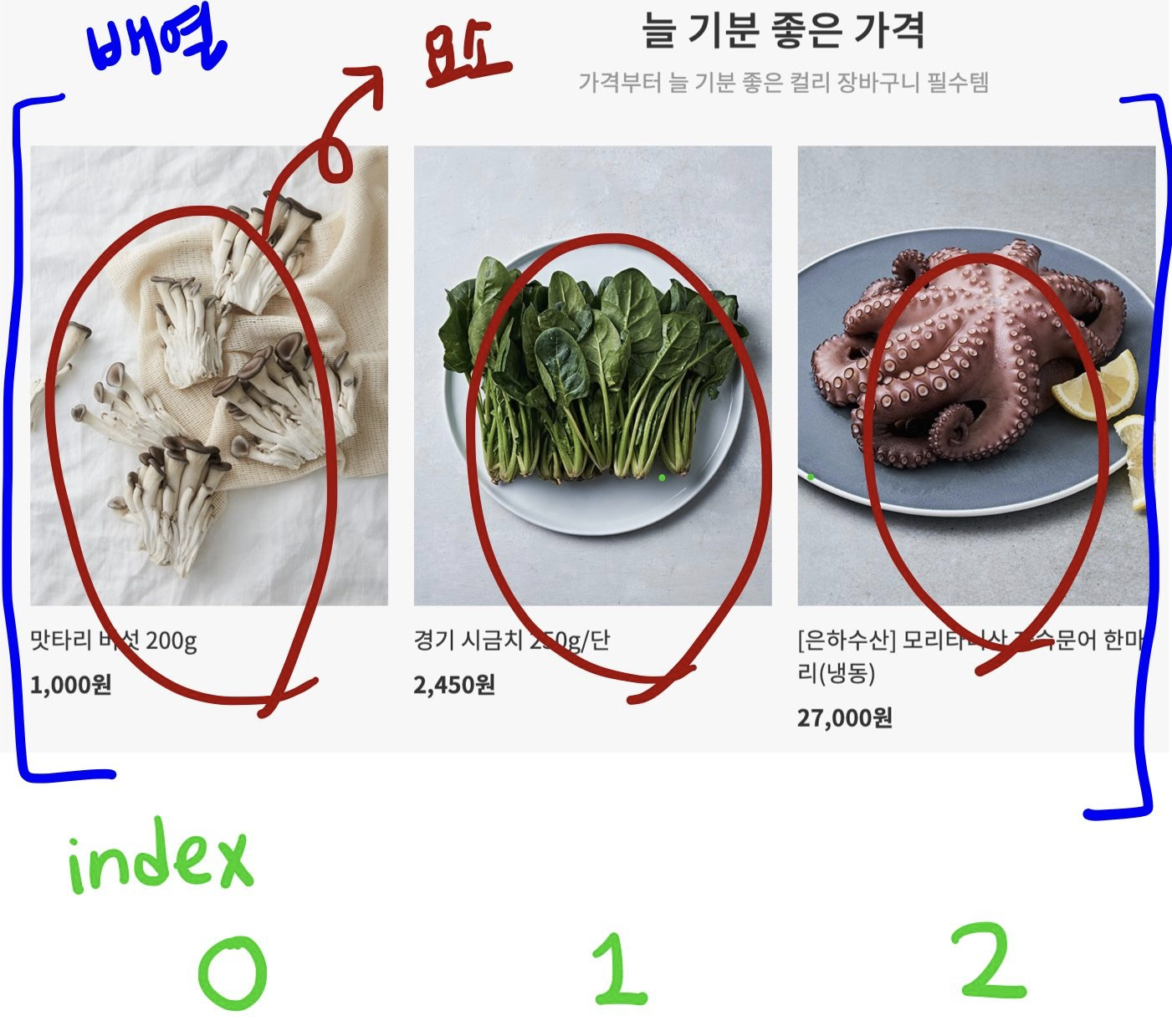
- 위의 이미지는
하나의 같은 형식을 가진 컴포넌트가 반복된 형태로서 아래의mock data로 부터 얻은 주소 값, 상품명, 가격을 데이터로 받아map 메서드를 사용해 새로운 컴포넌트 형태 3개로 리턴한 결과이다.
mockup data?
mockup data를 사용하는 이유는 api 구축 전 임시 방편으로 테스트를 하기 위한 데이터로 화면에 그려보기 위해서 사용되곤 한다.<script> const DATA = [ { id: 1, img: "https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/social/mushroom.jpg", name: "맛타리 버섯 200g", price: "1,000원" }, { id: 2, img: "https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/social/octo.jpg", name: "[은하수산] 모리타니산 자숙문어 한마리(냉동)", price: "27,000원" }, { id: 3, img: "https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/social/pota.jpg", name: "[KF365] 밤고구마 800g/봉", price: "4,590원" }, { id: 4, img: "https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/social/vegi.jpg", name: "경기 시금치 250g/단", price: "2,450원" } ] export default DATA; </script>
Props

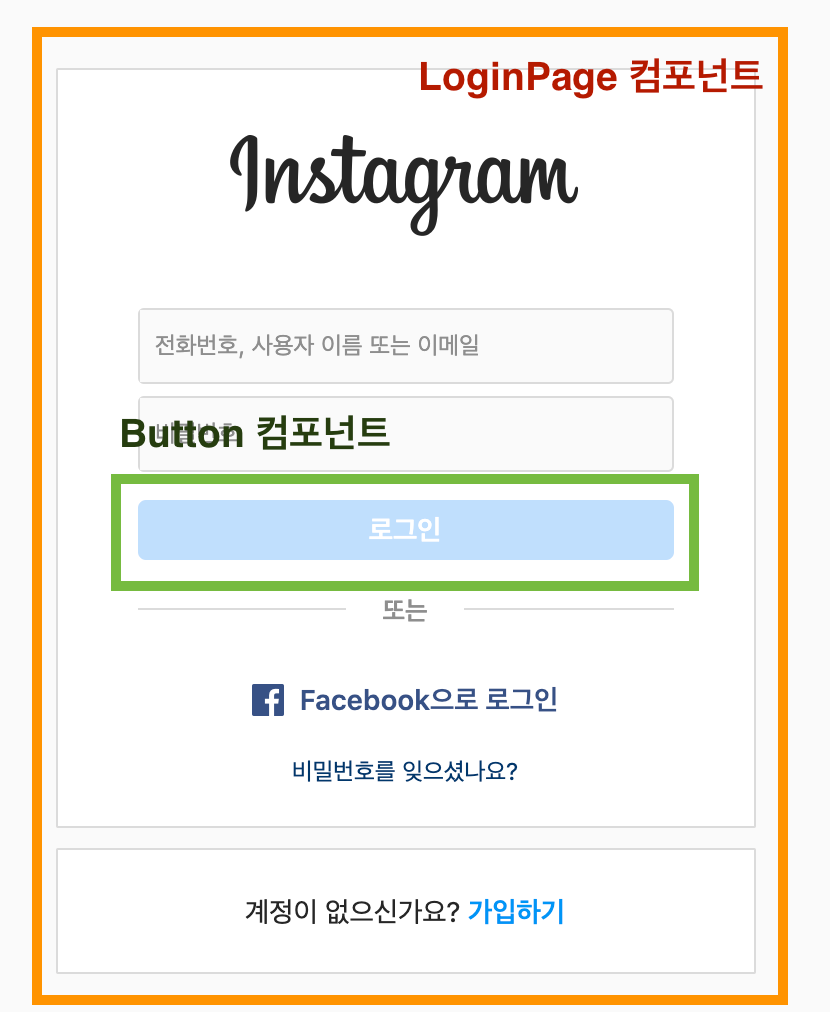
-위 이미지에서는 LoginPage 컴포넌트에서 Button 컴포넌트를 사용하고 있다.
LoginPage가 부모 컴포넌트Button이 자식 컴포넌트
Props를 부모 컴포넌트에서 자식 컴포넌트에게 넘길 수 있으며, 이렇게 부모 컴포넌트로부터 전달받은 데이터를 지닌 객체를Props라한다.- 따라서
props를 통해 부모 컴포넌트로부터 전달받은 자식 컴포넌트는 다양한 데이터를 전달받아 사용할 수 있다.
- EX>동일한 컴포넌트에 다른 데이터를 전달 할 수 있다
-리액트를 JSX 문법을 사용한다는 사실에 대해서 명심하자!
JSX란 HTML 안에서 자바스크립트 코드를 쓰는 문법인데 자식 컴포넌트에Props전달시 {}로 항상 묶어준다
- EX>
<LoginButton abc={{abc:1}}/>- jsx 문법을 써서 객체를 담은 형태
- EX2>
<LoginButtont text={'확인'}/>- 로그인 버튼 컴포넌트에 Props로 'text' 키와 '확인' 키의 값이 넘어간 형태로 객체의 형태로 값을 넘겨받았다.
- ProductCard 컴포넌트로 분리하여 App, 부모 컴포넌트로부터 전달받을
props를 넣어준다.
- 렌더함수가 항상 실행이되면서 그것의 결과가 화면에 나타나지기 때문에 렌더 함수와 리턴 사이에서 구현하고자 하는 코드를 작성해야한다.
- 부모 컴포넌트에서 자식컴포넌트에 전달한
Props에 접근하기 위해서는 this.props로 접근한다.- 컴포넌트는 독립적이기 때문에 부모 컴포넌트가 사용하는
Props에 따라 같은 컴포넌트라도 다른 값을 가질 수 있다.<script> import React, { Component } from 'react'; class ProductCard extends Component { render() { console.log(this.props) return ( <div className="card"> <img className="productImg" src={this.props.img}/> <div className="productInfoWrapper"> <p className="productName">{this.props.name}</p> <p className="productPrice">{this.props.price}</p> </div> </div> ) } } export default ProductCard; </script>
- map 메서드를 사용해 자식 컴포넌트인 ProductCard를 mock-data의 길이만큼 만들고 props를 전달하여 데이터가 전달된 형태의 컴포넌트들을 반환하여 화면에 렌더해준다..!
<script> import React, {Component} from 'react'; import ProductCard from './Card' import './App.css' import DATA from './data'; class App extends Component { render() { return ( <div className="contaniner"> <div className="titleWrapper"> <p className="title">기분좋은 JAMIE MARKET</p> <p className="subTitle">초특급 배송 JAMIE ROCEKT DELIVERY</p> </div> <div className="cardWrapper"> {DATA.map((product,idx) => { return ( <ProductCard key={product.id} img={product.img} name={product.name} price={product.price} /> }) } ) </div> </div> ) } }; export default App; </script>
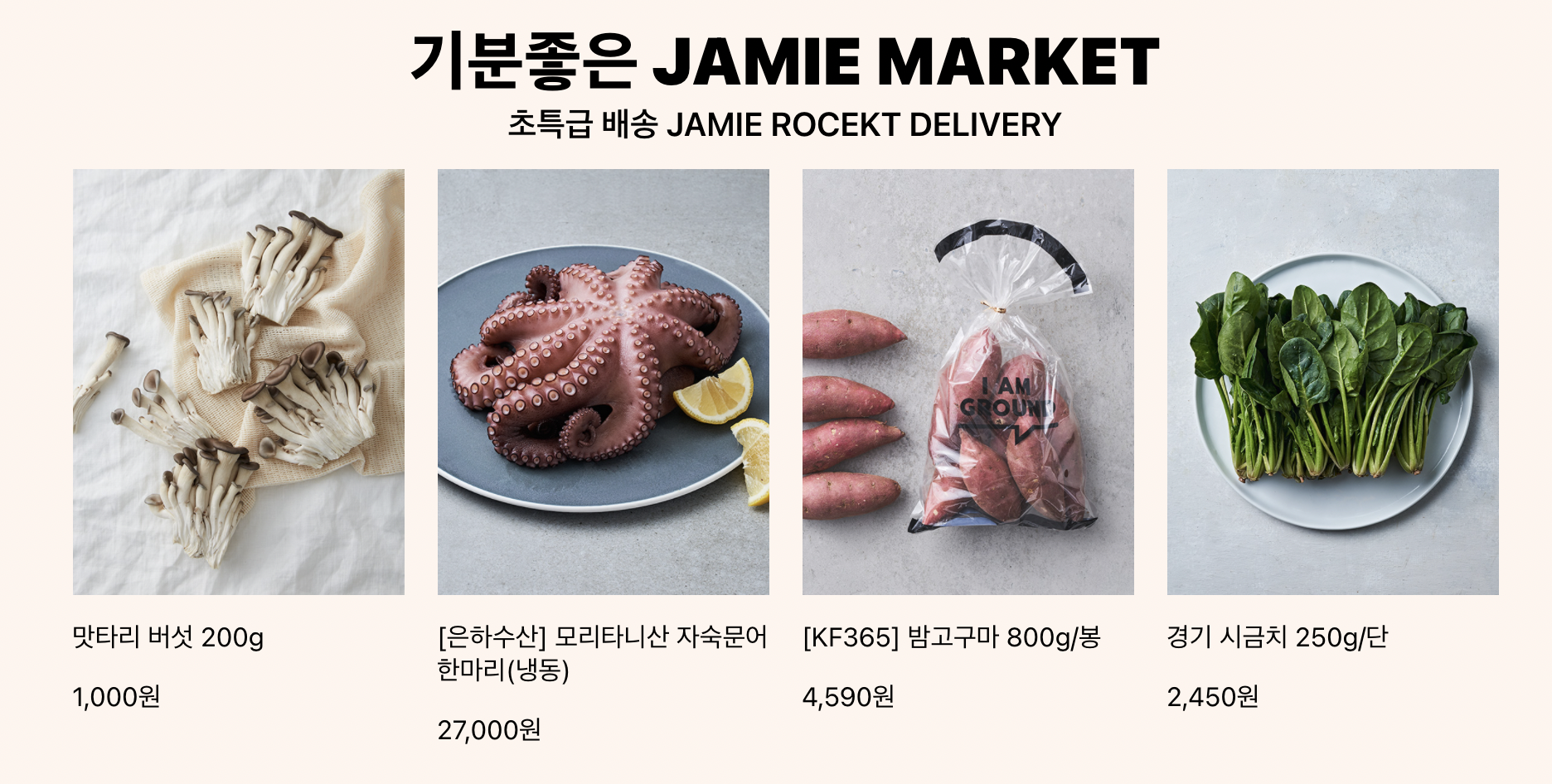
- 화면에 렌더한 결과

*💡conclusion
- props는 객체라는 사실을 잊지말고 리액트에서 props를 잘 활용해보자
# 📑Study Source
- 백신 맞고 회복중이신 관희님의 투혼 강의 중:)
